Уважаемые мастера CSS подскажите как выровнять чекбокс по первой строке?
К сожалению я использую не нативный чекбокс, а вот эту библиотеку
https://element.eleme.io/ для vue js.
В итоге на выходе получается такой html:
<p><label role="checkbox" class="el-checkbox">
<span aria-checked="mixed" class="el-checkbox__input">
<span class="el-checkbox__inner"></span>
<input type="checkbox" aria-hidden="true" class="el-checkbox__original"
value="oop_treasury_concessionaire_daily_report__full_access">
</span>
<span class="el-checkbox__label">
Ежедневный отчет концессионера. Полный доступ
<!----></span>
</label>
</p>
<p ><label role="checkbox" class="el-checkbox"><span aria-checked="mixed" class="el-checkbox__input"><span class="el-checkbox__inner"></span><input type="checkbox" aria-hidden="true" class="el-checkbox__original" value="sno_znu__view"></span><span class="el-checkbox__label">
ЗНУ: Просмотр
<!----></span></label></p>
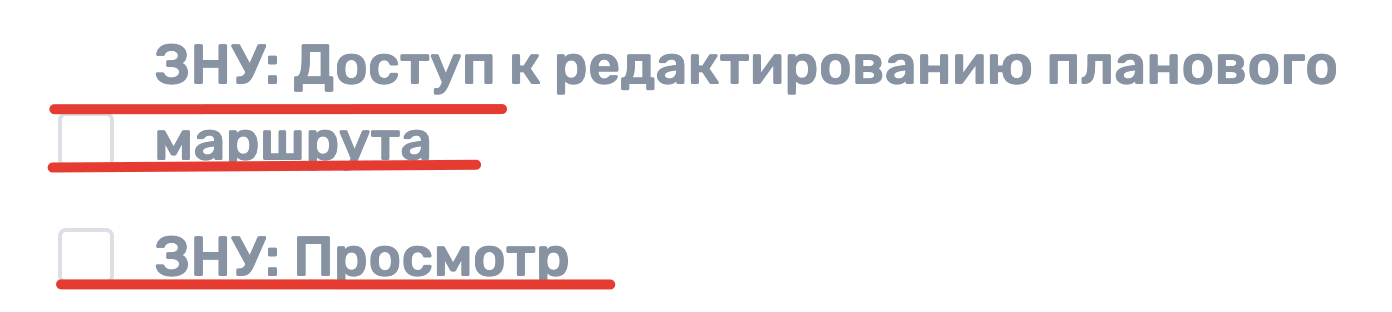
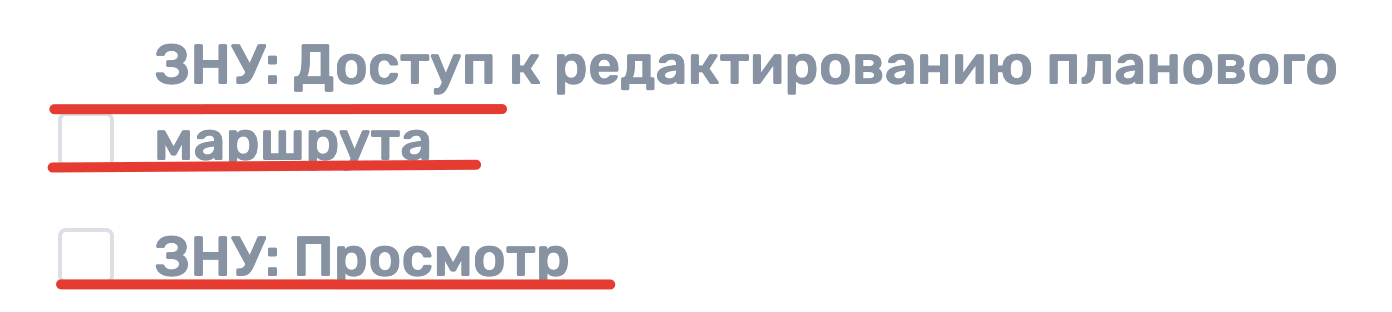
У меня это выглядит так.

Ширина p будет ограничена и переносы по-любому нужны!
Как видите выравнивание при переносе строки ( white-space: normal;)
самого чекбокса идет по нижней строке.
Как сделать чтобы выравнивание шло по верхней строке?
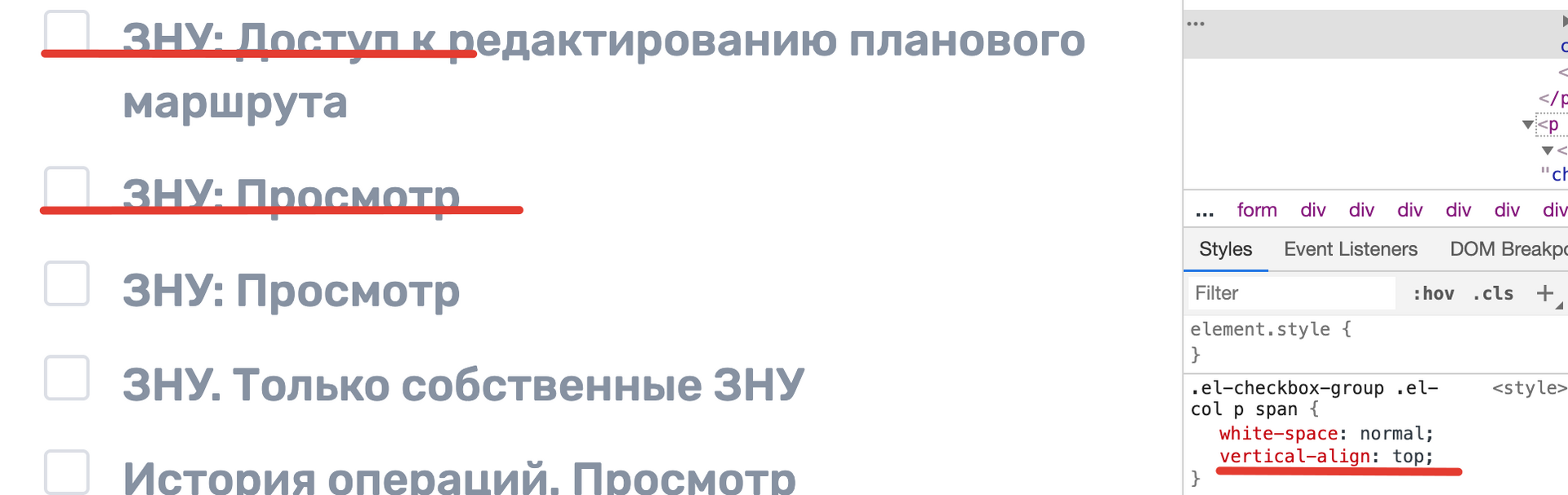
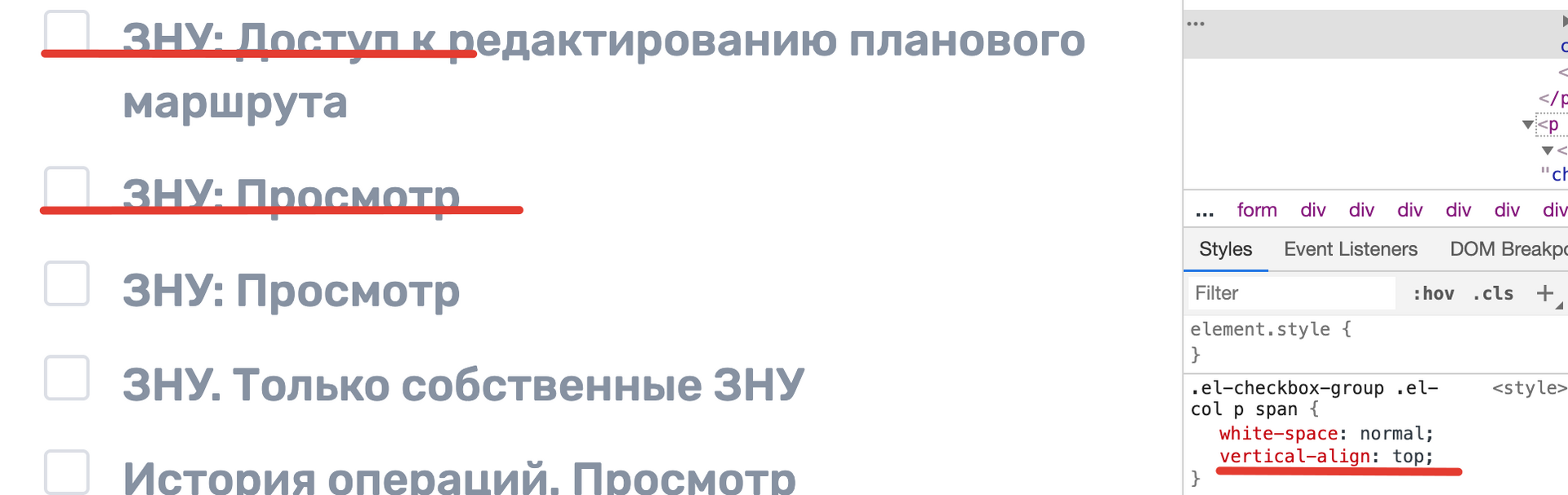
Если ставлю
.el-checkbox__label {
white-space: normal;
vertical-align: top;
}
то чекбокс поднимается на верх, но съезжает в самый верх label и находится не на одной оси со строкой:

На codepen подключил стили из element ui примерно тоже что и у меня рисует:
https://codepen.io/alex-buki/pen/YojMdZ