ссылка на кейс (codepen)
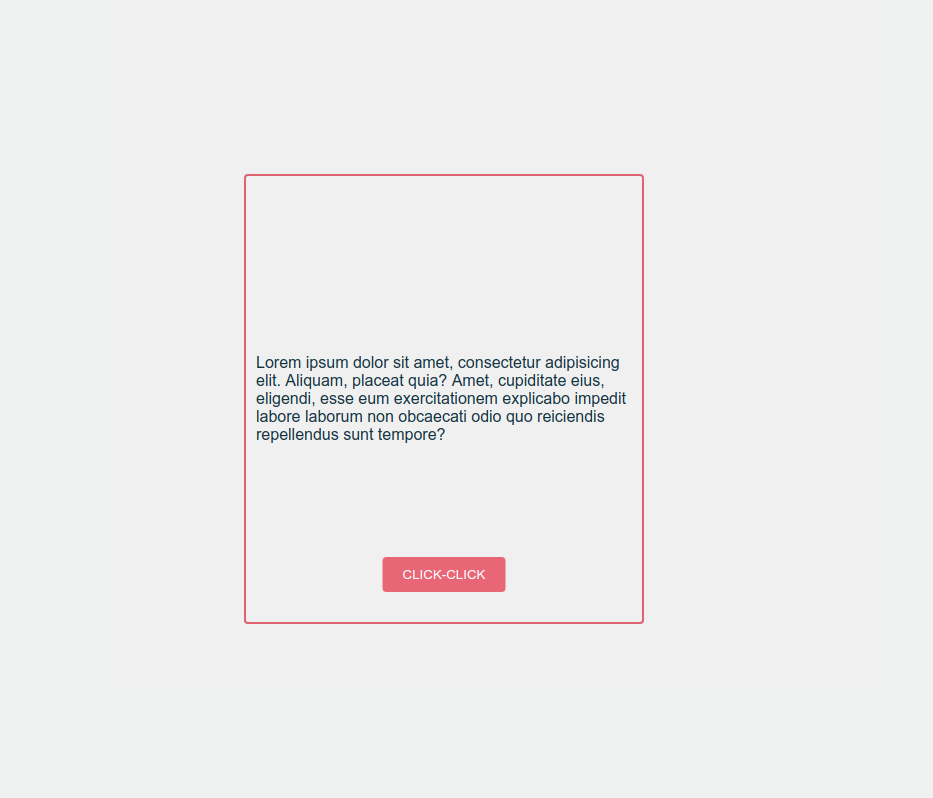
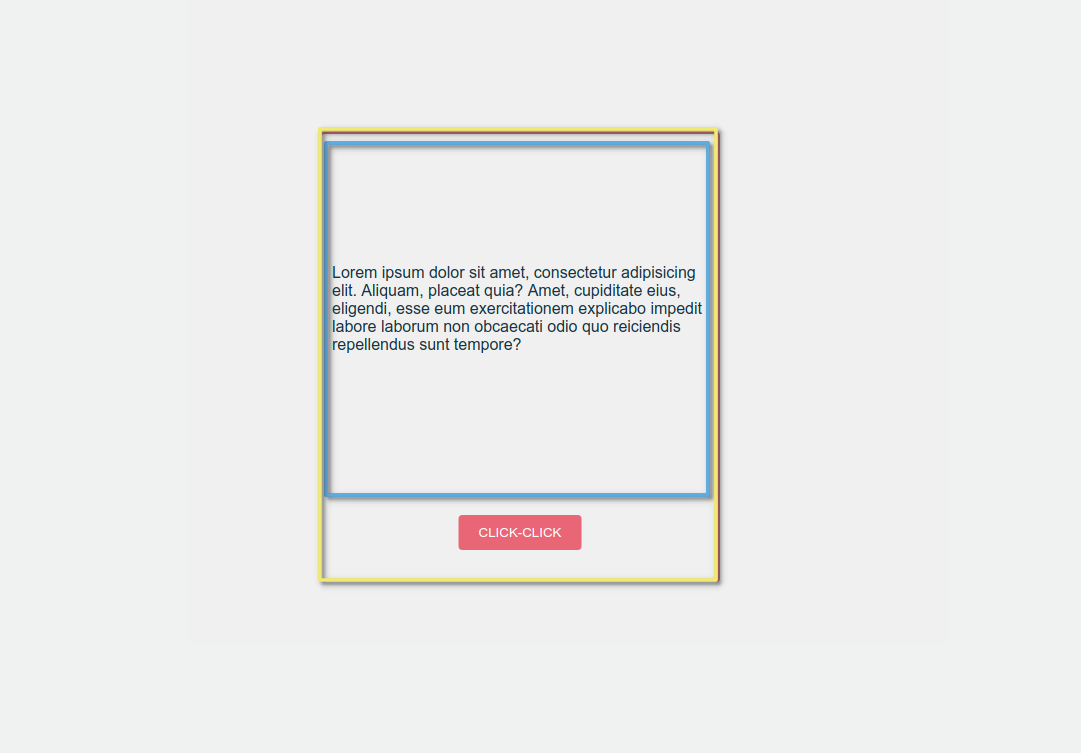
Я хочу расположить блок с текстом (.text) по центру относительно блока .box.
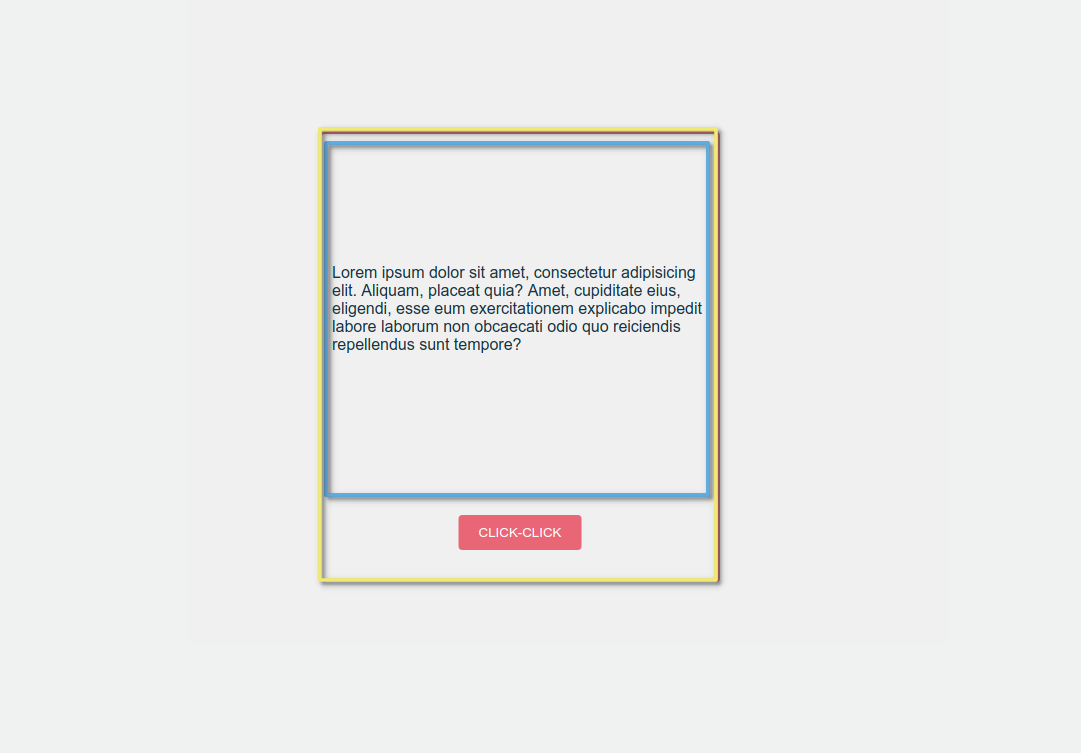
Сейчас блок с текстом (.text) располагается по центру относительно content-box блока родителя. Что разумеется логично, но меня интересует, как можно расположить блок по центру относительно border-box блока родителя.
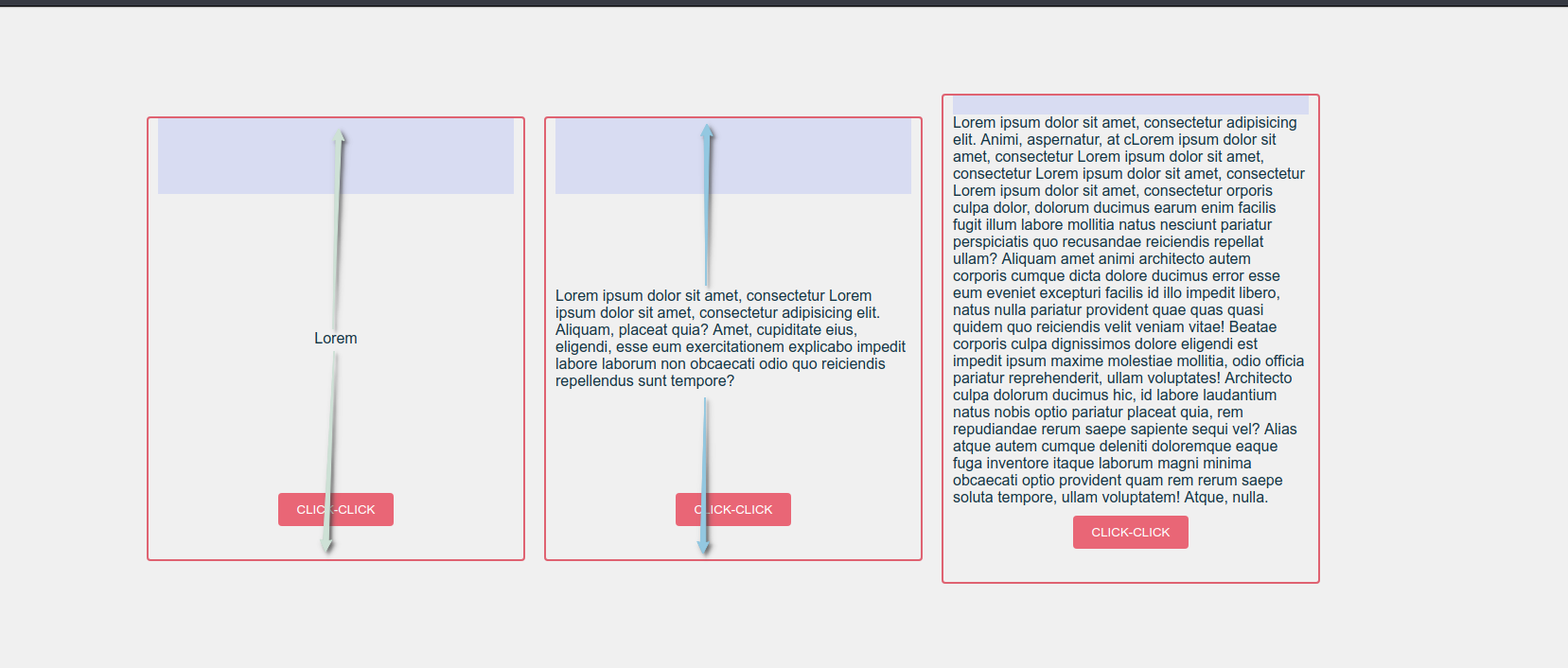
При этом если текста будет больше, он не должен заходить на кнопку, просто блок .box увеличивает свою высоту.
Те решения, что мне приходят в голову очень костыльные.
Посоветуйте что-нибудь, желательно с flex.

сейчас текст располагается по центру голубого прямоугольника, а мне нужно, чтобы располагался по центру желтого
И сделать верхний паддинг такой же как нижний не вариант, он должен быть меньше
--------------------------------------------------------------------------
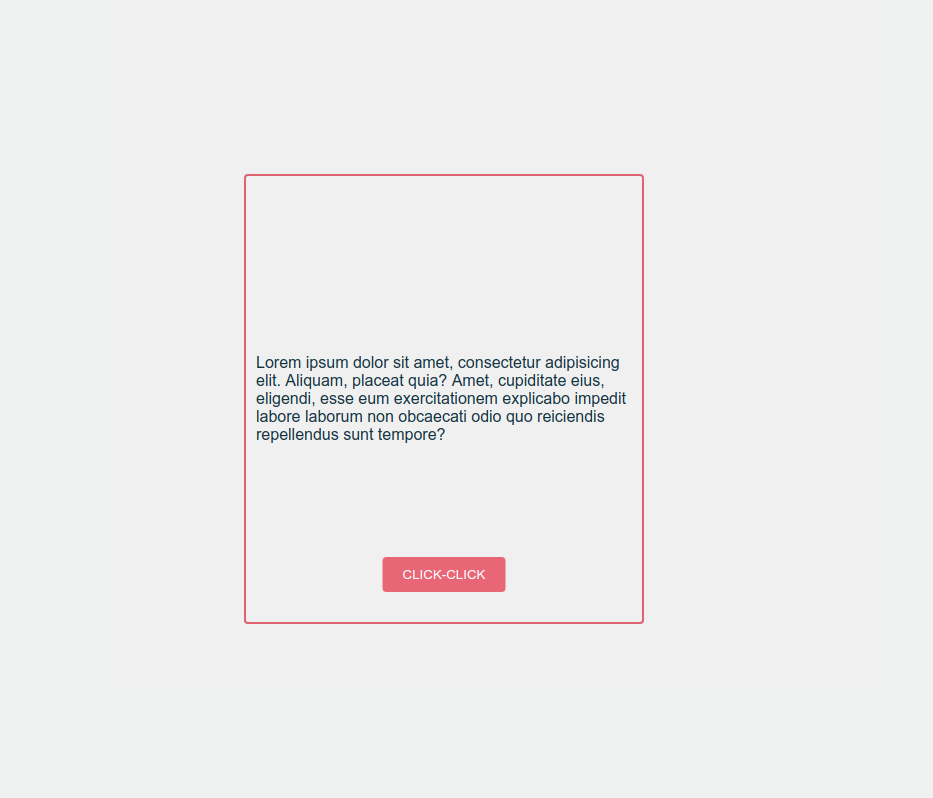
UPD:
Вот так нужно, только без костылей