.container-fluid .row {
margin-left: -5%;
}
.img-fluid {
padding-left: 50%; /* Отступы в процентах */
max-width: 200%; /* Максимальная ширина 100% */
max-height: auto; /* Максимальная высота автоматически */
left: 0;
width: 200%;
height: 600px; ...<div class="col-md-6">
<div class="col-12">
<div class="img-fluid" alt="Image"></div>
</div>
</div>// Получите ссылку на модальное окно
const myModal = new bootstrap.Modal(document.getElementById('myModal'));
// Откройте модальное
myModal.show();<div class="ratio ratio-16x9">
<iframe src="https://www.youtube.com/embed/zpOULjyy-n8?rel=0" title="YouTube video" allowfullscreen></iframe>
</div><div class="row row-cols-auto"><div class="row row-cols-3 row-cols-md-4 row-cols-xl-6 row-cols-xxl-8">@media (min-width: 1400px) {
.row-cols-xxl-8 > * {
flex: 0 0 auto;
width: 12,5%;
}
}<?php
$args = array(
'post_type' => 'slide',
'posts_per_page' => -1,
'order' => 'ASC',
);
$slide = new WP_Query($args);?>
<?php if ($slide->have_posts()): ?>
<div id="slider">
<div class="bd-example">
<div id="carouselExampleCaptions" class="carousel slide carousel-fade" data-ride="carousel" data-interval=10000>
<div class="">
<ol class="carousel-indicators">
<?php $i = 0;while ($slide->have_posts()): $publicity->the_post();?>
<li data-target="#carousel-example-generic" data-slide-to="<?php echo $i ?>" class="<?php if ($i === 0): ?>active<?php endif;?>"></li>
<?php $i++; endwhile;?>
</ol>
<div class="carousel-inner">
<?php $i = 0;while ($slide->have_posts()): $slide->the_post();?
<div class="carousel-item <?php if (0 == $i) {echo ' active';}?>" style="background:url('<?php the_post_thumbnail_url('full');?>') center center no-repeat; background-size: cover; min-height: 100vh;">
<div class="carousel-caption d-none d-md-block">
<div class="row align-items-center ">
<div class="col-lg-4 title">
<span><?php the_title();?></span>
<h2><?php the_content();?></h2>
</div>
</div>
</div>
</div>
<?php $i++;endwhile;?>
</div>
</div>
</div>
</div>
</div>
<?php wp_reset_postdata();endif;?>button.close {
border: 1px solid black;
padding: 4px 7px;
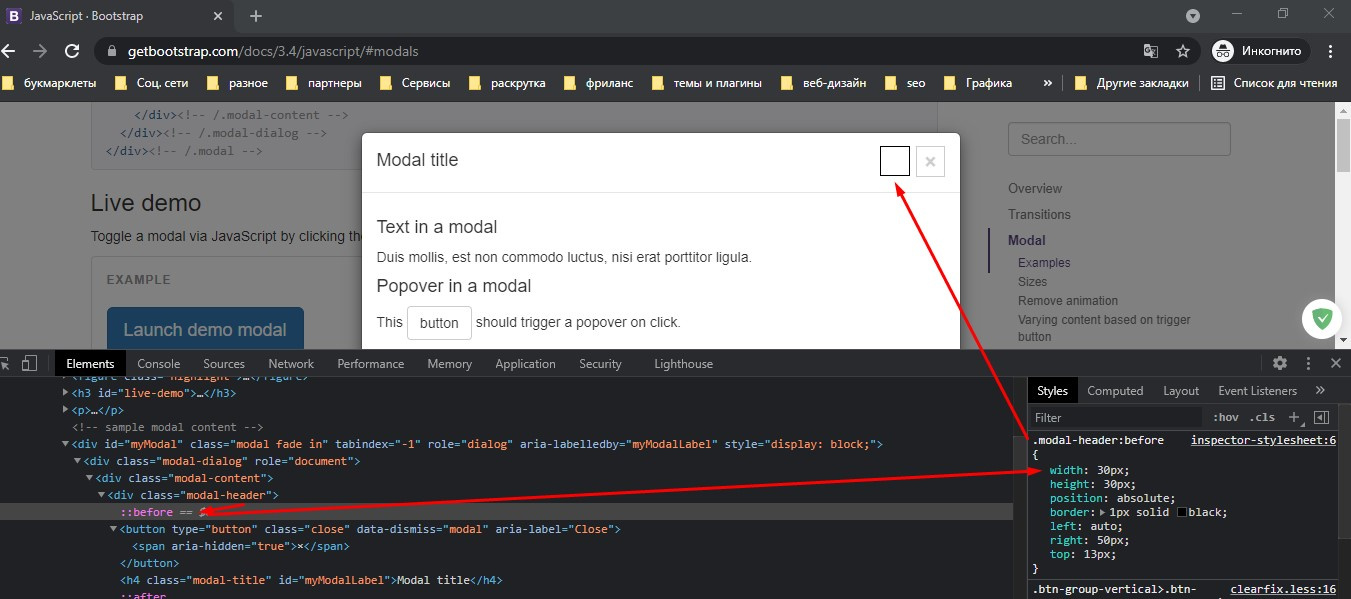
}.modal-header:before {
width: 30px;
height: 30px;
border: 1px solid black;
position: absolute;
left: auto;
right: 50px;
top: 13px;
}
<a class="carousel-control-prev" href="#carouselExampleCaptions" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleCaptions" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</a>