Здравствуйте. Подобную можно решить с помощью плагина Advanced Custom Fields. В нем очень легко настроить интерфейс в котором вы бы могли задавать Value Option и Содержание каждого DIVа и привязать это к конкретной странице или шаблону.
1) Устанавливаете плагин Advanced Custom Fields
2) Создаете новую группу полей и привязываете ее к шаблону или конкретной странице
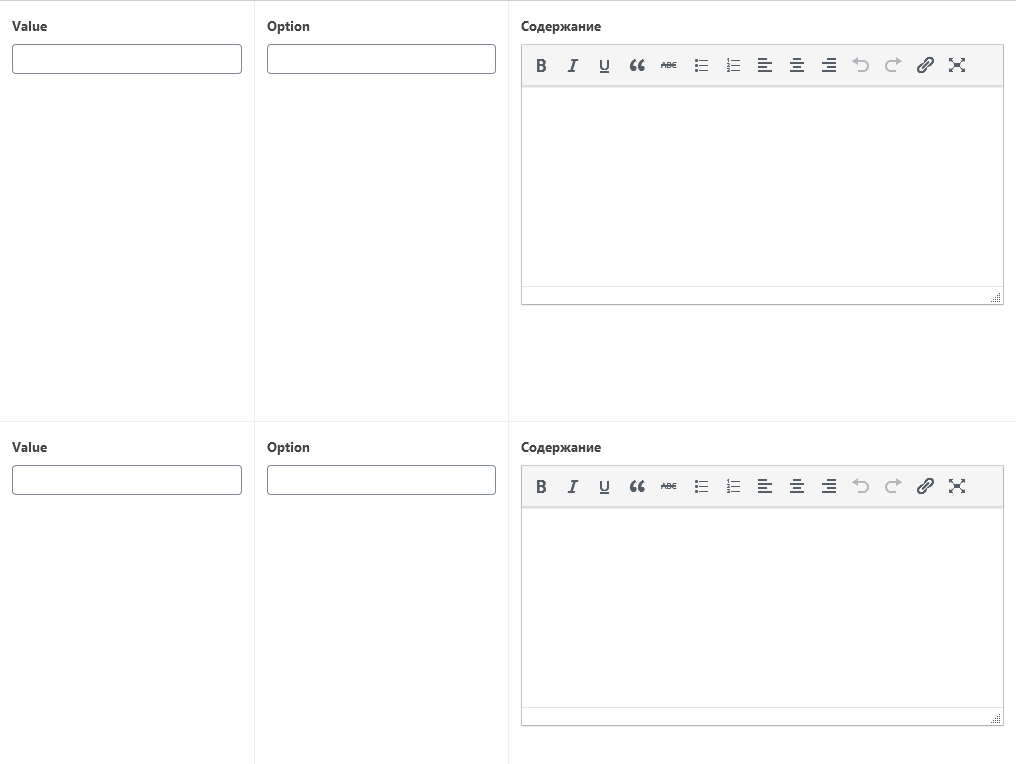
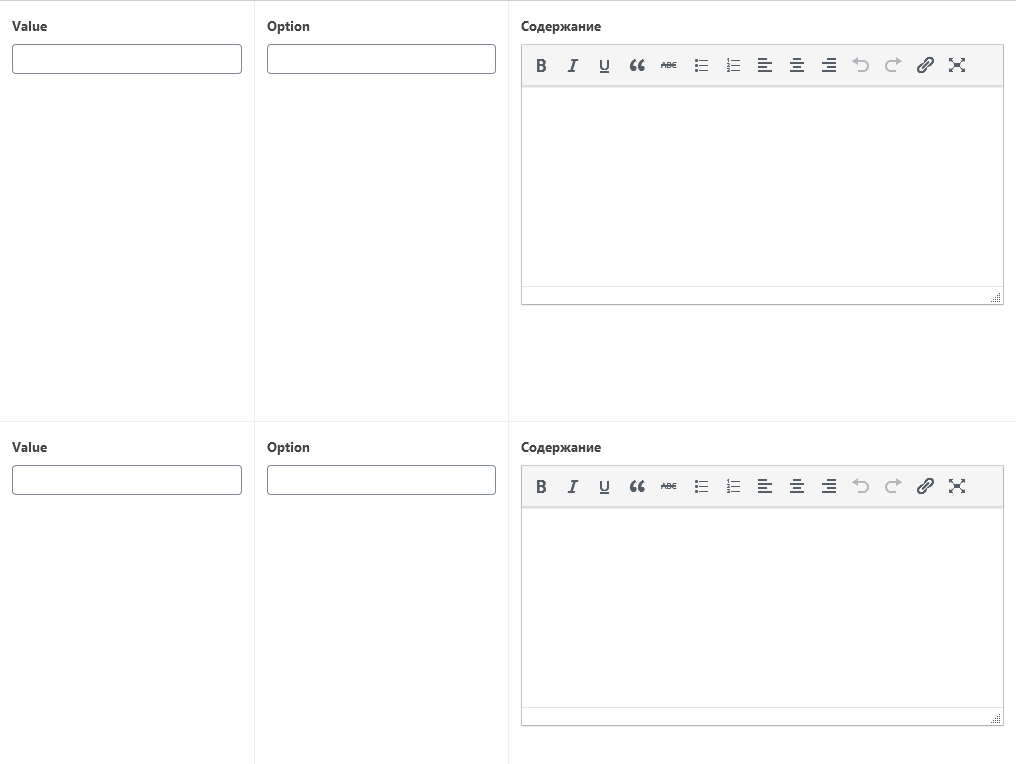
3) Создаете нужные поля. Например вот так:
value_1, option_1, content_1
value_2, option_2, content_2
...
value_n, option_n, content_n
В интерфейсе редактирования страницы это будет выглядеть вот так:

4) В шаблоне страницы меняете статический код на html + вставки php
Было:
<select>
<option value="moscow">Москва</option>
<option value="piter">Санкт-Петербург</option>
<option value="kazan">Казань</option>
</select>
<div class="moscow">Что-то о Москве...</div>
<div class="piter">Что-то о Питере...</div>
<div class="kazan">Что-то о Казани...</div>
Стало:
<select>
<option value="<?php the_field('value_1'); ?>"><?php the_field('option_1'); ?></option>
<option value="<?php the_field('value_2'); ?>"><?php the_field('option_2'); ?></option>
<option value="<?php the_field('value_3'); ?>"><?php the_field('option_3'); ?></option>
</select>
<div class="<?php the_field('value_1'); ?>"><?php the_field('content_1'); ?></div>
<div class="<?php the_field('value_2'); ?>"><?php the_field('content_2'); ?></div>
<div class="<?php the_field('value_3'); ?>"><?php the_field('content_3'); ?></div>
Специально не стал использовать циклы, чтобы изменения в коде были более наглядны. Функция the_field() позволяет вывести в шаблоне значения любого поля, заданного на странице.