И причем здесь float-end float-start?
<div class="modal fade" id="bookReadModal" data-bs-backdrop="static" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-fullscreen">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="currentBookTitle"></h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body display-3 modal-dialog-scrollable">
<p id="pageContent"></p>
</div>
<div class="modal-footer justify-content-start">
<div class="container">
<div class="row d-flex flex-row">
<div id="navDiv" class="col-6 d-flex flex-row align-items-start justify-content-start">
<button type="button" id="previousPageButton" name="previousPageButton" class="btn btn-outline-primary mx-1" onclick="loadPreviousPage()">Предыдущая</button>
<button type="button" id="nextPageButton" name="nextPageButton" class="btn btn-outline-primary mx-1" onclick="loadNextPage()">Следующая</button>
<p id="pageOfPages" class="mx-1"></p>
</div>
<div id="bookmarkDiv" class="col-6 d-flex flex-row align-items-end justify-content-end">
<button type="button" id="bookmarkButton" name="bookmarkButton" class="btn btn-outline-primary mx-1" data-action="add" onclick="addRemoveBookmark()"><i id="bookmarkIcon" class="bi bi-bookmark"></i></button>
<select class="form-select mx-1" id="bookmarkList" name="bookmarkList">
<option value="1">Страница 1</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" id="bookReadModal" data-bs-backdrop="static" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-fullscreen">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="currentBookTitle"></h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body display-3 modal-dialog-scrollable">
<p id="pageContent"></p>
</div>
<div class="modal-footer justify-content-start">
<div class="container">
<div class="row no-gutters">
<div id="navDiv" class="col-6 border-1 align-items-start">
<button type="button" id="previousPageButton" name="previousPageButton" class="btn btn-outline-primary" onclick="loadPreviousPage()">Предыдущая</button>
<button type="button" id="nextPageButton" name="nextPageButton" class="btn btn-outline-primary" onclick="loadNextPage()">Следующая</button>
<p id="pageOfPages"></p>
</div>
<div id="bookmarkDiv" class="col-6 border-1 float-end float-start align-items-end">
<button type="button" id="bookmarkButton" name="bookmarkButton" class="btn btn-outline-primary" data-action="add" onclick="addRemoveBookmark()"><i id="bookmarkIcon" class="bi bi-bookmark"></i></button>
<select class="form-select" id="bookmarkList" name="bookmarkList">
<option value="1">Страница 1</option>
</select>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
@CurrentUser UserPrincipal currentUser,@Target({ ElementType.PARAMETER, ElementType.ANNOTATION_TYPE })
@Retention(RetentionPolicy.RUNTIME)
@Documented
@AuthenticationPrincipal
public @interface CurrentUser {e.preventDefault(); — всё нормально обрабатывается. Форма сама себя не отправляет, всё обрабатывается JS.по моему разрешающий доступ к ресурсам просто выполняется в отдельный вызов , не chained
public interface IFileService {
void init();
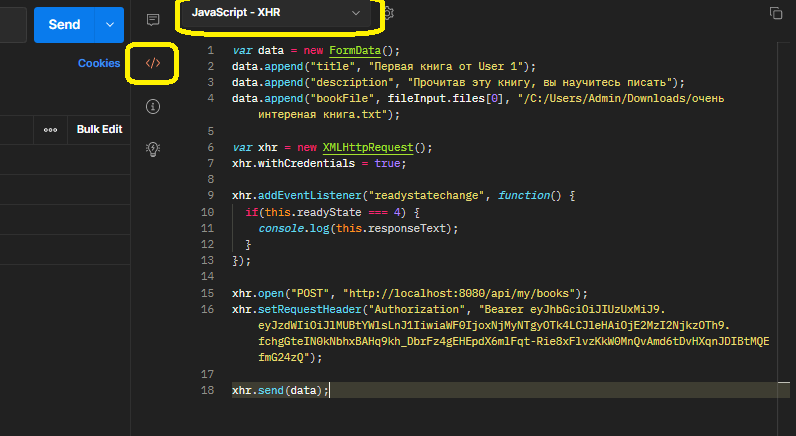
String save(MultipartFile file);
Resource load(String filename);
}@Service
public class FileService implements IFileService {
@Override
public void init() {
try {
Files.createDirectory(uploadsFolder);
} catch (IOException e) {
throw new RuntimeException("Не получилось создать папку " + uploadsFolder);
}
}
@Override
public String save(MultipartFile file) {
...public class AuthController {
private static final Logger log = LoggerFactory.getLogger(AuthController.class);
@Autowired
private FileService fileService;
..."Как я и сказал выше, если у интерфейса несколько реализаций, то необходимо уточнить название бина, который должен заинжекчен."
3. EmailServiceImpl как раз и будет использоваться, т.к. он реализует требуемый интерфейс.
Изменить запись в таблице связи shelves_books. Запрос PATCH /api/books/{id} с телом { "shelf": shelfId }.
DELETE api/shelves/{id}/books/{id},POST api/shelves/{id}/books/{id}.