
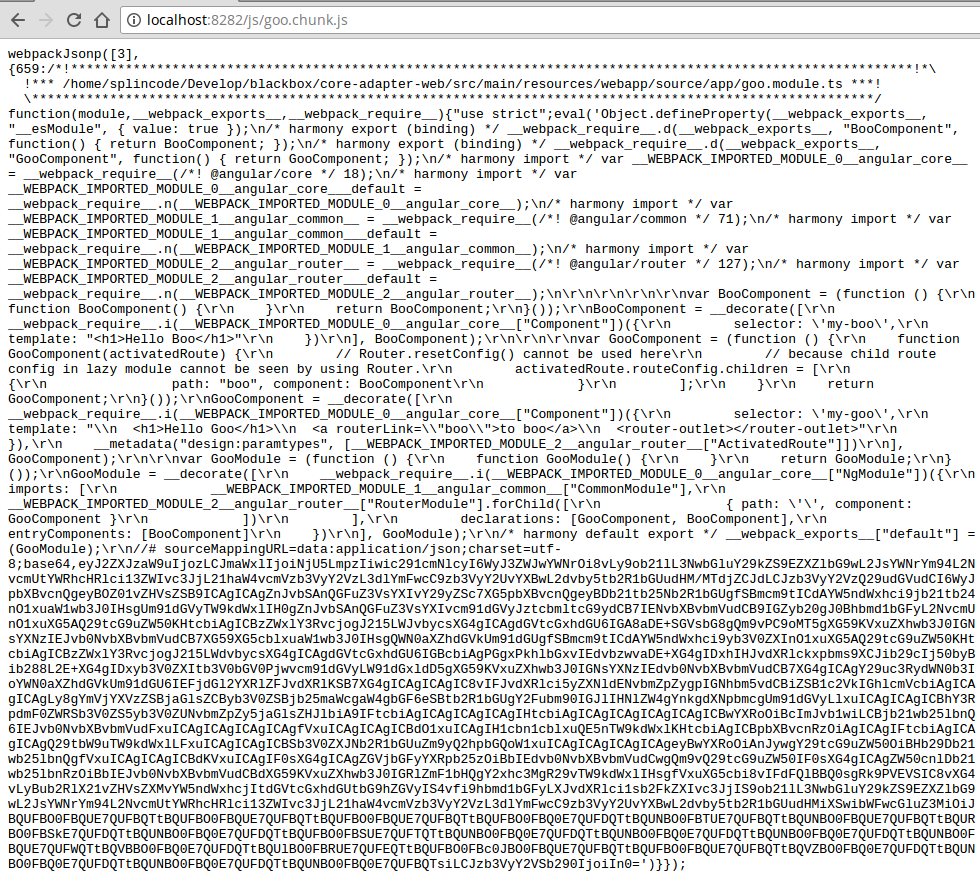
webpackJsonp([3],{659:/*!************************************************************************************************************!*\
!*** /home/splincode/Develop/blackbox/core-adapter-web/src/main/resources/webapp/source/app/goo.module.ts ***!
\************************************************************************************************************/
function(module,__webpack_exports__,__webpack_require__){"use strict";eval('Object.defineProperty(__webpack_exports__, "__esModule", { value: true });\n/* harmony export (binding) */ __webpack_require__.d(__webpack_exports__, "BooComponent", function() { return BooComponent; });\n/* harmony export (binding) */ __webpack_require__.d(__webpack_exports__, "GooComponent", function() { return GooComponent; });\n/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0__angular_core__ = __webpack_require__(/*! @angular/core */ 18);\n/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0__angular_core___default = __webpack_require__.n(__WEBPACK_IMPORTED_MODULE_0__angular_core__);\n/* harmony import */ var __WEBPACK_IMPORTED_MODULE_1__angular_common__ = __webpack_require__(/*! @angular/common */ 71);\n/* harmony import */ var __WEBPACK_IMPORTED_MODULE_1__angular_common___default = __webpack_require__.n(__WEBPACK_IMPORTED_MODULE_1__angular_common__);\n/* harmony import */ var __WEBPACK_IMPORTED_MODULE_2__angular_router__ = __webpack_require__(/*! @angular/router */ 127);\n/* harmony import */ var __WEBPACK_IMPORTED_MODULE_2__angular_router___default = __webpack_require__.n(__WEBPACK_IMPORTED_MODULE_2__angular_router__);\n\r\n\r\n\r\n\r\nvar BooComponent = (function () {\r\n function BooComponent() {\r\n }\r\n return BooComponent;\r\n}());\r\nBooComponent = __decorate([\r\n __webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__angular_core__["Component"])({\r\n selector: \'my-boo\',\r\n template: "<h1>Hello Boo</h1>"\r\n })\r\n], BooComponent);\r\n\r\n\r\nvar GooComponent = (function () {\r\n function GooComponent(activatedRoute) {\r\n // Router.resetConfig() cannot be used here\r\n // because child route config in lazy module cannot be seen by using Router.\r\n activatedRoute.routeConfig.children = [\r\n {\r\n path: "boo", component: BooComponent\r\n }\r\n ];\r\n }\r\n return GooComponent;\r\n}());\r\nGooComponent = __decorate([\r\n __webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__angular_core__["Component"])({\r\n selector: \'my-goo\',\r\n template: "\\n <h1>Hello Goo</h1>\\n <a routerLink=\\"boo\\">to boo</a>\\n <router-outlet></router-outlet>"\r\n }),\r\n __metadata("design:paramtypes", [__WEBPACK_IMPORTED_MODULE_2__angular_router__["ActivatedRoute"]])\r\n], GooComponent);\r\n\r\nvar GooModule = (function () {\r\n function GooModule() {\r\n }\r\n return GooModule;\r\n}());\r\nGooModule = __decorate([\r\n __webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__angular_core__["NgModule"])({\r\n imports: [\r\n __WEBPACK_IMPORTED_MODULE_1__angular_common__["CommonModule"],\r\n __WEBPACK_IMPORTED_MODULE_2__angular_router__["RouterModule"].forChild([\r\n { path: \'\', component: GooComponent }\r\n ])\r\n ],\r\n declarations: [GooComponent, BooComponent],\r\n entryComponents: [BooComponent]\r\n })\r\n], GooModule);\r\n/* harmony default export */ __webpack_exports__["default"] = (GooModule);\r\n//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJmaWxlIjoiNjU5LmpzIiwic291cmNlcyI6WyJ3ZWJwYWNrOi8vLy9ob21lL3NwbGluY29kZS9EZXZlbG9wL2JsYWNrYm94L2NvcmUtYWRhcHRlci13ZWIvc3JjL21haW4vcmVzb3VyY2VzL3dlYmFwcC9zb3VyY2UvYXBwL2dvby5tb2R1bGUudHM/MTdjZCJdLCJzb3VyY2VzQ29udGVudCI6WyJpbXBvcnQgeyBOZ01vZHVsZSB9ICAgICAgZnJvbSAnQGFuZ3VsYXIvY29yZSc7XG5pbXBvcnQgeyBDb21tb25Nb2R1bGUgfSBmcm9tICdAYW5ndWxhci9jb21tb24nO1xuaW1wb3J0IHsgUm91dGVyTW9kdWxlIH0gZnJvbSAnQGFuZ3VsYXIvcm91dGVyJztcbmltcG9ydCB7IENvbXBvbmVudCB9IGZyb20gJ0Bhbmd1bGFyL2NvcmUnO1xuXG5AQ29tcG9uZW50KHtcbiAgICBzZWxlY3RvcjogJ215LWJvbycsXG4gICAgdGVtcGxhdGU6IGA8aDE+SGVsbG8gQm9vPC9oMT5gXG59KVxuZXhwb3J0IGNsYXNzIEJvb0NvbXBvbmVudCB7XG59XG5cblxuaW1wb3J0IHsgQWN0aXZhdGVkUm91dGUgfSBmcm9tICdAYW5ndWxhci9yb3V0ZXInO1xuXG5AQ29tcG9uZW50KHtcbiAgICBzZWxlY3RvcjogJ215LWdvbycsXG4gICAgdGVtcGxhdGU6IGBcbiAgPGgxPkhlbGxvIEdvbzwvaDE+XG4gIDxhIHJvdXRlckxpbms9XCJib29cIj50byBib288L2E+XG4gIDxyb3V0ZXItb3V0bGV0Pjwvcm91dGVyLW91dGxldD5gXG59KVxuZXhwb3J0IGNsYXNzIEdvb0NvbXBvbmVudCB7XG4gICAgY29uc3RydWN0b3IoYWN0aXZhdGVkUm91dGU6IEFjdGl2YXRlZFJvdXRlKSB7XG4gICAgICAgIC8vIFJvdXRlci5yZXNldENvbmZpZygpIGNhbm5vdCBiZSB1c2VkIGhlcmVcbiAgICAgICAgLy8gYmVjYXVzZSBjaGlsZCByb3V0ZSBjb25maWcgaW4gbGF6eSBtb2R1bGUgY2Fubm90IGJlIHNlZW4gYnkgdXNpbmcgUm91dGVyLlxuICAgICAgICBhY3RpdmF0ZWRSb3V0ZS5yb3V0ZUNvbmZpZy5jaGlsZHJlbiA9IFtcbiAgICAgICAgICAgIHtcbiAgICAgICAgICAgICAgICBwYXRoOiBcImJvb1wiLCBjb21wb25lbnQ6IEJvb0NvbXBvbmVudFxuICAgICAgICAgICAgfVxuICAgICAgICBdO1xuICAgIH1cbn1cblxuQE5nTW9kdWxlKHtcbiAgICBpbXBvcnRzOiAgICAgIFtcbiAgICAgICAgQ29tbW9uTW9kdWxlLFxuICAgICAgICBSb3V0ZXJNb2R1bGUuZm9yQ2hpbGQoW1xuICAgICAgICAgICAgeyBwYXRoOiAnJywgY29tcG9uZW50OiBHb29Db21wb25lbnQgfVxuICAgICAgICBdKVxuICAgIF0sXG4gICAgZGVjbGFyYXRpb25zOiBbIEdvb0NvbXBvbmVudCwgQm9vQ29tcG9uZW50IF0sXG4gICAgZW50cnlDb21wb25lbnRzOiBbIEJvb0NvbXBvbmVudCBdXG59KVxuZXhwb3J0IGRlZmF1bHQgY2xhc3MgR29vTW9kdWxlIHsgfVxuXG5cbi8vIFdFQlBBQ0sgRk9PVEVSIC8vXG4vLyBub2RlX21vZHVsZXMvYW5ndWxhcjItdGVtcGxhdGUtbG9hZGVyIS4vfi9hbmd1bGFyLXJvdXRlci1sb2FkZXIvc3JjIS9ob21lL3NwbGluY29kZS9EZXZlbG9wL2JsYWNrYm94L2NvcmUtYWRhcHRlci13ZWIvc3JjL21haW4vcmVzb3VyY2VzL3dlYmFwcC9zb3VyY2UvYXBwL2dvby5tb2R1bGUudHMiXSwibWFwcGluZ3MiOiJBQUFBO0FBQUE7QUFBQTtBQUFBO0FBQUE7QUFBQTtBQUFBO0FBQUE7QUFBQTtBQUFBO0FBQ0E7QUFDQTtBQUNBO0FBTUE7QUFBQTtBQUNBO0FBQUE7QUFBQTtBQURBO0FBSkE7QUFDQTtBQUNBO0FBQ0E7QUFDQTtBQUFBO0FBSUE7QUFTQTtBQUNBO0FBQ0E7QUFDQTtBQUNBO0FBQ0E7QUFDQTtBQUNBO0FBQ0E7QUFDQTtBQUNBO0FBQUE7QUFWQTtBQVBBO0FBQ0E7QUFDQTtBQUlBO0FBRUE7QUFEQTtBQUFBO0FBc0JBO0FBQUE7QUFBQTtBQUFBO0FBQUE7QUFBQTtBQVZBO0FBQ0E7QUFDQTtBQUNBO0FBQ0E7QUFDQTtBQUNBO0FBQ0E7QUFDQTtBQUNBO0FBQ0E7QUFBQTsiLCJzb3VyY2VSb290IjoiIn0=')}});



{
path: workSpaceUrl, loadChildren: "app/goo.module?chunkName=goo-module"
}[13:44:47] Finished 'default' after 16 s
[angular-router-loader]: --DEBUG--
[angular-router-loader]: File: /home/splincode/Develop/blackbox/core-adapter-web/src/main/resources/webapp/source/app/core/workspace-outlet/workspace-outlet.component.ts
[angular-router-loader]: Original: loadChildren: "app/goo.module?chunkName=goo-module"
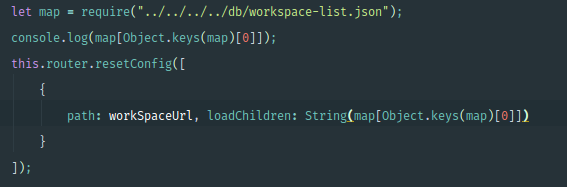
[angular-router-loader]: Replacement: loadChildren: () => new Promise(function (resolve) { (require as any).ensure([], function (require: any) { resolve(require('app/goo.module')['default']); }, 'goo-module');})let map = require("../../../../db/workspace-list.json");
let first = map[Object.keys(map)[0]];
this.router.resetConfig([
{
path: workSpaceUrl, loadChildren: first
}
]);


"dependencies": {
"@myorg/package": "^1.3.0"
}

Там ведь просто комментарий был на гитхабе, а примеров с планкера нет