Мой дубликат:
https://stackoverflow.com/questions/44734387/how-t...
База данных хранит URL-адрес, который должен загружать модуль из каталога «dist».
{
"personal-area": "js/compile-module.js",
"product": "js/compile-module2.js"
}
Application example:
localhost:8282/#/personal-area
Затем приложение лениво (async | dynamic | any) загружает модуль из:
localhost:8282/js/compile-module.js
Модули предварительно скомпилированы заранее и на этапе создания основного приложения они не участвуют, поэтому у меня нет путей к источникам угловых модулей. В файле с маршрутизацией (app.routers.ts) я сохраняю обработчик компонента, который извлекает из базы данных путь к файлу модуля на сервере (на основе URL-адреса).
export const ROUTES: Routes = [
{
path: '**',
component: WorkspaceOutletComponent
},
];
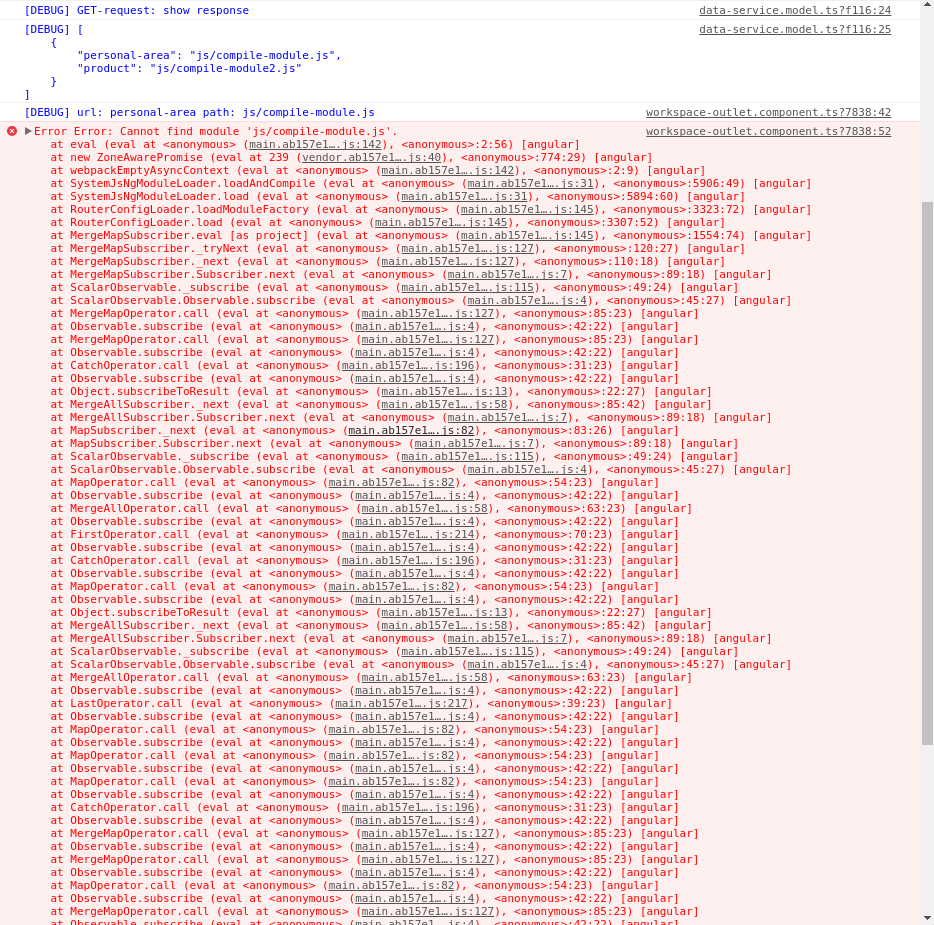
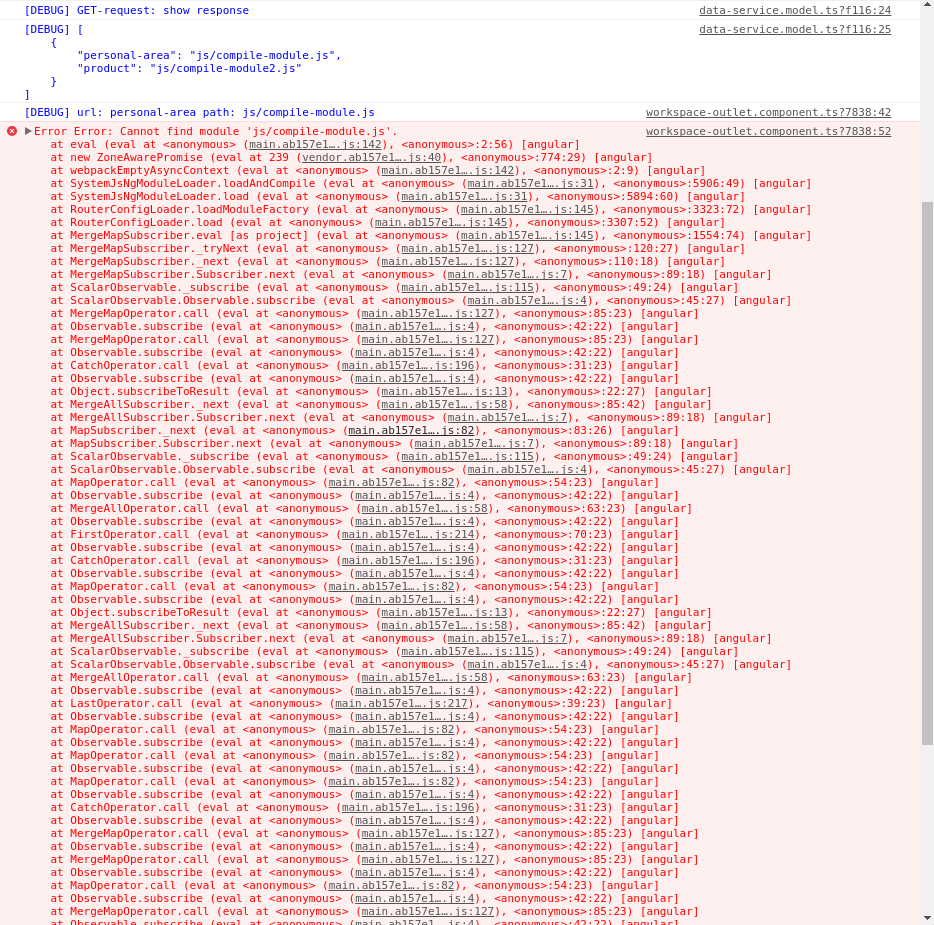
В основном обработчике есть метод, который пытается загрузить модуль, но по причинам, которые я не понимаю, я не знаю, как заставить Angular подключить скомпилированный модуль для орла и работать.
@Component({ ... })
export class WorkspaceOutletComponent {
constructor() {
}
ngOnInit() {
// detect routing and exec init
}
public init(workSpaceUrl: string, workSpacePathModule: string) {
console.log(`url: ${workSpaceUrl} path: ${workSpacePathModule}`)();
this.router.resetConfig([
{
path: workSpaceUrl, loadChildren: workSpacePathModule
}
]);
this.router.navigate([workSpaceUrl])
.then(() => console.log('Navigate to'))
.catch((e) => console.error('Error', e));
}
}
Приложение создается с помощью webpack 2. Но в тот момент, когда я заменяю маршрутизацию, он записывает мне ошибку, и я даже не знаю, где копать, чтобы динамически загружать модуль (который мне нужно получить из базы данных), я делаю Не знаю ссылки на модуль во время сборки, ничего, у меня даже нет исходных кодов, поэтому мне нужны сторонние модули для загрузки во время выполнения. Что я делаю не так?

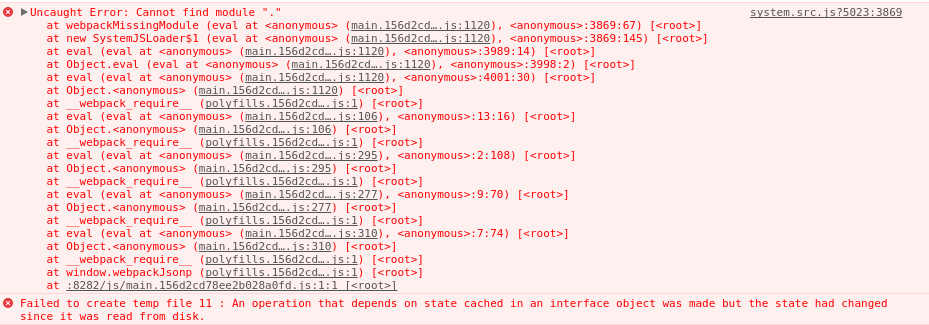
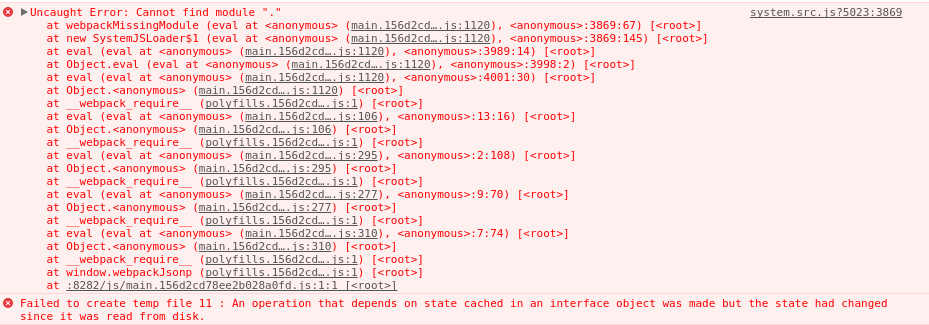
Если я использую SystemJS. Это также не помогает, он пытается загрузить модуль с диска (из источника).
this.router.resetConfig([
{
path: workSpaceUrl, loadChildren: SystemJS.import(workSpacePathModule).then(function (m) {
console.log(m);
})
}
]);

Тут кое-что нашел:
https://github.com/angular/angular-cli/issues/4234...
Правильно ли я понимаю, что для Angular нужно точное имя, чтобы он составил hash-map ключ-значение. И поэтому нельзя передавать так как я это делаю, но что тогда мне делать, если я не знаю, соответствий между путем на диске (так как у меня нет исходников)?