var arr = [ 1, 3, 2, 3, 6, 2 ];
var maxIndex = arr.indexOf( Math.max.apply(null, arr)); // 4, считается от 0var arr = [ 1, 3, 2, 3, 6, 2 ];
function index_max(arr) {
var i, maxV, maxP;
for( i = 0; i < arr.length; i++) {
if( typeof maxV === "undefined" || arr[i] > maxV ) {
maxV = arr[i];
maxP = i;
}
}
return maxP;
}
index_max(arr) // 4var data = [{x:0,y:1}, {x:1,y:1}, {x:4,y:1}, {x:5, y:7}]
, pairs = []
, i
;
for( i = 0; i < data.length; i++) { // перебираем входные элементы
if( i % 2 === 0) pairs.push([]); // четный – добавляем новую пустую «пару»
pairs[ pairs.length - 1].push( data[i]); // в последнюю пару добавляем элемент
}
JSON.stringify( pairs ) // [[{"x":0,"y":1},{"x":1,"y":1}],[{"x":4,"y":1},{"x":5,"y":7}]]var, где бы вы его ни написали, «поднимается» наверх при интерпретации кода – это называется var hoisting. Поэтому ваши варианты 1) и 2) не имеют разницы. Возможно, во 2-м варианте вы имели в виду let вместо var?/**
* @param array hits - массив данных об ударах.
* @param int start - начало интервала (включён), число миллисекунд с 1 января 1970 UTC
* @param int finish - конец интервала (исключён), число миллисекунд с 1 января 1970 UTC
*
* @return возвращает объект, где ключи – моменты начала 15-минуток, а значения – число событий
*/
function bins( hits, start, finish) {
var i
,step = 15 * 60 * 1000 // 15 минут в миллисекундах
,bins = {}
;
// заполнить ячейки нулями
i = start;
do { bins[i] = 0 } while( i += step < finish);
// перебрать все сэмплы
for(i = 0; i < hits.length; i++) {
hitTime = hits[i].ts; // считаем, что значение времени лежит в свойстве "ts"
if( hitTime < start || hitTime >= finish) continue; // вне диапазона
binTime = start + Math.floor( (hitTime - start) / step) * step; // в какое ведёрко попадает
bins[ binTime]++;
}
return bins;
}state:(function($el) {
var state, timer;
function checkTime() {
var h = (new Date).getHours(), state_prev = state;
state = ( h >= 9 && h < 22) ? 'DAY' : 'NIGHT';
if( state_prev !== state) { // только что изменился статус
if( state === 'DAY') $el.removeClass('disable').addClass('visible');
else if( state === 'NIGHT') $el.addClass('disable').removeClass('visible');
}
}
checkTime(); // вызвать один раз сразу же
timer = window.setInterval(checkTime, 10000); // раз в 10 секунд перепроверять
})(
$('.opened') // jQuery-выборка элементов, которым переключать класс
);var $el = $('.opened'); // jQuery-выборка элементов, которым переключать класс
window.setInterval( function() {
var h = (new Date).getHours(); // текущий час по локальному времени
if( h >= 9 && h < 22) $el.removeClass('disable').addClass('visible'); // кабак открыт
else $el.addClass('disable').removeClass('visible'); // кабак закрыт
}, 10000); // раз в 10 секунд перепроверять$( html, attributes) – создаёт новый HTML элемент. См. документацию.<button>, внутри кнопки задаётся текст "Contact me". Эта кнопка вставляется в DOM-дерево после первого элемента <article> и на неё вешается слушатель события клика – метод show() var lastGood = this.currentClient.jsondata, candidate, counter = 0, found = false;
while ( ++counter < 100) {
try {
candidate = JSON.parse(boo);
} catch(e) {
this.currentClient.jsondata = lastGood;
found = true;
}
if( found) break;
lastGood = candidate;
}candidate. Ограничить максимальное число итераций счётчиком. Ловить исключение. var canvas = document.getElementById("myCanvas")
, ctx = canvas.getContext("2d")
, r
;
ctx.translate( 500/2, 500/2); // передвинуться на центр листа
ctx.font = "14px Arial";
ctx.textAlign = "center";
ctx.textBaseline="middle";
ctx.fillStyle = "#999";
for(r=100;r<=500;r+=20) circle(r);
function circle(r) {
var dist = 16
, n = Math.round( 2 * Math.PI * r / dist)
, i
;
for(i=0;i<n;i++) {
ctx.rotate( 2 * Math.PI / n); // повернуть лист
ctx.fillText( Math.round(100*Math.random())%2?0:1,0,-r);
}
}
function getPostScore(time) {
var diff = Math.floor((new Date()).getTime()/1000) - time;
if( diff <= 3600) return 50000;
else if( diff <= 7200) return 25000;
else if( diff <= 10800) return 10000;
else return 0;
}
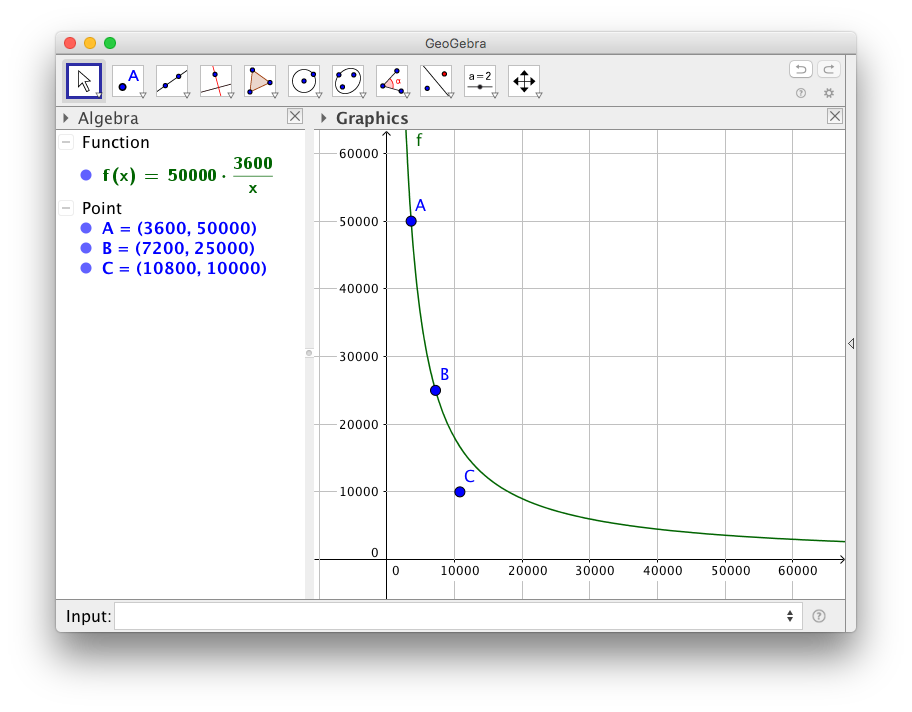
getPostScore(1493487180); // 10000y = k / x
k = 50000 * 3600 она удачно захватывает и вторую точку. Но плоха тем, что ближе к нулю зашкаливает в +бесконечность.
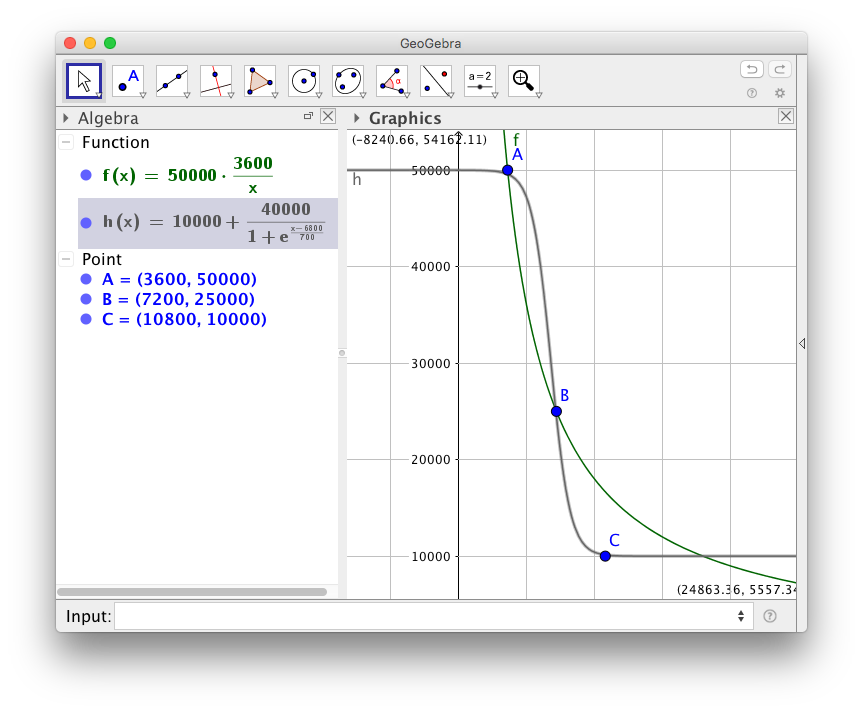
function getPostSigma(time){
var diff = Math.floor((new Date()).getTime()/1000) - time;
return Math.round( 10000 + 40000 / (1 + Math.exp((diff-6800)/700)));
}
getPostSigma(1493531780); // 49998
getPostSigma(1493522780); // 11545options, которым даёте значение в начале, и options внутри функции – это две разные штуки. Разберитесь с «областью видимости» переменных в JavaScript. Внутри функции как бы объявляется собственная версия переменной options, значение которой передаётся в функцию при её вызове.opts – и всё встанет на свои места: options = {
width: 10,
height: 20,
contents: 'some text'
};
function show(opts) {
var width = opts.width || "";
var height = opts.height || "";
var contents = opts.contents || "Предупреждение";
return width + height + contents;
}
console.log(show( options)); // 30some text
options.contents = 'Другой текст';
console.log(show( options)); // 30Другой текст'' + width + height + contents