


{ "_id": "5fc2a8b60e97191aecc9687a", "name": "Татарская башня", "description": "Парам-пам-пам" }<router-link
v-for="(heritageObject, index) in HERITAGEOBJECTS"
:key="index"
:to="{ name: 'object', params: { heritageObjectId: index }, props: { heritageObject_Id: heritageObject._id } }">
<cho-catalog-item :heritageObject_data="heritageObject"/>
</router-link>props: {
heritageObject_Id: {
type: Object,
default() {
return {}
}
}
}{
path: '/catalog/object/:heritageObjectId',
name: 'object',
component: choCatalogItemFull,
props: true
}
APPEND_HERITAGEOBJECT_TO_DB( {dispatch} ) {
return axios('http://127.0.0.1:3000/test/', {
method: "POST",
data: {
name: "",
description: ""
}
})
.then((heritageObject) => {
dispatch('GET_HERITAGEOBJECTS_FROM_DB')
return heritageObject;
})
.catch((error) => {
console.log(error);
return error;
})
}
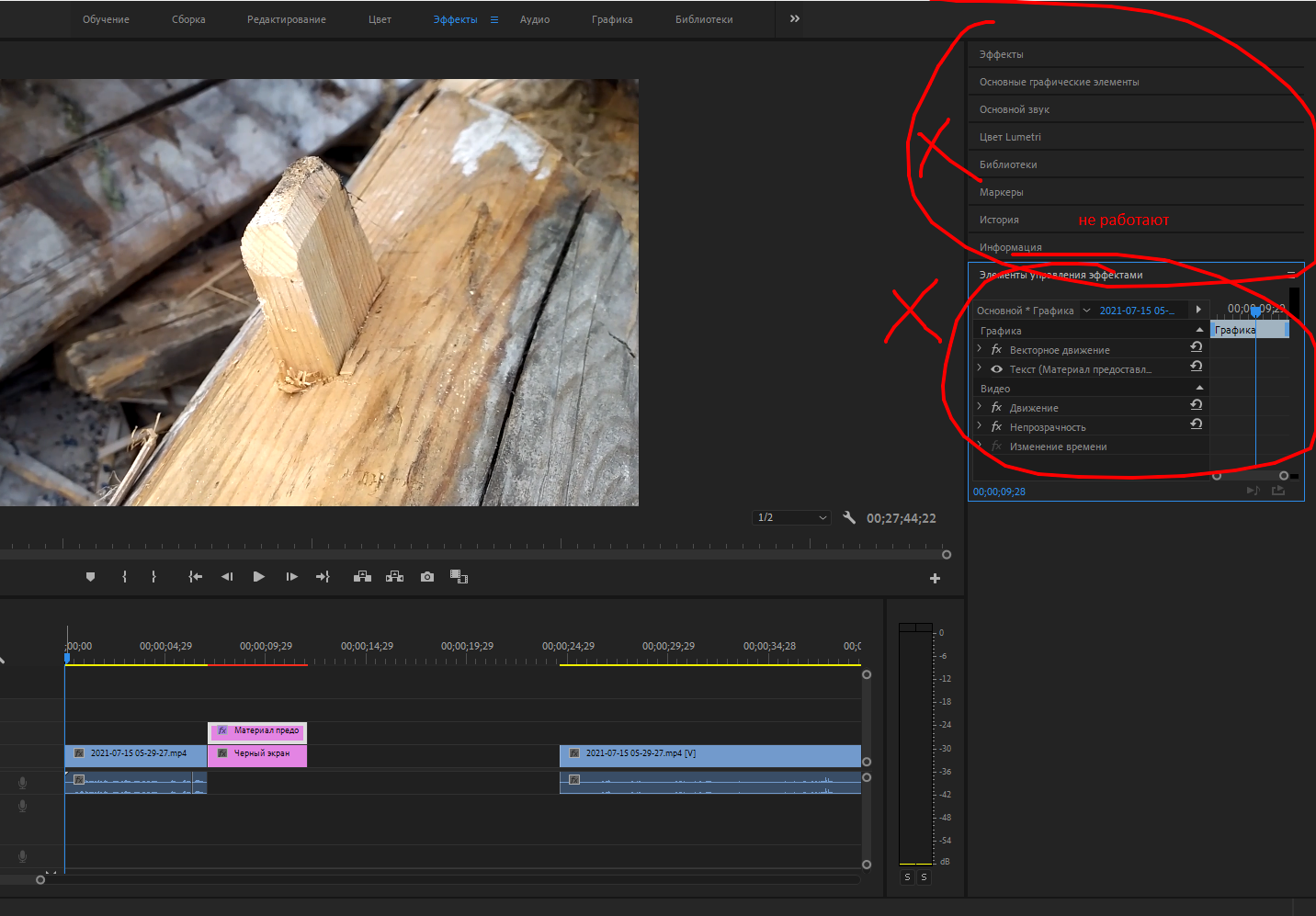
Рабочее пространство сбрасывается через меню сверху: Окно > Рабочие среды > Восстановить сохранённый макет.