Я делаю на Vue каталог объектов культурного наследия.
Просто страница с карточками объектов, как магазин одежды.
На каждую карточку можно кликнуть, чтобы перейти на страницу объекта культурного наследия.
Вопрос: как передать
prop heritageObject_data на страницу объекта культурного наследия, которая открывается при клике на карточку объекта?
Тут можно увидеть следующее:
1. Компонент < cho-catalog-item/> кликабелен потому-что он обёрнут в < router-link>
2. < router-link> отвечает за отрисовку списков v-for
3. В компонент < cho-catalog-item/> из < router-link> передаётся
prop :heritageObject_data="heritageObject"
4. < router-link> через :to передаёт
props: { heritageObject_data: heritageObject }
<router-link
v-for="(heritageObject, index) in HERITAGEOBJECTS"
:key="index"
:to="{ name: 'object', params: { heritageObjectId: index }, props: { heritageObject_data: heritageObject } }">
<cho-catalog-item :heritageObject_data="heritageObject"/>
</router-link>
Это router.js:
{
path: '/catalog/object/:heritageObjectId',
name: 'object',
component: choCatalogItemFull,
props: true
}
Это props страницы choCatalogItemFull, куда я передаю prop через < router-link>:
props: {
heritageObject_data: {
type: Object,
default() {
return {}
}
}
}
Вот в каталоге Vue видит объект который я передал в props:

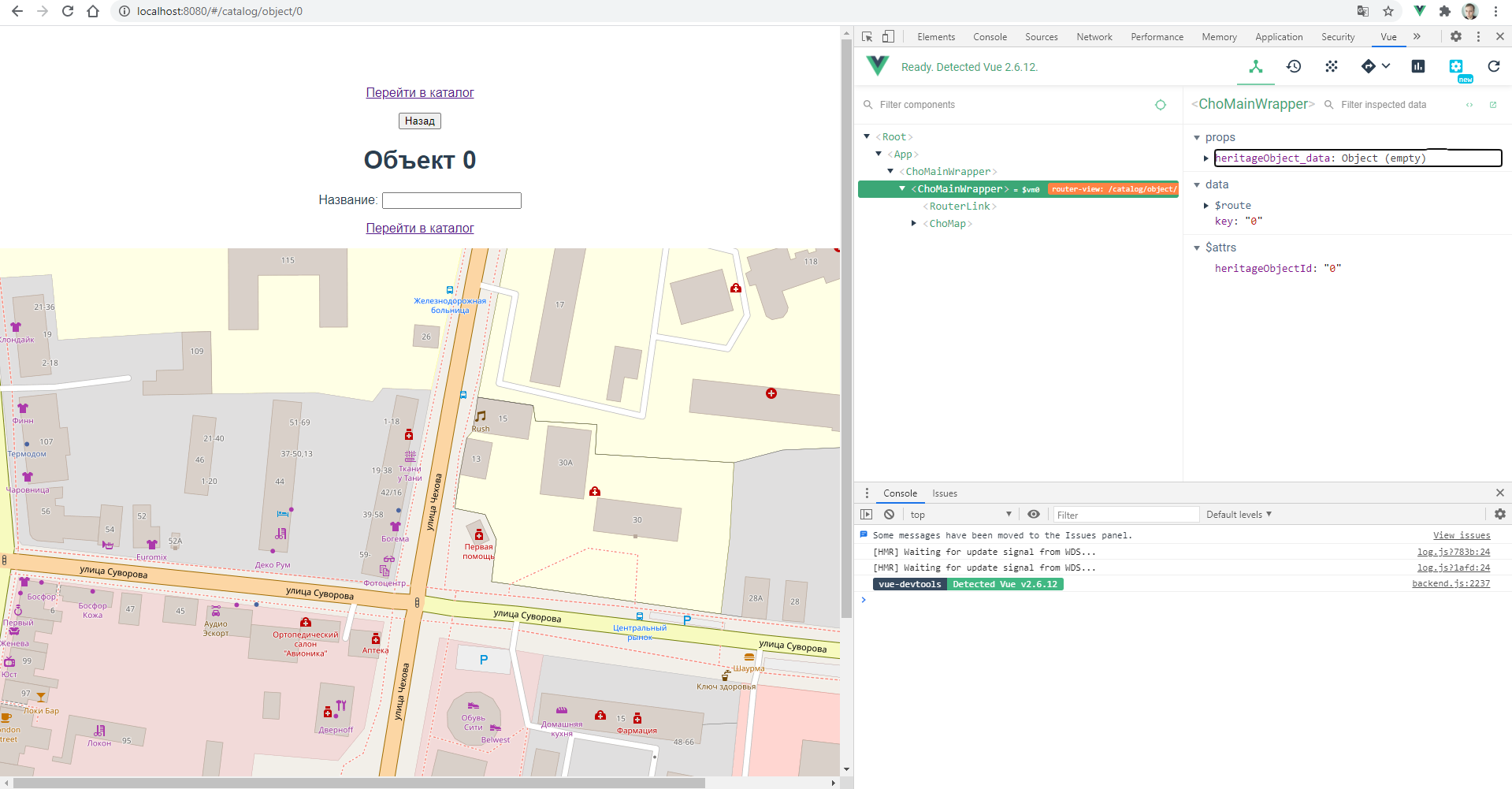
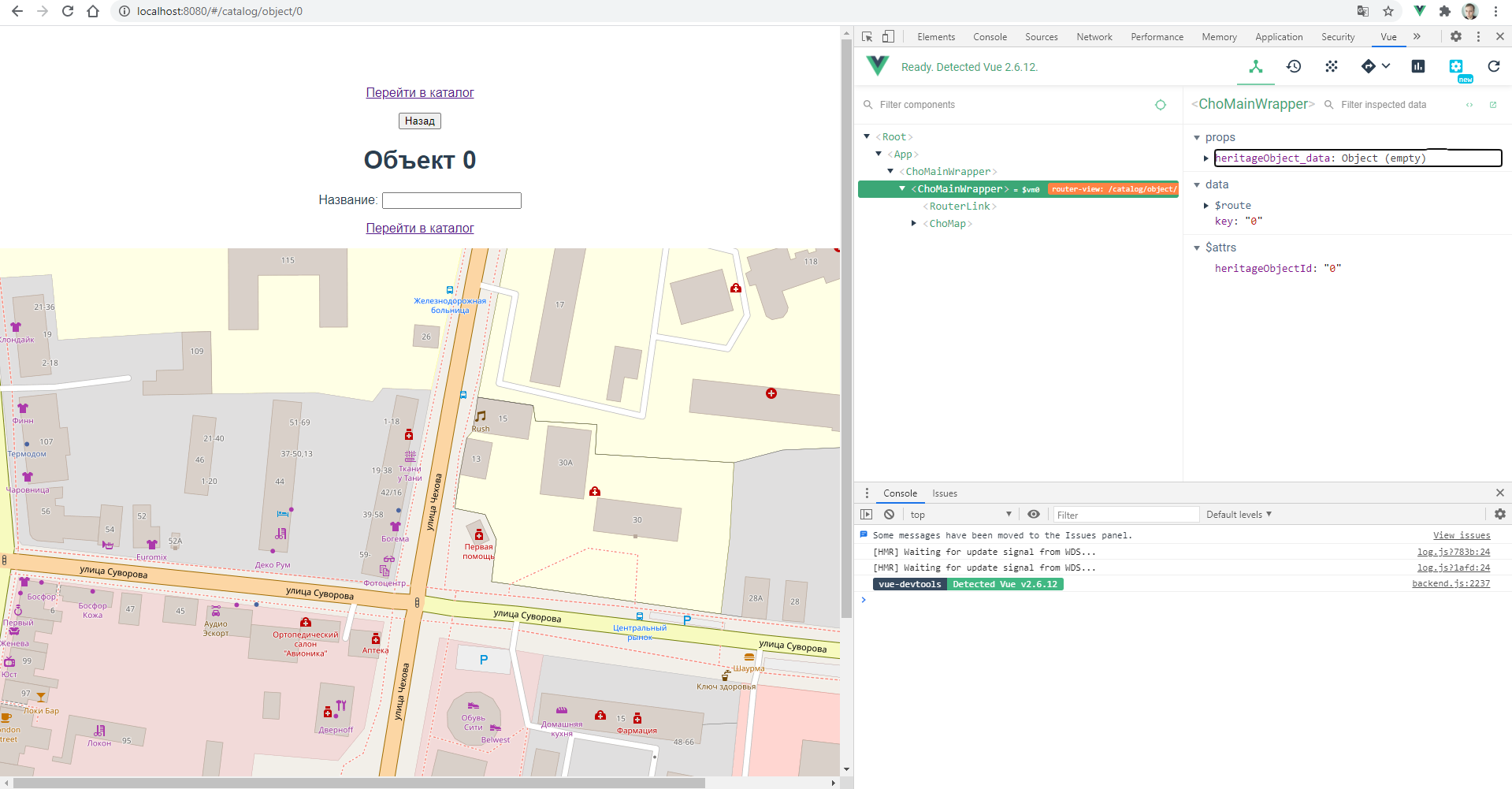
Вот страница, на которую мы переходим по ссылке и которая должна принимать props из ссылки,
prop heritageObject_data почему-то пустой: