Подсказали немного громоздкое решение. В общем поставил два модуля "
taxonomy menu" и "
block menu", далее включаем эти модуля и первым делам идем и создаем новое меню, назовем его "Разделы".
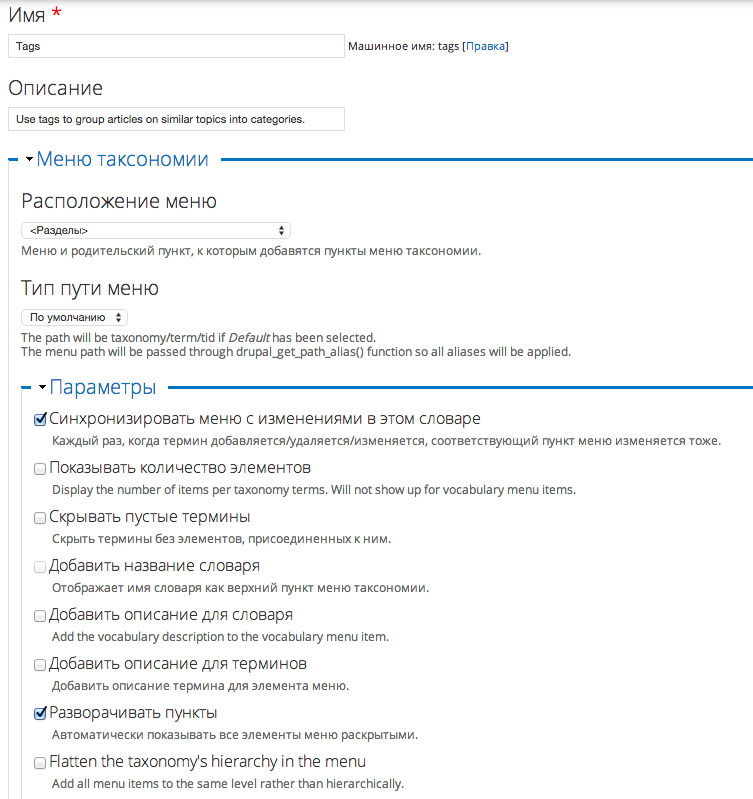
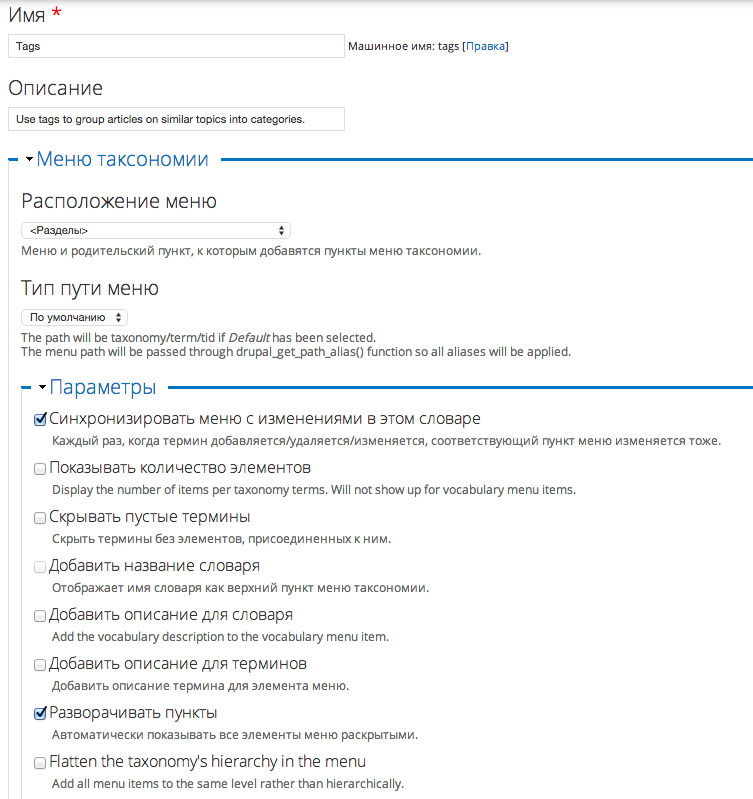
Дальше идем в настройки словаря где находятся наши термины и делаем настройки как на скрине.

После того как отметили все пункты со скрина, не забываем в самом низу станицы настройки словаря поставить галочку на "
Пересоздать меню по нажатию кнопки сохранить".
Теперь если вы перейдете в созданное ранее меню "
Разделы" то увидите что в нем появились термины из словаря.
Дальше идем в /структура/блоки и вы должны увидеть на странице блоков новую ссылку "
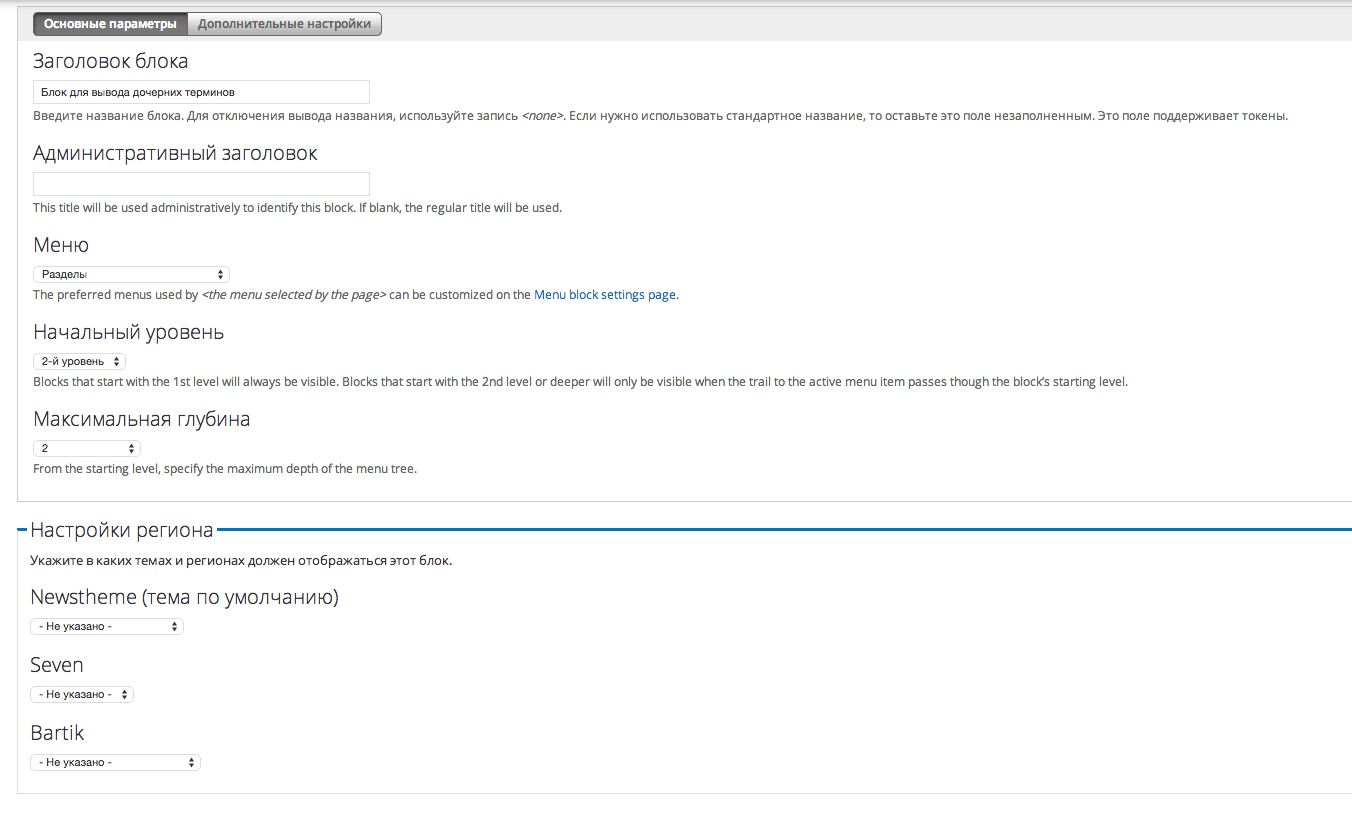
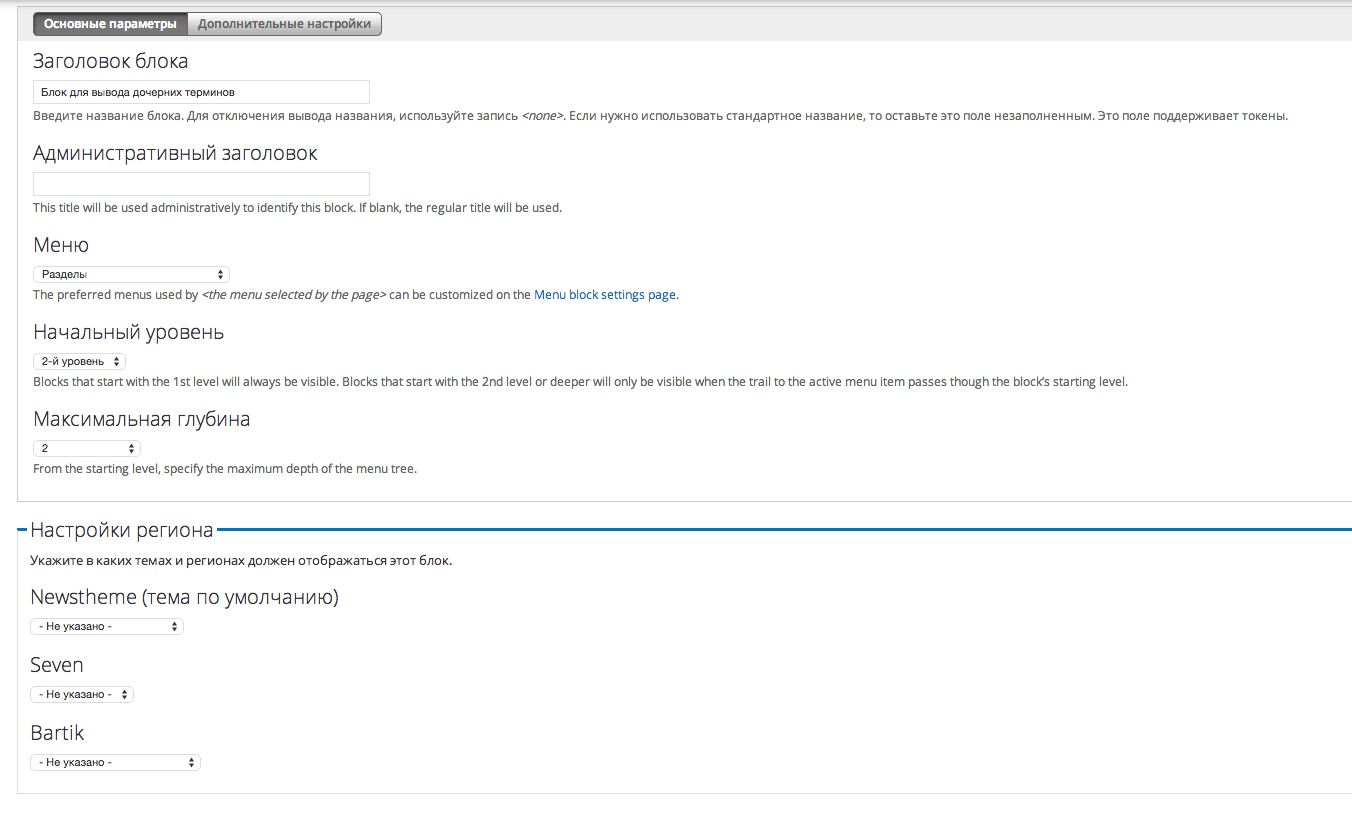
Добавить блок меню" кликаем по этой ссылки и откроется страница создания блока меню, т.е в этом блоке будем выводить список дочерних терминов для страницы определенного дочернего термина, делаем все как на скрине.

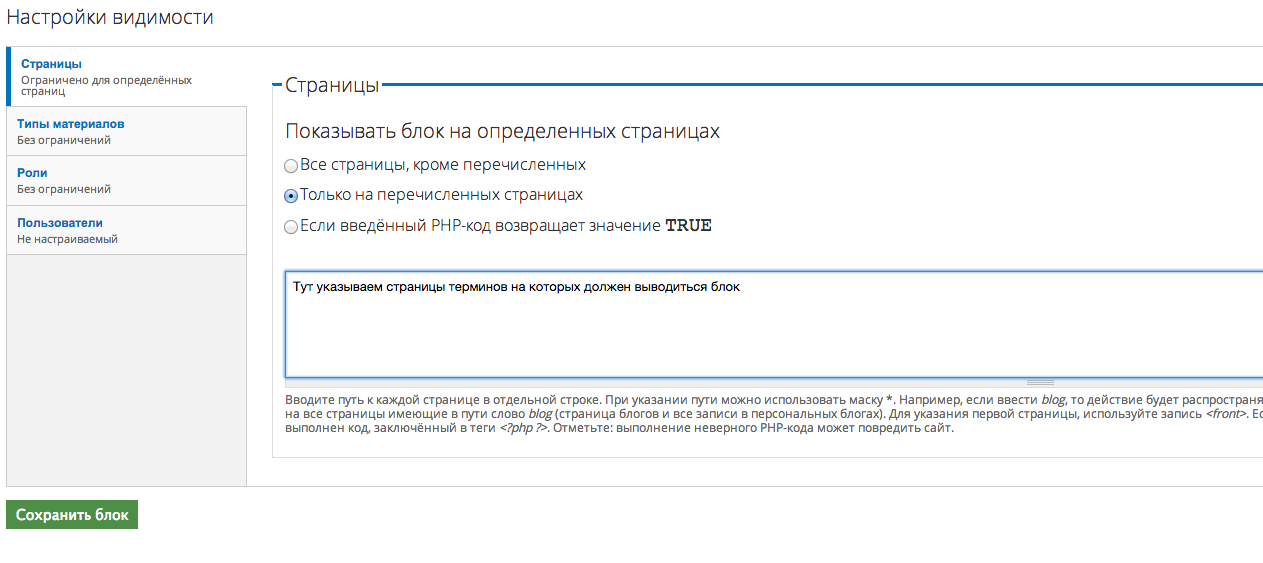
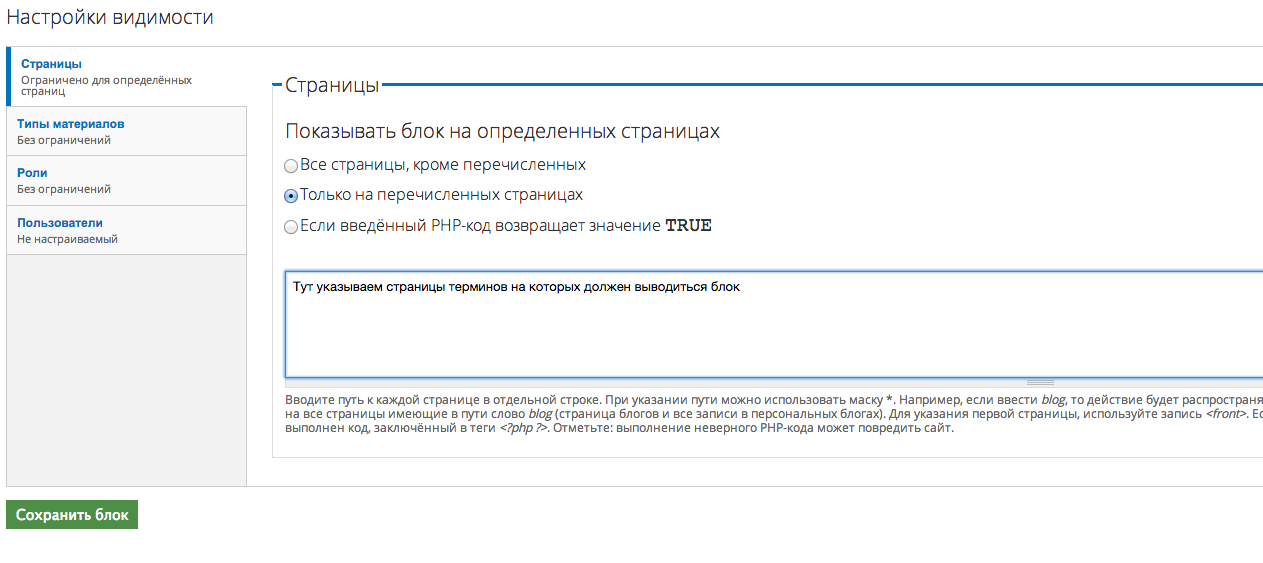
Не забываем настроить настройки видимости блока, и сохраняем.

Минус этого метода в том что нужно для каждой страницы дочернего термина создавать свой блок, и в нем указывать глубину таксономии, чтобы выводились нужные дочерние термины.