

footer {
bottom: 0;
left: 0;
position: fixed;
width: 100%;
z-index: 1000;
}

<div class="Grid">
<div class="Grid-cell">…</div>
<div class="Grid-cell">…</div>
</div>.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}


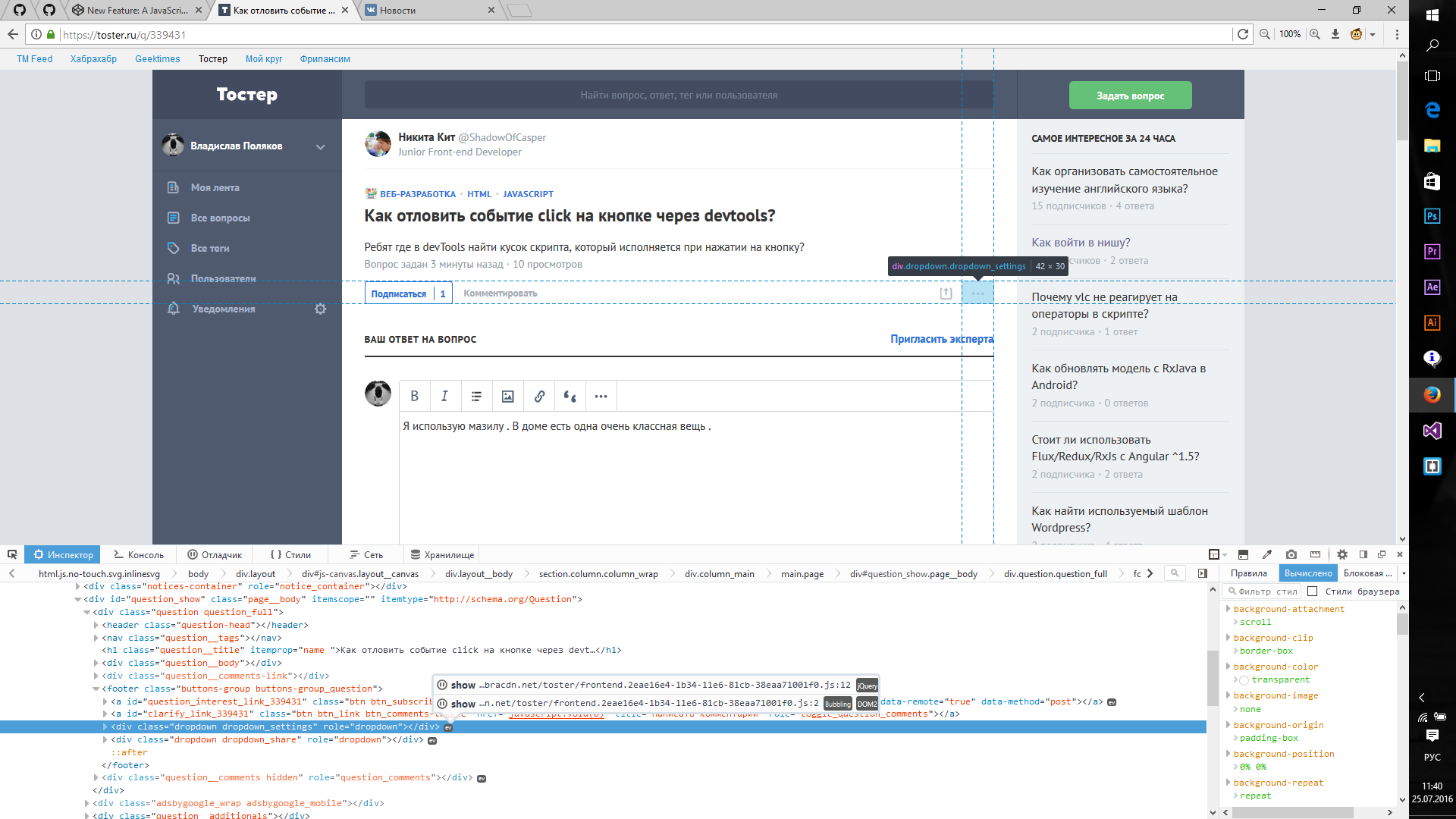
 Помогает отловить все события приписанные к данному элементу .
Помогает отловить все события приписанные к данному элементу . 
./node_modules/materializecss-theme/materialize.min.csscompass watch node_modules/materialize-theme Используйте Ruby, sass and compass are required. 

Вернуться на старую версию сайта Клик и вернетесь к старому дизайну 