
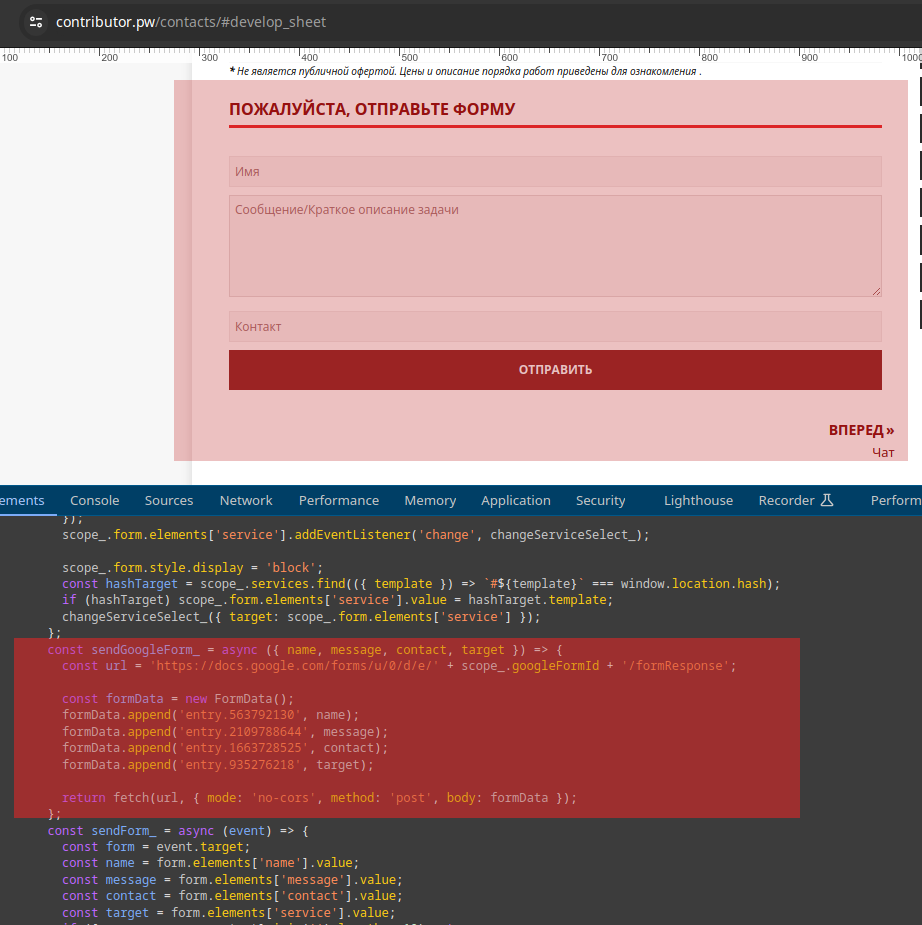
const sendGoogleForm_ = async ({ name, message, contact, target }) => {
const url = 'https://docs.google.com/forms/u/0/d/e/' + scope_.googleFormId + '/formResponse';
const formData = new FormData();
formData.append('entry.563792130', name);
formData.append('entry.2109788644', message);
formData.append('entry.1663728525', contact);
formData.append('entry.935276218', target);
return fetch(url, { mode: 'no-cors', method: 'post', body: formData });
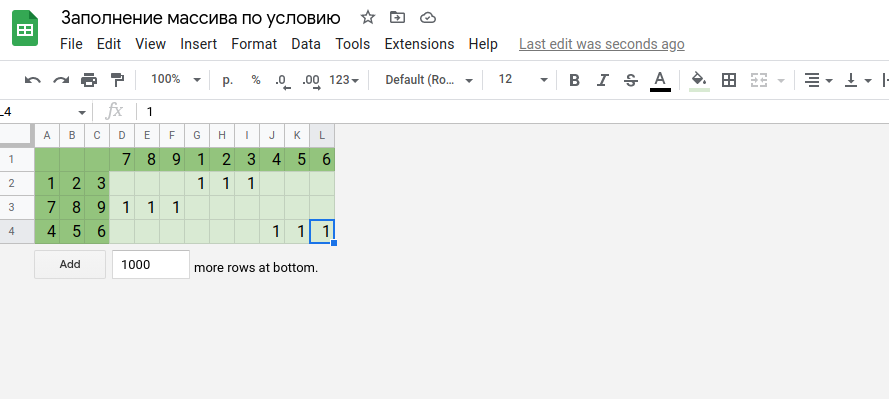
};function myFunction() {
const book = SpreadsheetApp.getActiveSpreadsheet();
const sheet = book.getSheetByName('Лист');
const range = sheet.getRange('A1:L4');
const values = range.getValues();
range.setValues(calculate_(values));
}
/**
* @param {any[][]} values
* @returns {any[][]}
*/
function calculate_(values) {
return values.map((row, i) => {
const collection = row.slice(0, 3);
return row.map(((cell, j) => {
if (i < 1 || j < 3) return cell;
const header = values[0][j];
return collection.includes(header) ? 1 : '';
}));
});
}


[
{
vid: 221,
age: 4,
bdate: "2020-05-27T15:00:00-04:00",
type: "Ұрғашы бұзау",
statusChangeTime: "2020-10-19T04:27:05.000Z",
},
{
vid: 225,
age: 6,
bdate: "2020-07-09T15:00:00-04:00",
type: "Ұрғашы бұзау",
statusChangeTime: "",
},
{
vid: -34,
age: 7,
bdate: "2020-02-21T14:00:00-05:00",
type: "Ұрғашы бұзау",
statusChangeTime: "2020-10-17T05:17:55.000Z",
},
{
vid: -30,
age: 4,
bdate: "2019-01-03T14:00:00-05:00",
type: "Еркек бұзау",
statusChangeTime: "2019-05-06T07:24:00.000Z",
},
]
.map((item) => +("" || item.bdate).split("-")[0])
.filter((y, i, a) => a.indexOf(y) === i);> [2020, 2019] /**
*
*/
const SETTINGS = Object.freeze({
fns: [
'danon',
'mars',
'curren1',
'curren2',
'vilma',
'seitek',
'radost',
'rolls',
'lysse',
],
});
/**
*
*/
function addTriggers() {
ScriptApp.getProjectTriggers().forEach((trigger) => {
if (
trigger.getEventType() === ScriptApp.EventType.CLOCK &&
SETTINGS.fns.includes(trigger.getHandlerFunction())
) {
ScriptApp.deleteTrigger(trigger);
}
});
SETTINGS.fns.forEach((fn) =>
ScriptApp.newTrigger(fn).timeBased().everyHours(6).create()
);
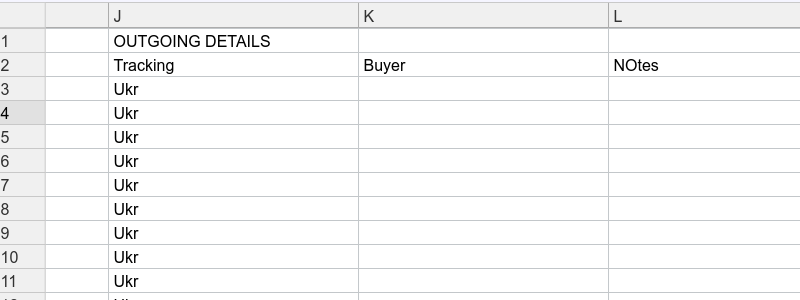
}function myFunction(e) {
try {
if (!e || !e.range) return;
if (e.range.columnStart > 1) {
var targetCell = SpreadsheetApp.getActiveSheet()
.getRange(e.range.rowStart, 1, e.range.rowEnd - e.range.rowStart + 1);
/* if you want insert the date once uncomment the row below
*
**/
// if(!targetCell.getValue())
targetCell.setValue(new Date());
}
} catch (err) {
SpreadsheetApp.getActiveSpreadsheet().toast(err.message, 'Error!!1');
}
}var file = DriveApp.createFile(fileName, content, 'text/html');
var downloadUrl = file.getDownloadUrl();// Создаем окно на клиенте и запускаем
var a = window.document.createElement('a');
a.href = downloadUrl;
a.text = 'Download';
document.body.appendChild(a);
a.click();function doPost(e){
var response = {};
try {
var sheet = SpreadsheetApp.openById('1iZazQ8YSMa6b9WFKTHJ99WooEC48nH9IF1x9fh6dQ9Y');
sheet.appendRow([new Date(), JSON.stringify(e)]);
response = {'result': 'OK'};
} catch(err) {
response = {'error': 'error'};
} finally {
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
}
}function test(){
Logger.log(toMD5('56'));
}
const toMD5 = function(charset, toByte) {
charset = charset || Utilities.Charset.UTF_8;
var digest = Utilities.computeDigest(Utilities.DigestAlgorithm.MD5, this, charset);
if(toByte) return digest;
var __ = '';
for (i = 0; i < digest.length; i++) {
var byte = digest[i];
if (byte < 0) byte += 256;
var bStr = byte.toString(16);
if (bStr.length == 1) bStr = '0' + bStr;
__ += bStr;
}
return __;
}