
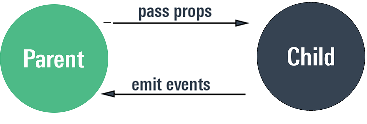
<child :somedata="data1" @bestEventEver="someMethod"/>this.$emit('bestEventEver', 'params pam pams'):v-model и .sync, читай официальный гайдНо если, например, мне нужно, чтобы текст при изменении динамически менялся не только в textarea, но и в другом, изначально не связанном с textarea компоненте
this.$root.$emit('eventing', data);mounted() {
this.$root.$on('eventing', data => {
console.log(data);
});
}.wrapper{
text-align: center;
background-image:
linear-gradient(transparent calc(49%), skyblue calc(49%), transparent calc(49% + 1px)),
linear-gradient(transparent calc(49%), skyblue calc(49%), transparent calc(49% + 1px));
background-size: calc(45% - 80px);
background-repeat: no-repeat;
background-position: 0 0, 100% 0;
}Date pickers - formatting date
If you need to display date in the custom format (different than YYYY-MM-DD) you need to use the formatting function.
.btn:focus, .btn:active {
box-shadow: none !important;
}if(rad[i].src=="1.png"){
...
} else ...В любом из вариантов всегда происходит условие для if, else просто игнорируется. В чём причина понять не могу
"1.png", а "http://www.полный-адрес/1.png"function change(){
let rad = document.querySelectorAll('.red');
for(let i=0, len=rad.length; i<len; i++){
if(rad[i].src.split("/").pop()=="1.png"){
rad[i].src="2.png"
} else {
rad[i].src="1.png"
}
}
}однако при каждой попытке выучить javascript сталкиваюсь с проблемами
когда речь заходит о javascript, то сразу начинаются проблемы
доходит до практики , то начинается ступор