
CSS
- 4 ответа
- 0 вопросов
3
Вклад в тег

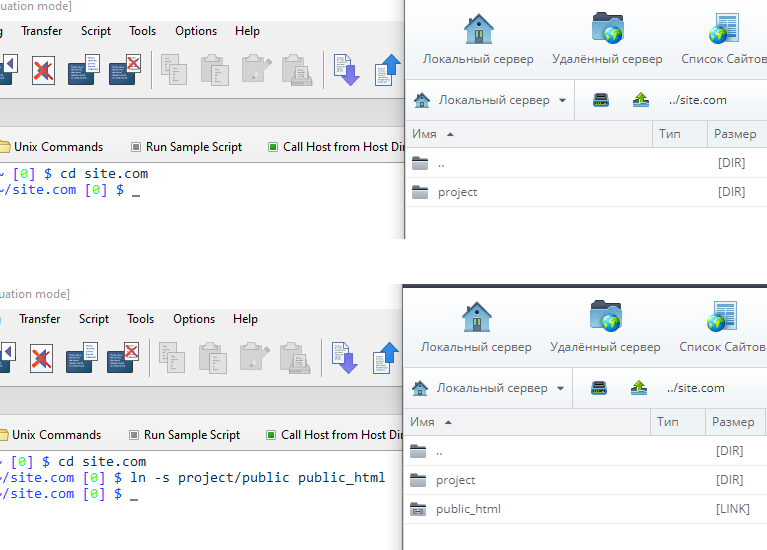
ln -s project/public public_htmlона и создаст необходимую ссылку



<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="https://code.jquery.com/jquery-2.2.4.min.js"></script>
</head>
<body>
<form action="#" id="form">
<div class="row">
<div class="col-md-6">
<div class="input-contact">
<input type="text" name="name">
<span>ваше имя</span>
</div>
</div>
<div class="col-md-6">
<div class="input-contact">
<input type="text" name="email">
<span>ваш email</span>
</div>
</div>
<div class="col-md-12">
<div class="textarea-contact">
<textarea name="message"></textarea>
<span>сообщение</span>
</div>
</div>
<div class="col-md-12">
<button class="btn btn-box">отправить</button>
</div>
</div>
</form>
<script>
jQuery(document).ready(function($) {
$("#form").on('submit', function(event) {
event.preventDefault();
$.ajax({
url: '1.php',
type: 'POST',
data: $('#form').serialize(),
success: function(data) {
alert(data);
}
});
});
});
</script>
</body>
</html><?php
$name = $_POST['name'];
$email = $_POST['email'];
$message = $_POST['message'];
$subject = 'Тема сообщения';
$to = 'email@site.ru';
$from = 'TITLE <no-reply@site.ru>';
$error = "";
if (isset($_POST['message'])) {
if (!$email) {
$error .= "Введите ваш email";
}
$headers = "MIME-Version: 1.0\r\n";
$headers .= "Content-type: text/html; charset=UTF-8\r\n";
$headers .= "From: ".$from."\r\n";
$headers .= "Reply-To: ".$from."\r\n";
$body = "";
if ($name) {
$body .= 'Name: '.$name."<br>";
}
if ($email) {
$body .= 'Email: '.$email."<br>";
}
if ($message) {
$body .= 'Message: '.$message;
}
if (!$error) {
if (mail($to, $subject, $body, $headers)) {
echo 'OK';
} else {
echo 'Unable to send email. Please try again.';
}
} else {
echo $error;
}
}