@custom-media --small-viewport (min-width: 768px);
@media (--small-viewport) {
/* стили для планшета */
}
/* в css получится вот так*/
@media (min-width: 768px) {
/* styles for small viewport */
}<div class="grid">
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="child">
Мiсто
<div>viber</div>
<div>Telegram</div>
</div>
<div class="image">картинка</div>
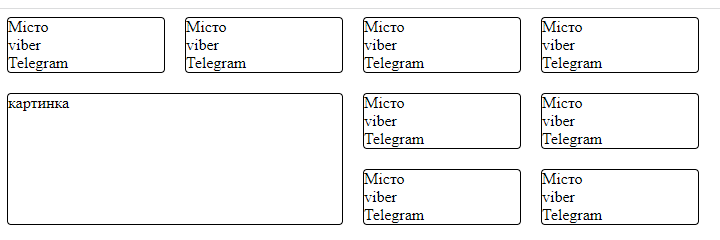
</div>.grid-родителя.grid {
display: grid;
grid-template-columns: repeat(4, 158px);
gap: 20px;
}
.child {
border: 1px solid #000;
border-radius: 4px;
}
.image {
grid-column: 1 / 3;
grid-row: 2 / 4;
border: 1px solid #000;
border-radius: 4px;
}
px, а если единицы измерения передали в функцию, то ничего не делай.padding unit($value) == '' ? ($value)px : $valueunit($value) == '', то к $value добавь px — ($value)px$valuemixinName($value)
padding unit($value) == '' ? ($value)px : $value
margin unit($value) == '' ? ($value)px : $valuebody
mixinName(10);
p
mixinName(10px);
b
mixinName(10rem);body {
padding: 10px;
margin: 10px;
}
p {
padding: 10px;
margin: 10px;
}
b {
padding: 10rem;
margin: 10rem;
}1 1 1
1 1 1
1 1 11 1 1
2 1
1 1 11 1 1
2 1
3<tr>
<td height="50px" width="100%"></td>
</tr><tr>
<td height="50px" colspan="5"></td>
</tr>5 — потому что у вас 5 ячеек в втором ряду. Ячейкам во втором ряду вы уже можете указать конкретные ширины display: block как в <div>. Так как по сути указывая display: grid, мы указываем display: grid block: будь внутри с гридовым контекстом, а внешее блочным.display: grid inline, тогда по умолчанию блок схлопнется "по тексту".(function(d, w){
//ваш код
})(document, window)input {
background-color: transparent !important;
border: 1px solid #0de !important;
...
}@font-face {
font-display: swap;
font-family: 'Lato';
src: url('/fonts/lato-light/lato-light.cyrillic.woff2') format('woff2'),
url('/fonts/lato-light/lato-light.cyrillic.woff') format('woff');
font-weight: 300;
font-style: normal;
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116; // только кириллица
}.carcass__left {
flex-basis: 265px;
}flex-basis - говорит, сколько занимать места до распределения пустого пространства (криво выразился наверное).carcass__right {
flex-grow: 1;
}flex-grow -как раз то свойство, которое заставляет тянуться по основной оси.flex-shrink.carcass__left {
background-color: green;
flex-basis: 265px;
flex-shrink: 0;
}<style>
.image {
width: 100px;
height: 100px;
background-image: url('https://hi-news.ru/wp-content/uploads/2015/01/Galaxy.jpg');
}
</style>
<div class="image"></div><style>
.image {
width: 100px;
height: 100px;
background-image: url('https://hi-news.ru/wp-content/uploads/2015/01/Galaxy.jpg');
}
</style>
<div class=""></div>network