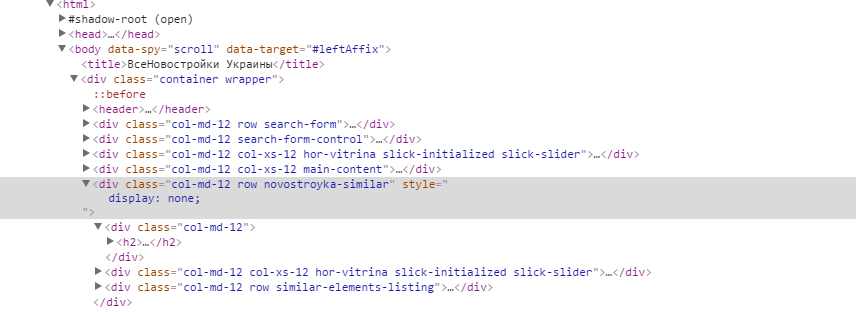
1. меню, хэдер и вспомогательный блок сделайте фиксированными. весь контент сначала в какой-то общий контейнер поместите.
2. блок с диалогом сделать самый обычный 100% высоты (сначала), так контент будет скроллиться.
3. далее сделать общий резиновый по высоте контейнер, который будет просто прижат к низу экрана и будет тянуться. офк он должен будет закрывать текст диалога, поэтому фон ему дать можно #fff. а чтобы он тянулся можно использовать пресловутый
https://jqueryui.com/resizable/ , поковырять в настройках, чтобы сделать возможность тянуть блок только за верхнюю сторону, в роде того:
$(function() {
$( "#resizable" ).resizable({
handles: 'n'
});
});
4. а вот потом внутрь этого тянущегося блока помещаем форму для набора текста, который позиционируем относительно верха #resizable-block.
5. можно еще позаботиться о минимальной высоте резинового блока, чтобы он не оказывался меньше формы для текста. а также стоит учесть, что сами диалоги у нас до сих пор 100% высоты экрана занимают. поэтому для них нужно рассчитать margin-bottom, который будет равен - 100% высоты минус высота #resizable-block в данный момент.
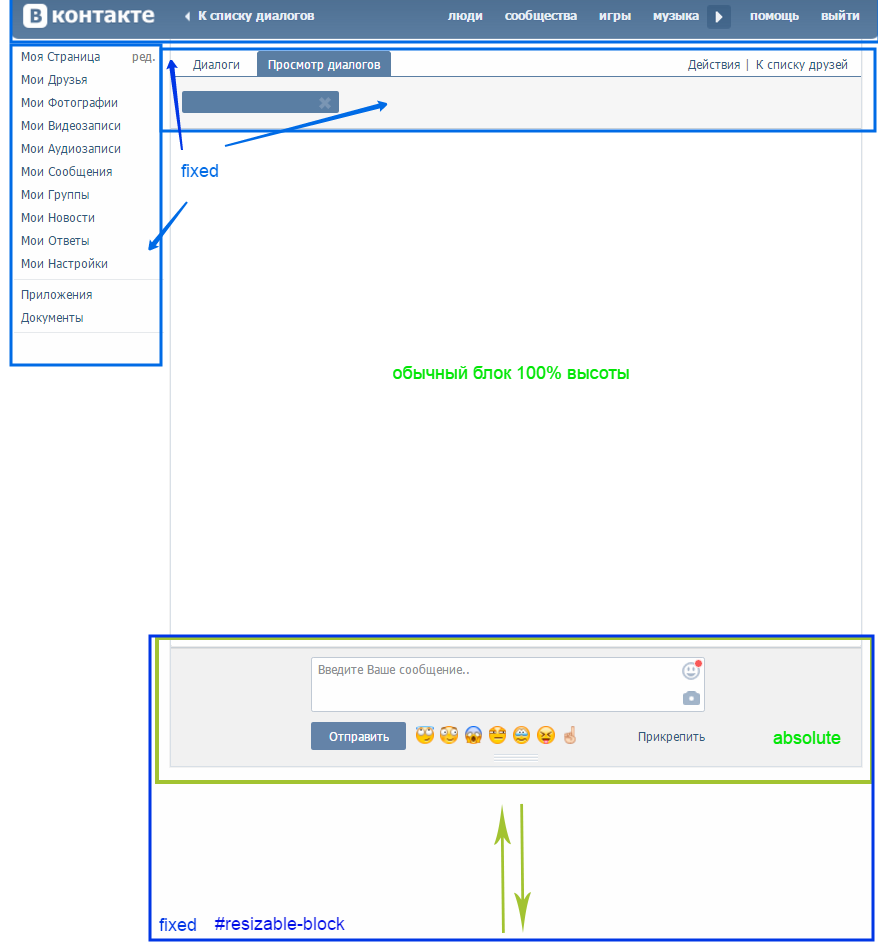
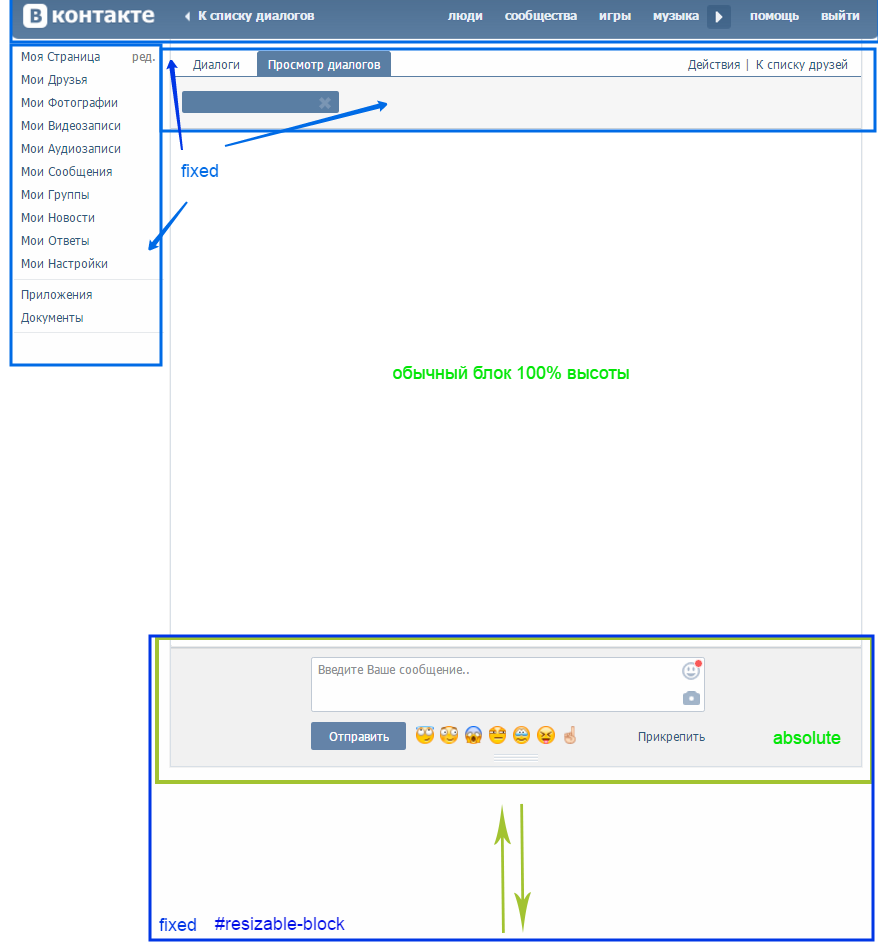
по вашему скрину накидала позиции блоков:

надеюсь, будет полезно