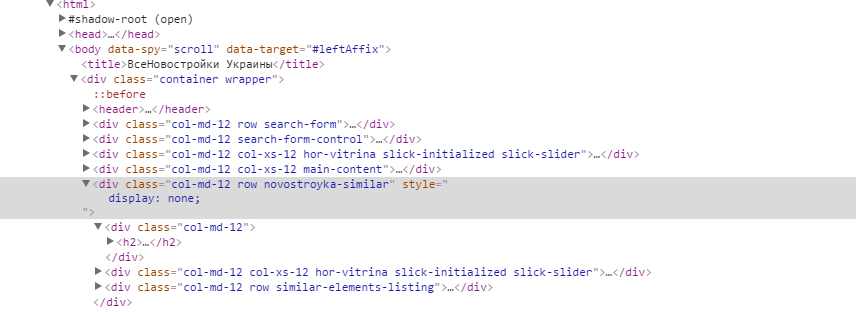
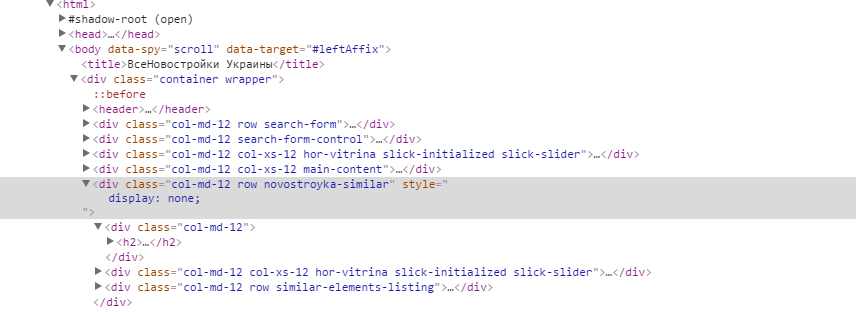
у вас контент перекрывает некий блок, поэтому ссылки не работают и тексты не выделяются.
методом тыка попала на такой блок. если ему display: none дать, будет заметно, что ссылки ожили. нужно найти и обезвредить подобные блоки на мелких экранах, то есть скрывать их более очевидно, используя @ media.

могу ошибаться, и там может быть ни один такой блок, но глубляться с изучение всей структуры крайне долго