<html>
<head>
<title></title>
<style>
body,input,button {font-family:Arial;font-size:2em;color:#fff;}
body {background: linear-gradient(45deg, #2e1d92, #81168f);}
input {background: none;border: none;border-bottom: 3px solid #fff;text-align: center;}
label input {width:2em;}
label.line input{margin-top: .5em;font-size: 1.5em;}
label:before{content: " ";display: block;width: 1.5em;height: 1.5em;border: 4px solid #fff;border-radius:1em;}
label.line:before {float:left;margin-top:.75em;margin-right: .4em;}
label.col:before {margin-top:1em;margin-right: .2em;}
label.col input {margin-top:.5em;font-size:1em;width:2em;}
label.white:before{background: #fff;}
label.red:before{background:#ea3b3b;}
label.blue:before{background:#4850ed;}
label.green:before{background:#56e85a;}
label.black:before{background:#222;}
button {font-size:1em;background: none;border: 3px solid #fff;border-radius: 1em;margin: 1em;padding: .3em 2em;}
</style>
<script>
function calc(){
let players = parseInt(pl.value),input = [iw,ir,ib,ig,il],output = [ow,or,ob,og,ol];
input.forEach(function (v, i){output[i].value=Math.floor(parseInt(v.value)/players);})
}
</script>
</head>
<body>
<div style="display:flex;justify-content: center;align-items:center;height:100%">
<div style="display:flex;align-items:center;flex-direction:column;">
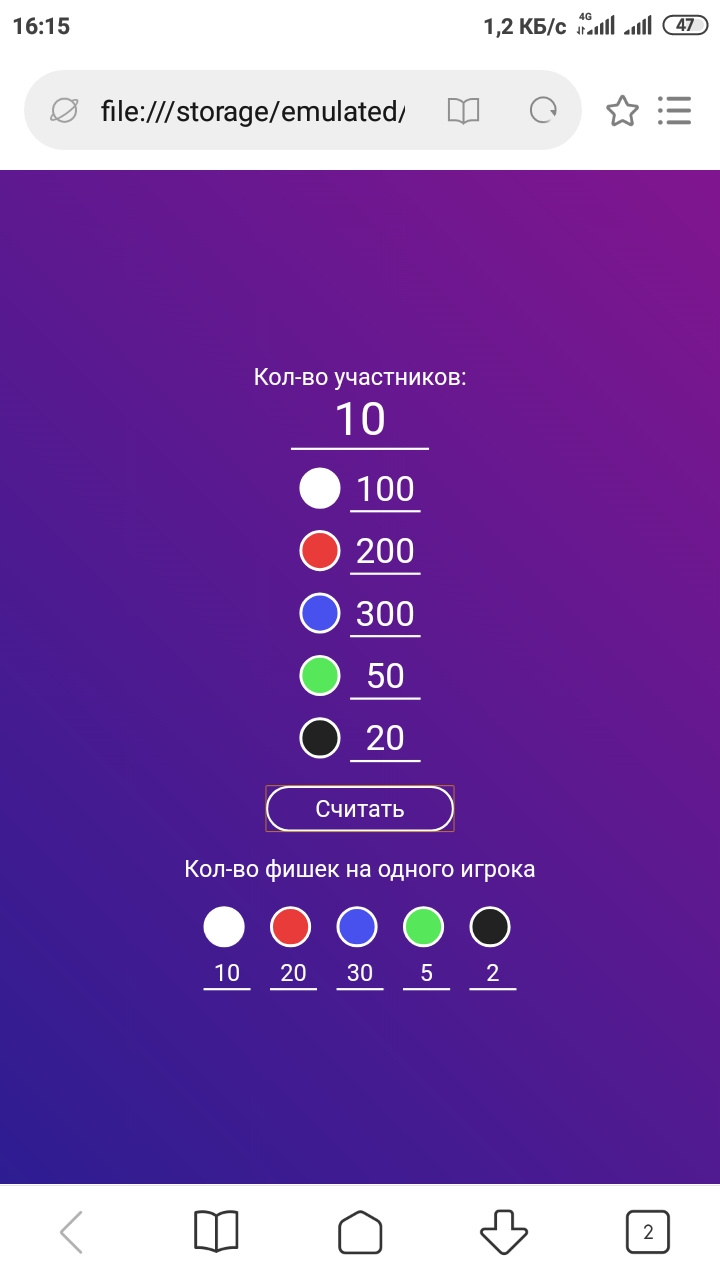
<div style="text-align:center;">Кол-во участников:</div>
<input type="text" size="1" id="pl">
<label class="line white"><input type="text" id="iw"></label>
<label class="line red"><input type="text" id="ir"></label>
<label class="line blue"><input type="text" id="ib"></label>
<label class="line green"><input type="text" id="ig"></label>
<label class="line black"><input type="text" id="il"></label>
<button onclick="calc()">Считать</button>
<div>Кол-во фишек на одного игрока</div>
<div style="display:flex;justify-content: space-evenly;width:100%">
<label class="col white"><input type="text" id="ow"></label>
<label class="col red"><input type="text" id="or"></label>
<label class="col blue"><input type="text" id="ob"></label>
<label class="col green"><input type="text" id="og"></label>
<label class="col black"><input type="text" id="ol"></label>
</div>
</div>
</div>
</body>
</html>

const updateValue = input =>
input.previousElementSibling.querySelector('.p_value').innerText = input.value;class="xxx".document.addEventListener('input', ({ target: t }) => {
if (t.classList.contains('xxx')) {
updateValue(t);
}
});document.querySelectorAll('.xxx').forEach(function(n) {
n.addEventListener('input', this);
}, e => updateValue(e.target));