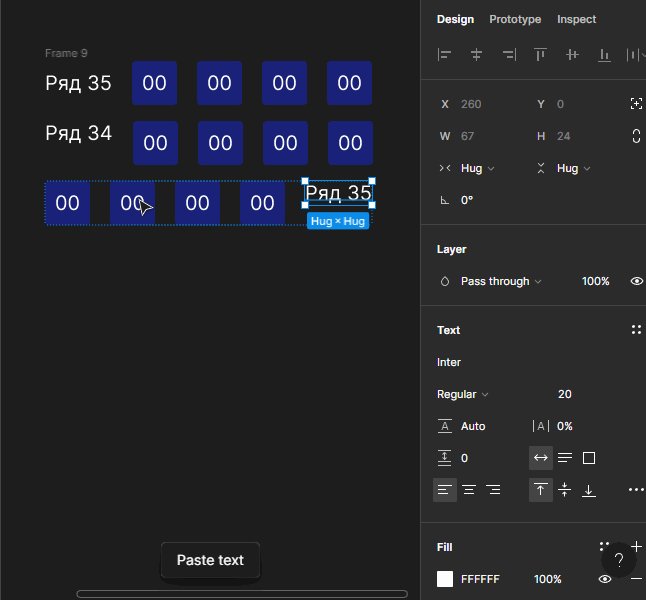
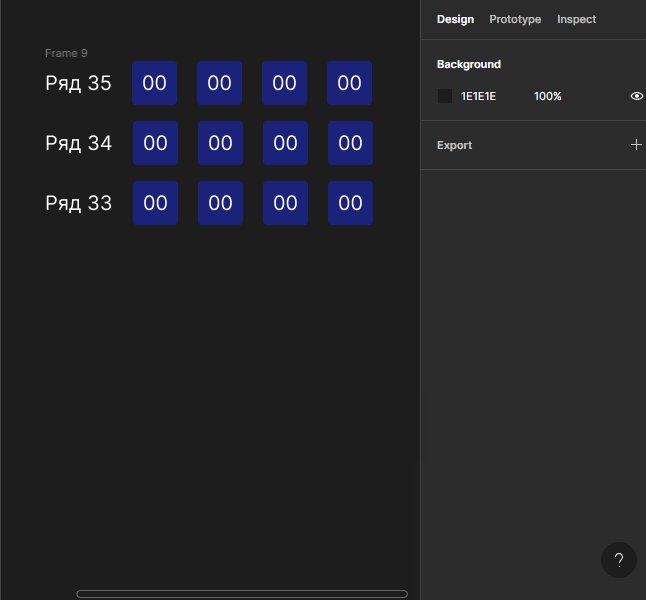
Относительно второго скрина, самое просто это собрать через компоненты и автолейауты.
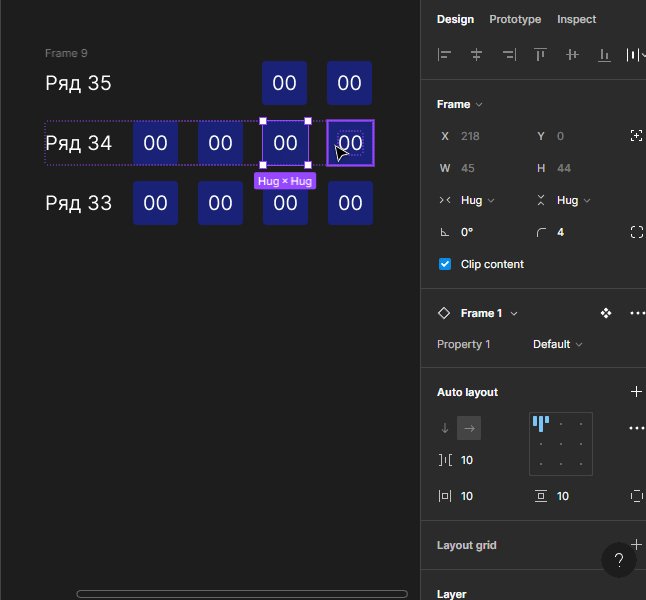
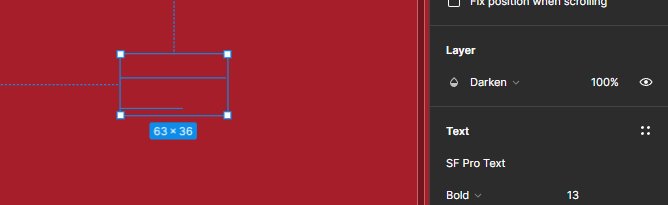
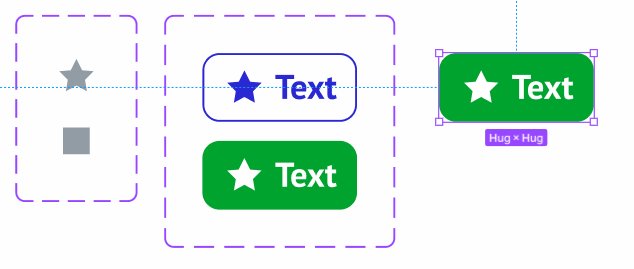
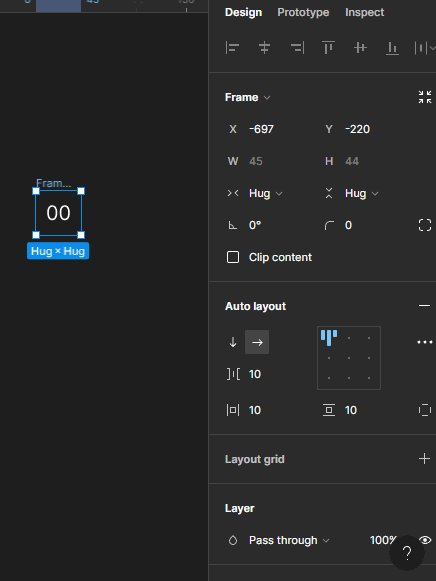
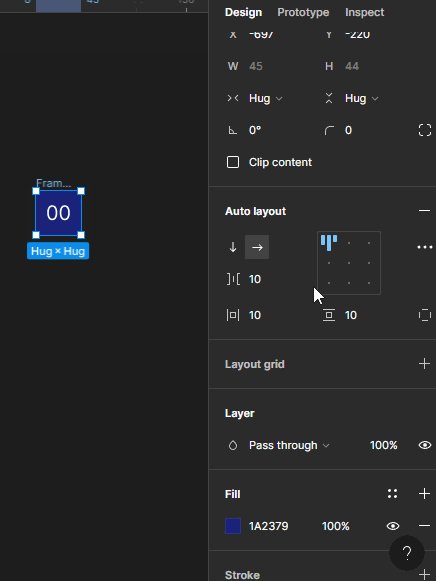
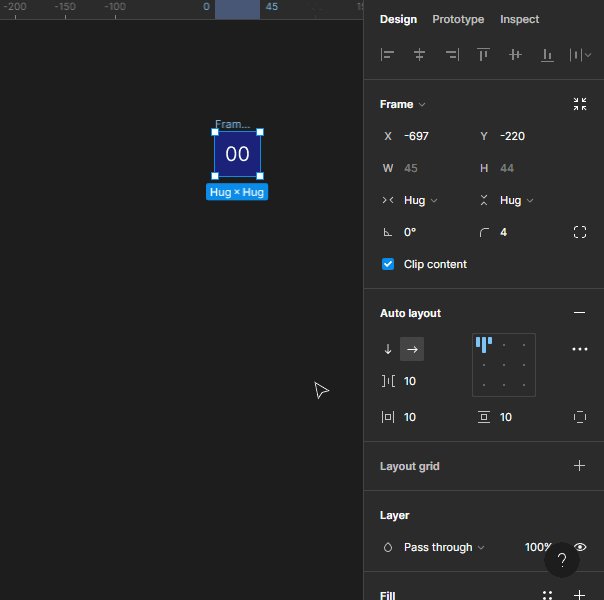
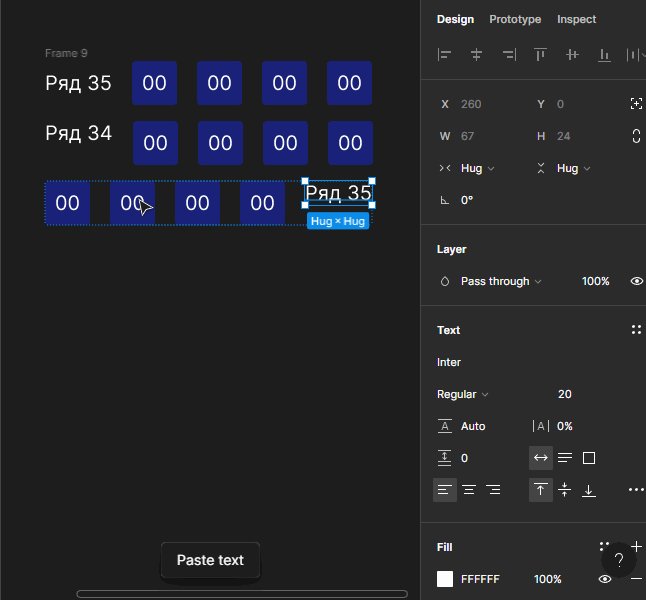
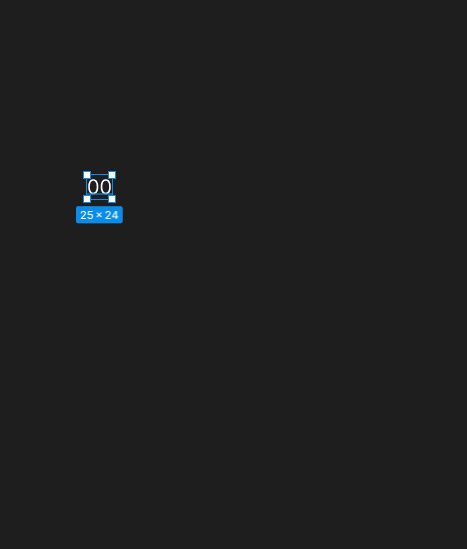
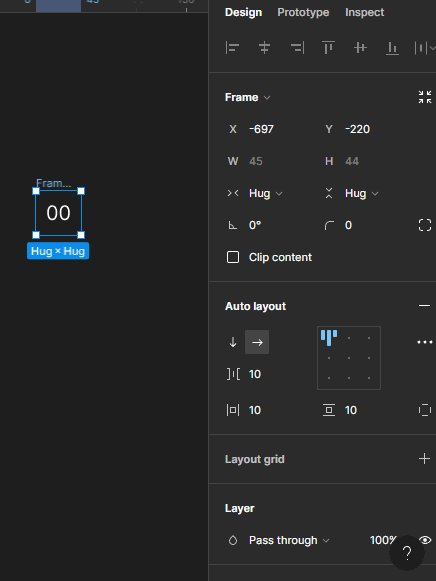
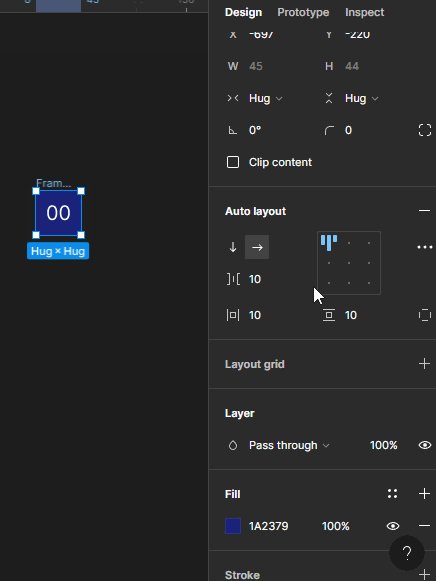
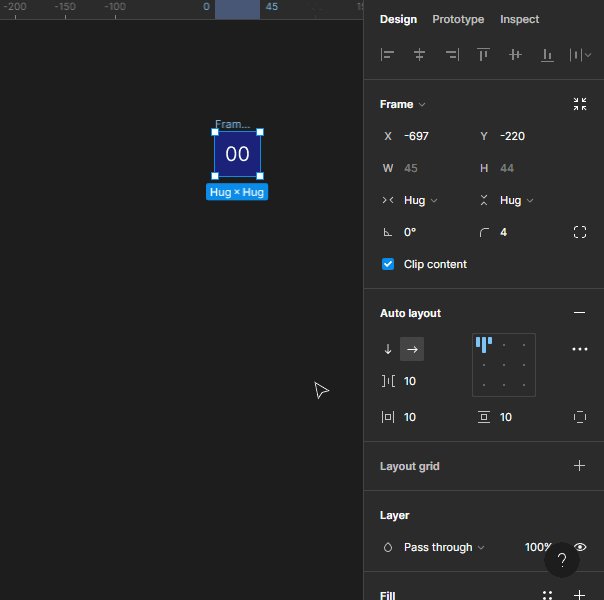
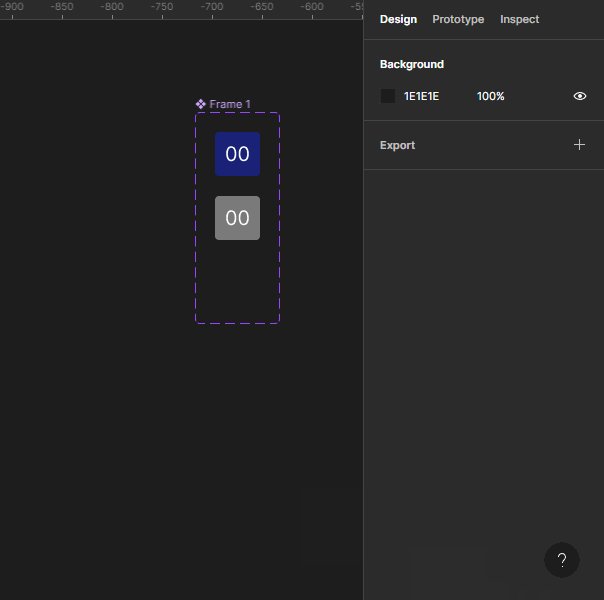
1. Пишем текст и заворачиваем его в Autolayout

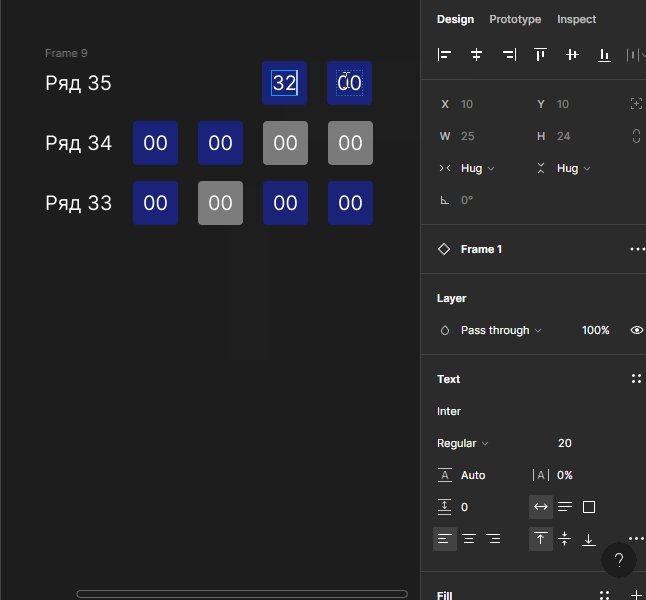
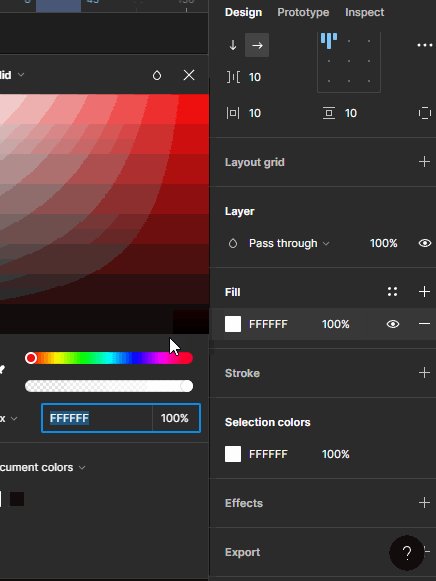
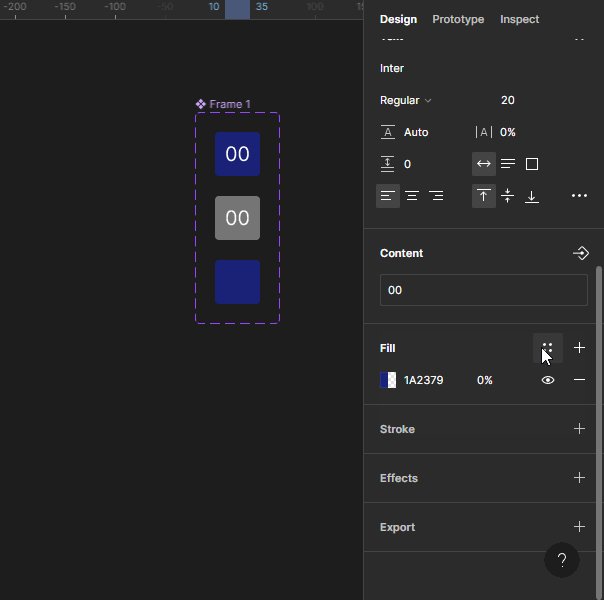
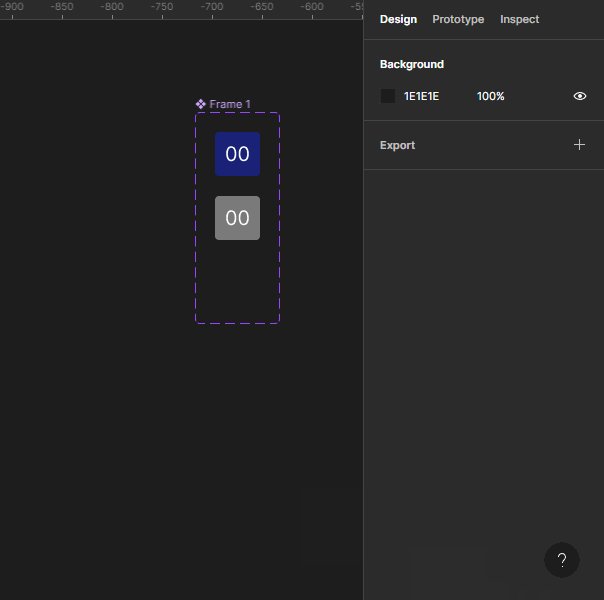
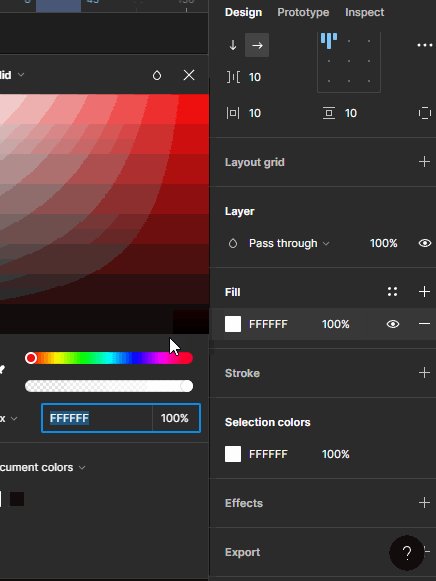
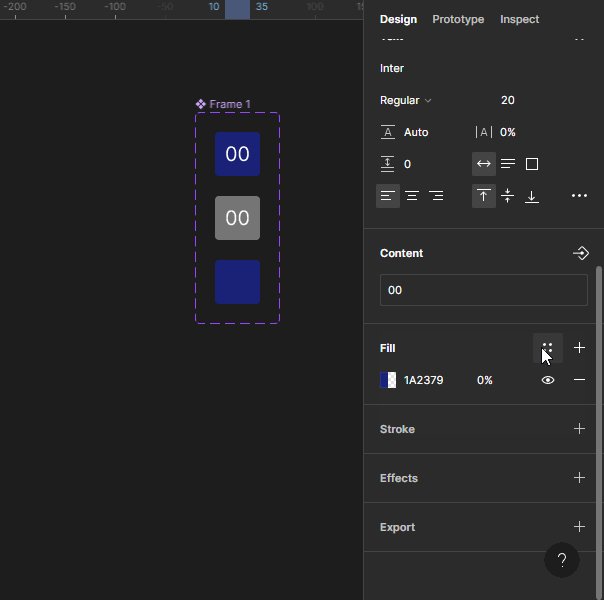
2. Задаем внешний вид (заливка, скругление и т.п.)

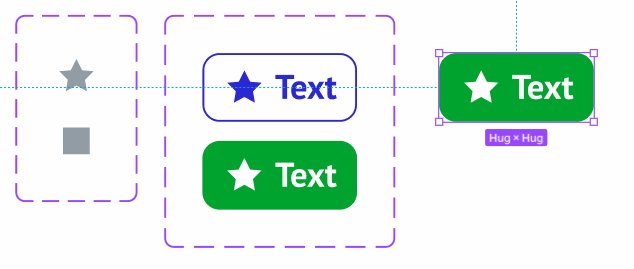
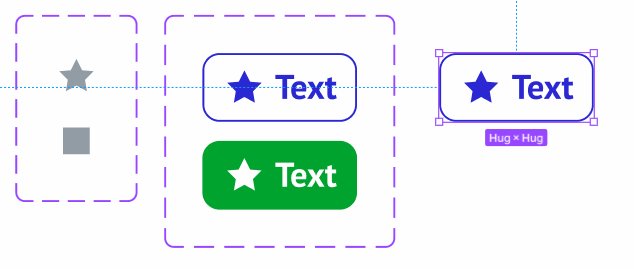
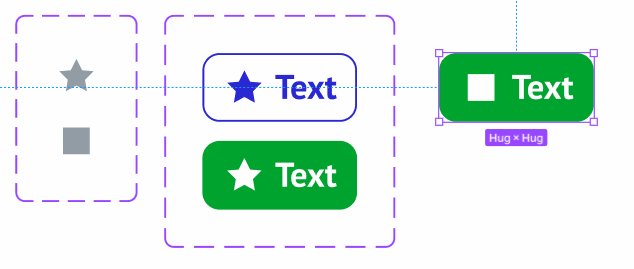
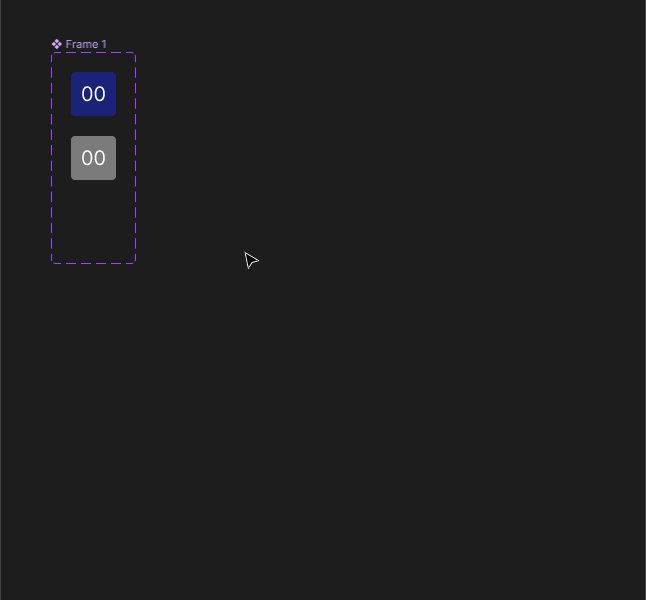
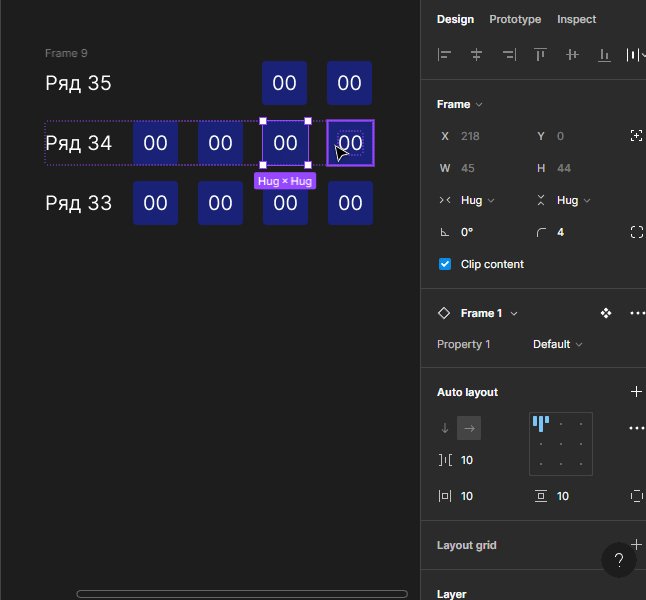
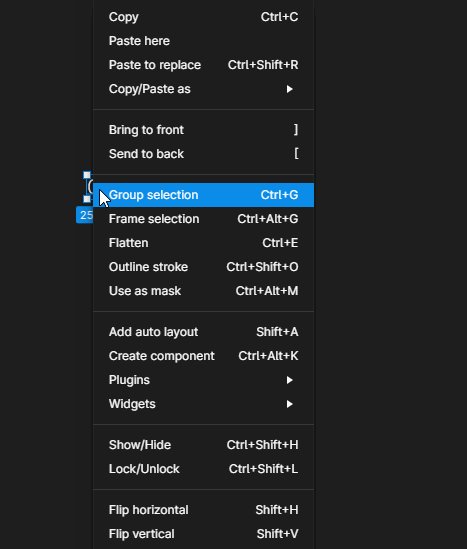
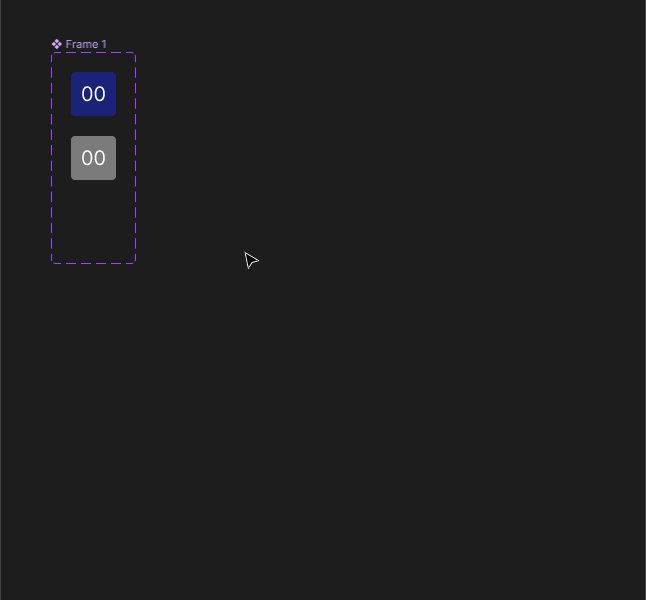
3. Заворачиваем получивший объект в компонент и добавляем варианты (раскрашиваем их на своё усмотрение)

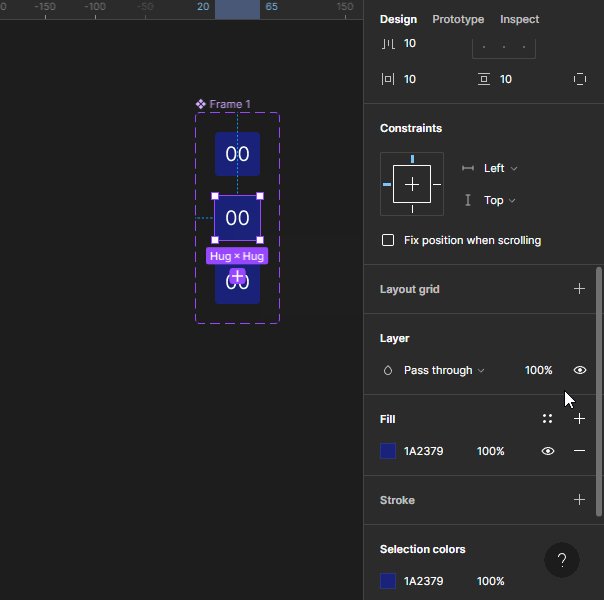
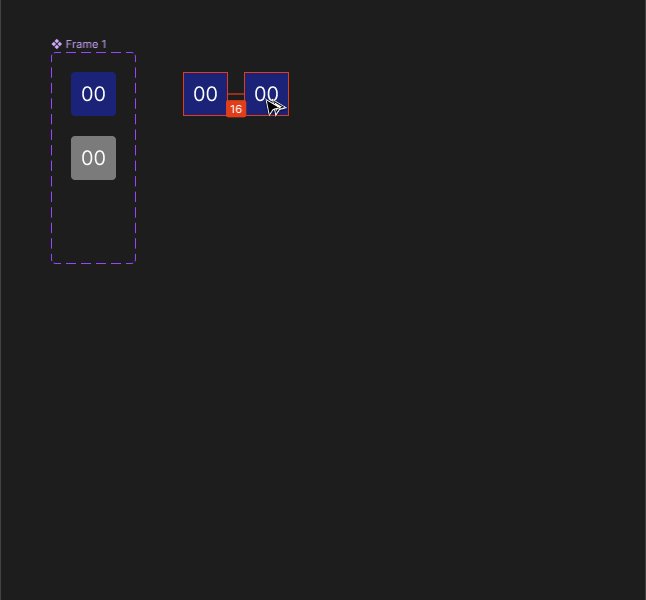
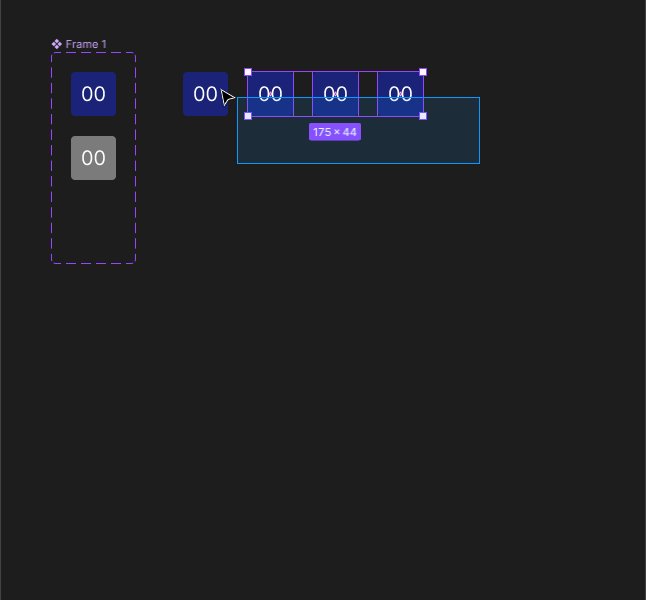
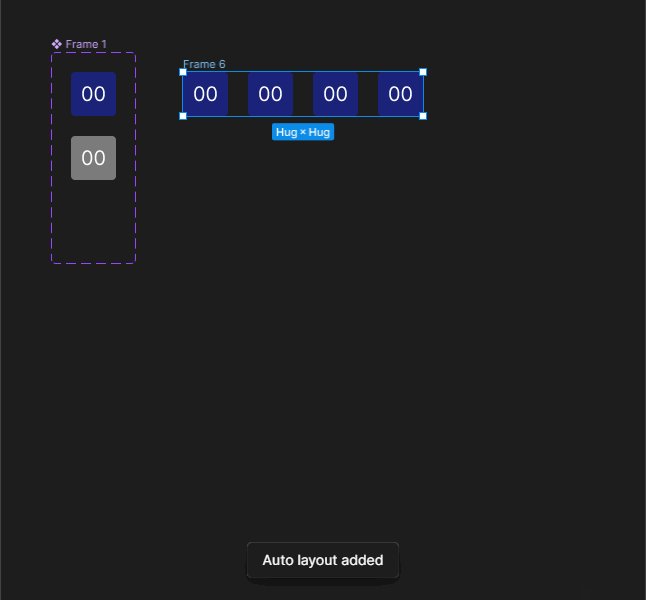
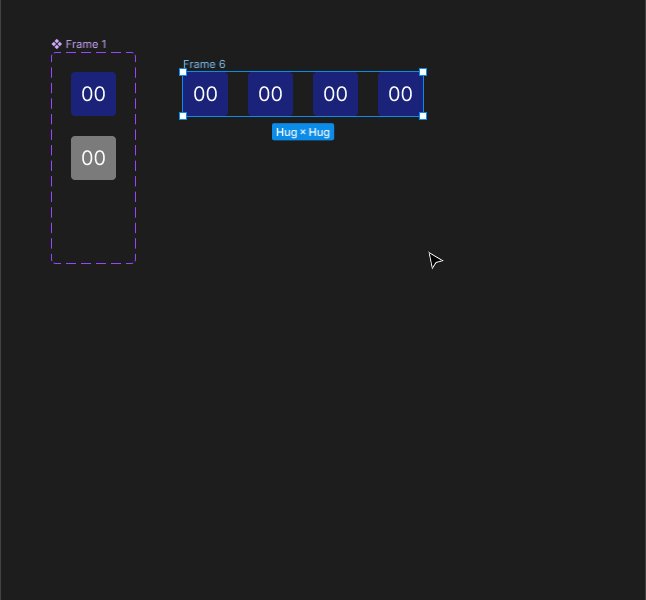
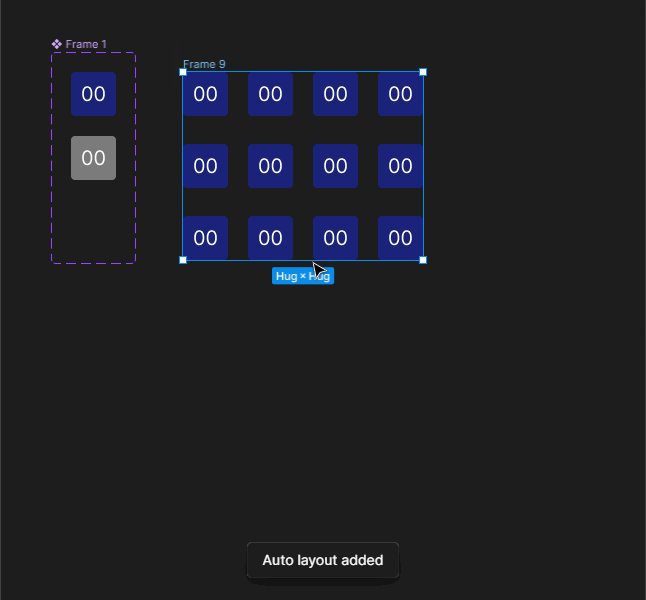
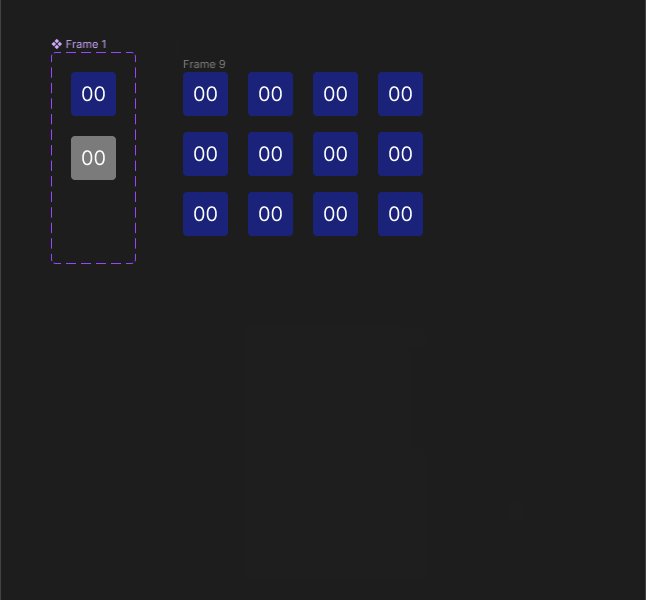
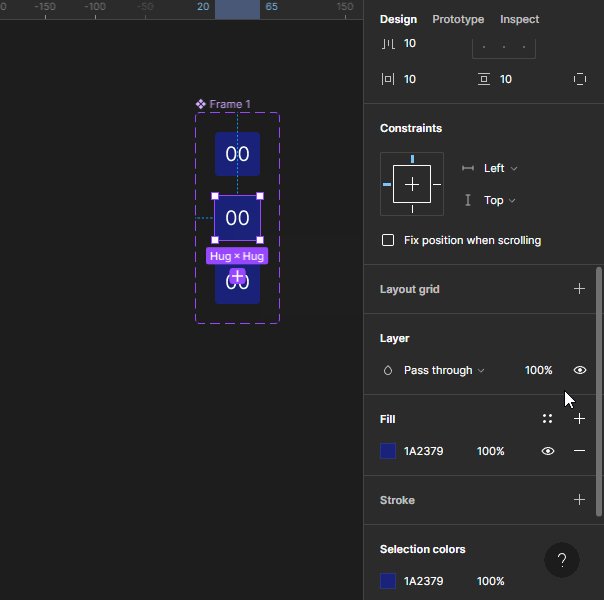
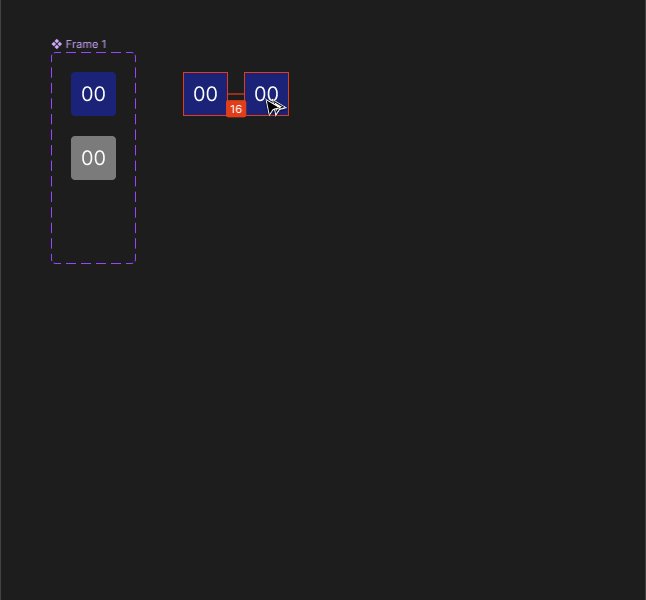
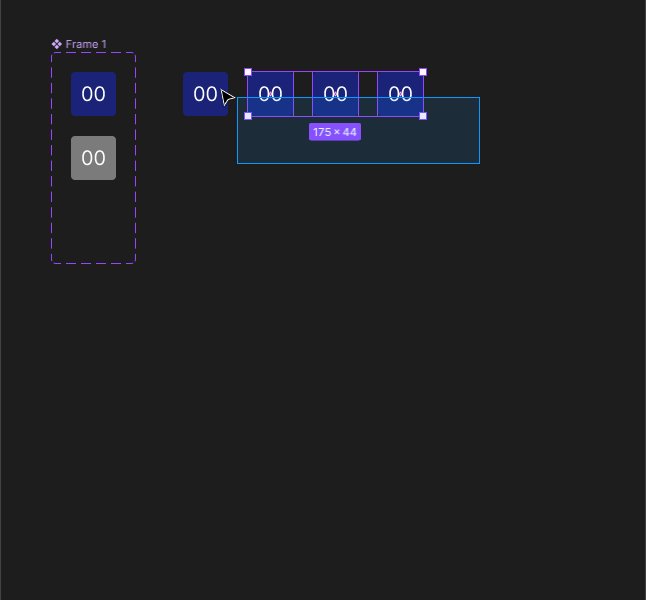
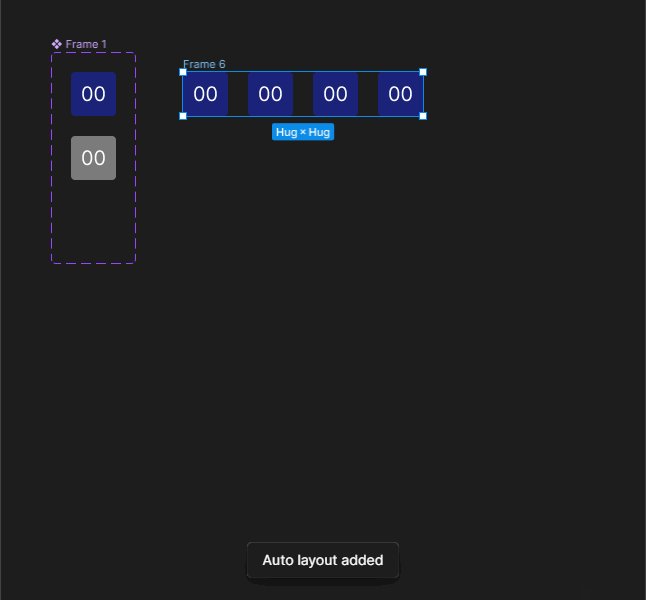
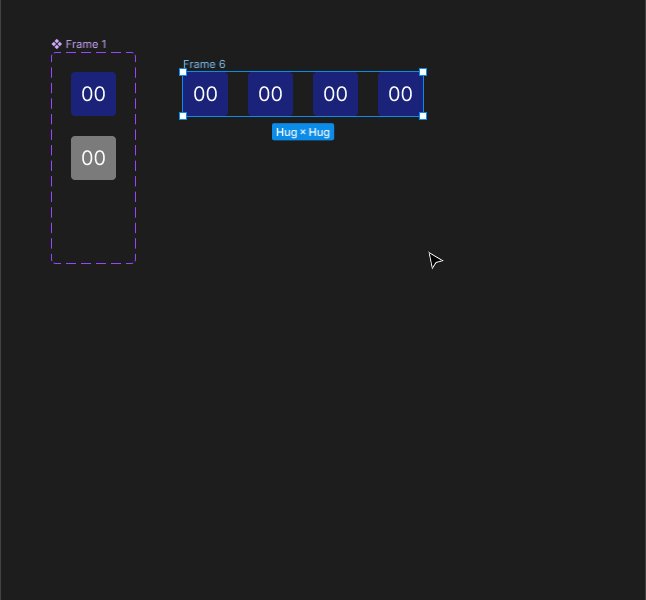
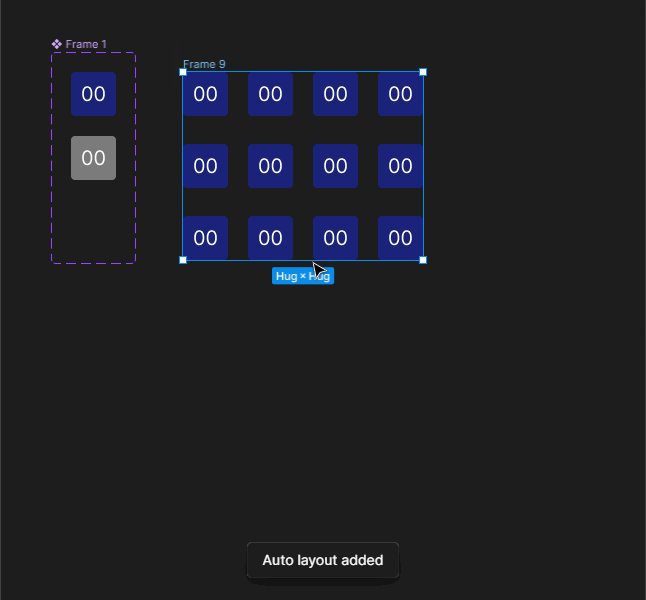
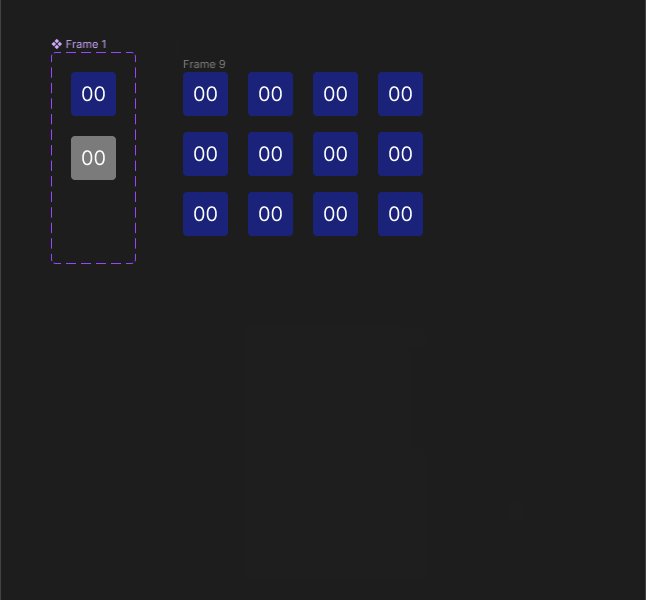
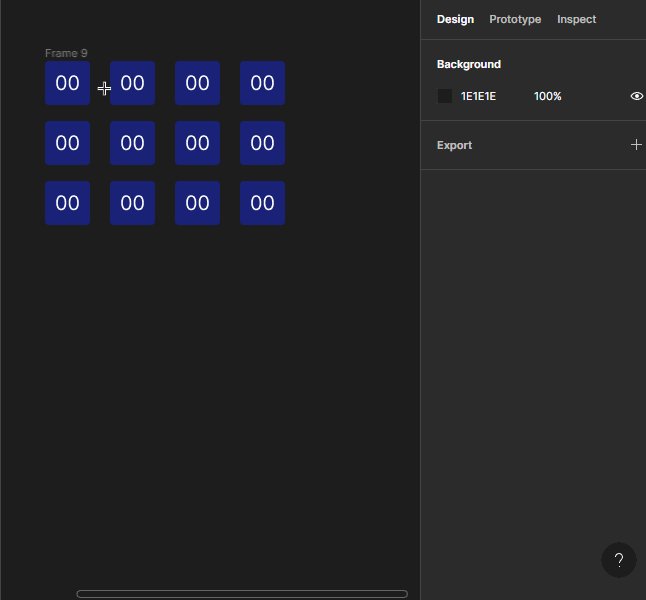
4. Копируем компонент несколько раз и заворачиваем в Autolayout, чтобы получилась строка из мест

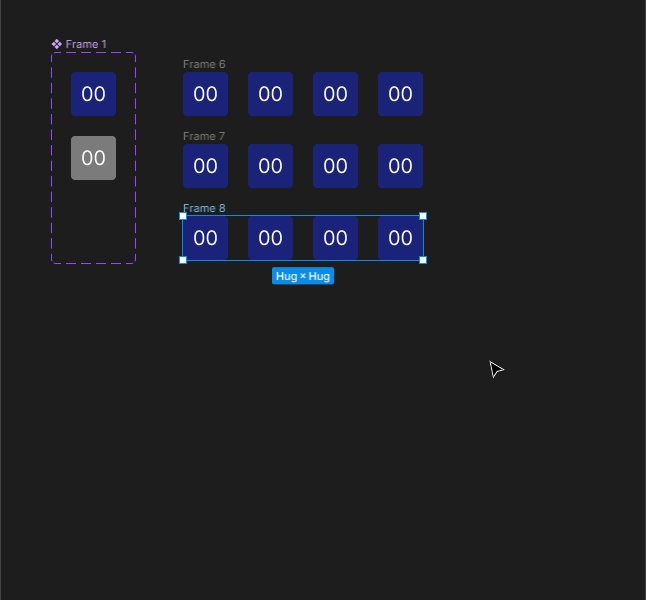
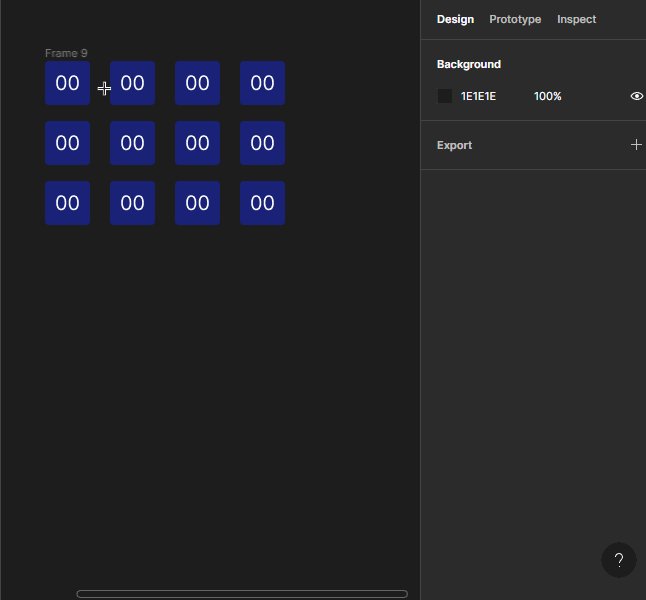
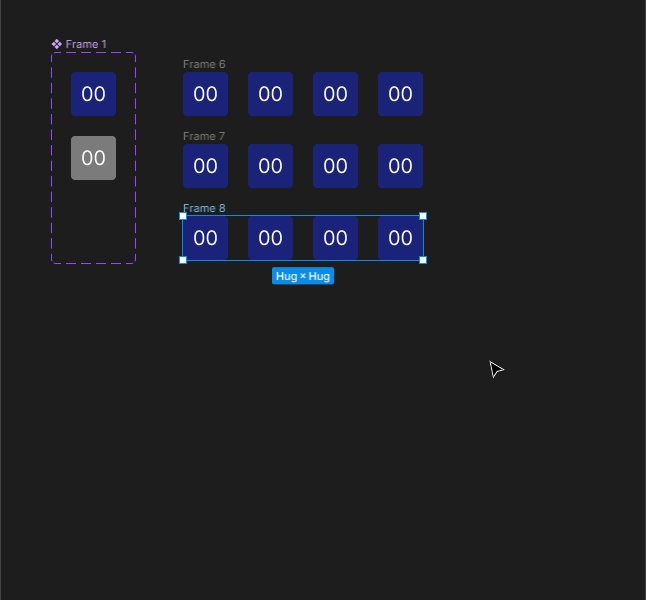
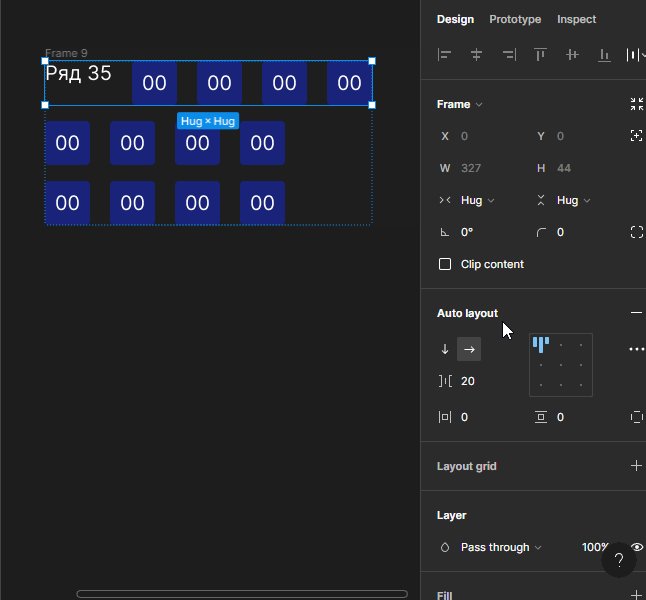
5. Копируем получившуюся строчку несколько раз и так же заворачиваем в Autolayout

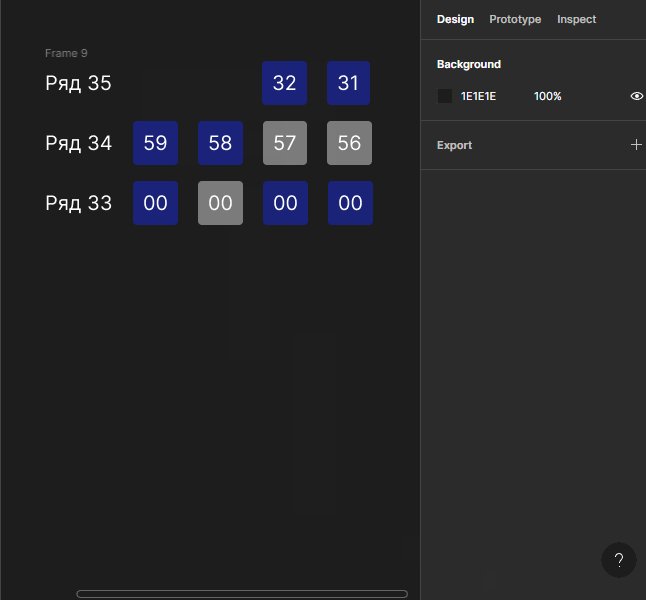
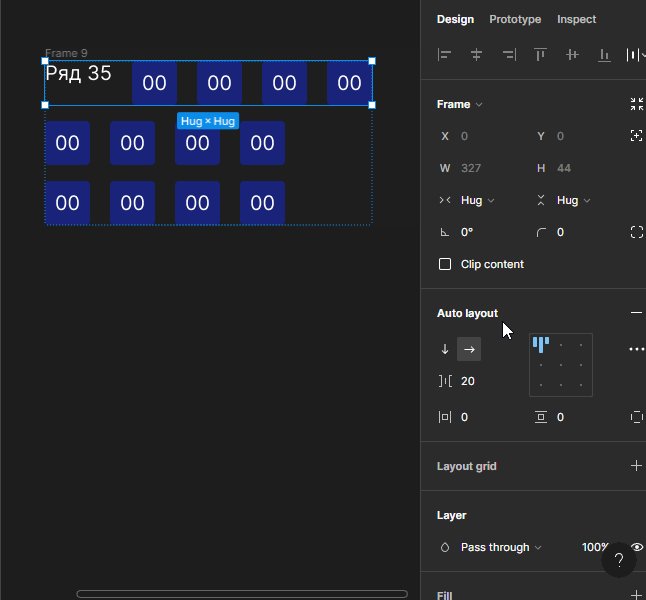
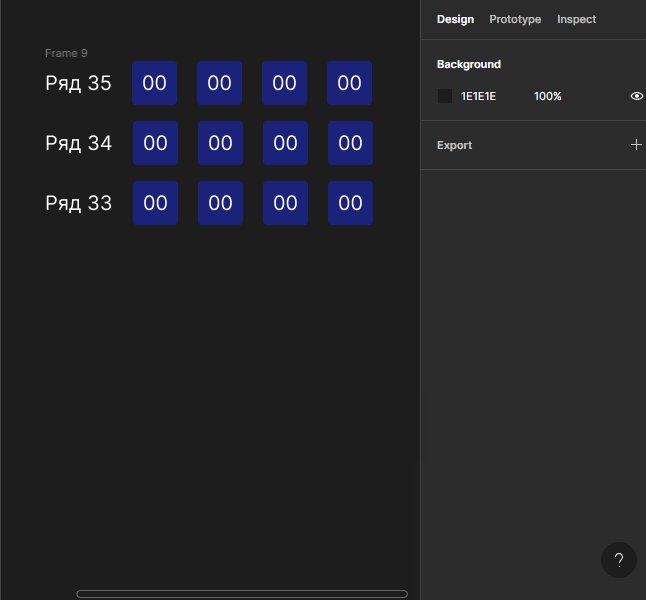
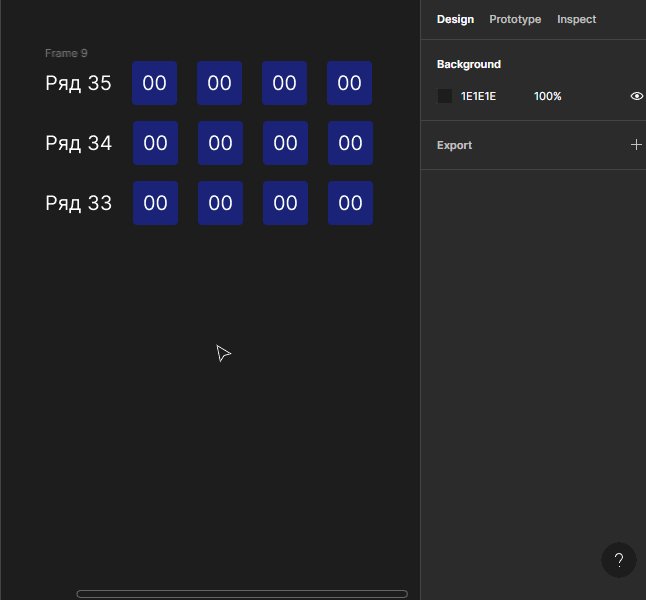
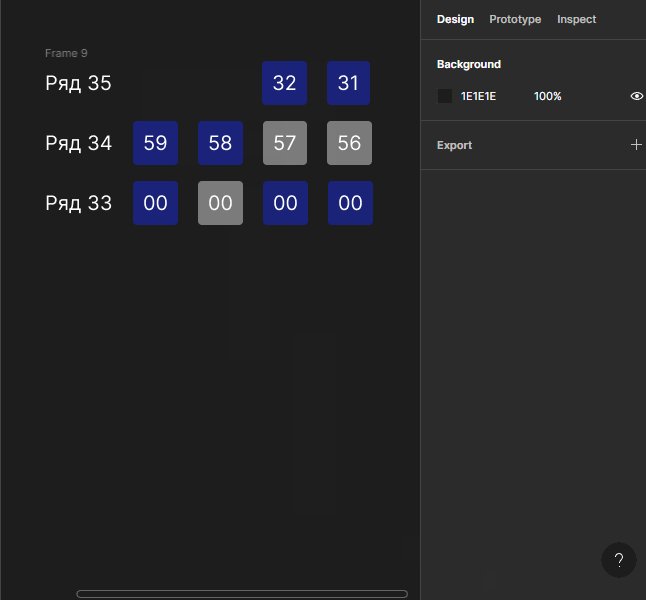
6. Добавляем текст слева с номером рядов.

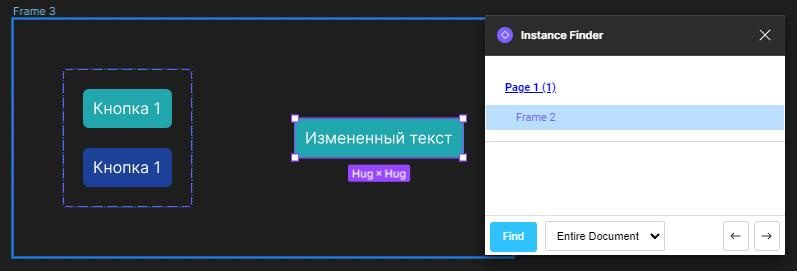
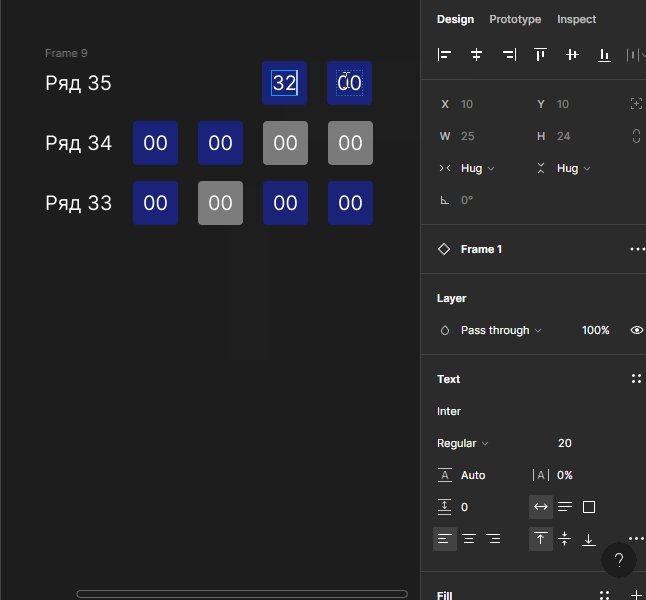
7. Изменяем номер места и вариант компонента