<script>
async function a(){console.log('hi');}
async function b(){new Promise(resolve => {
for(let i = 0; i <= 1; i++) {
if(i === 1) resolve(i)
}
}).then((res) => console.log(res));}
b();
a();
</script>console.log('hi'), а только потом функция с console.log(res); .bind( eventType [, eventData ], handler(eventObject) )complete: function(){
$(window).bind('scroll'); //включаем событие
}complete: function(){
$(window).bind('scroll',function(){ /*тут ваши инструкции, что делать при скролле, например addNews();*/ }); //включаем событие
}getAttribute() возвращает значение указанного атрибута элемента. Если элемент не содержит данный атрибут, могут быть возвращены null или "" (пустая строка);
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="https://unpkg.com/balloon-css@1.0.0/balloon.min.css">
<style type="text/css">
body{
width:100%;
height:100;
position:relative;
display:flex;
}
.custom_link{
margin: 5%;
width: 20%;
display:block;
position:relative;
text-align:center;
float:left;
}
</style>
</head>
<body>
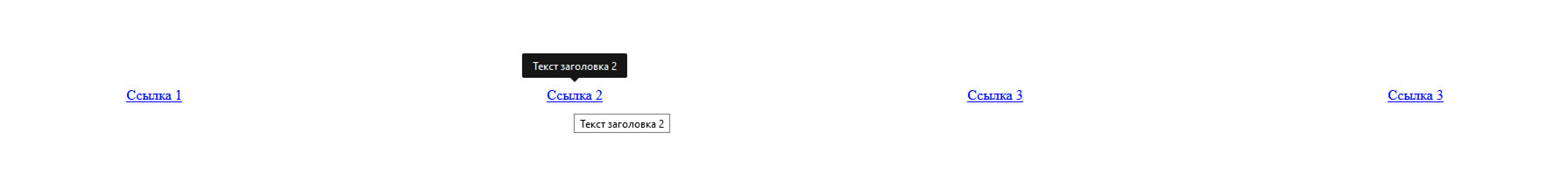
<a class="custom_link" href="#" title="Текст заголовка 1">Ссылка 1</a>
<a class="custom_link" href="#" title="Текст заголовка 2">Ссылка 2</a>
<a class="custom_link" href="#" title="Текст заголовка 3">Ссылка 3</a>
<a class="custom_link" href="#" title="Текст заголовка 4">Ссылка 3</a>
<script>
let links_array=document.querySelectorAll('.custom_link'); // выбираем все блоки/ссылки или что-то ещё, что имеет класс .custom_link
let attr_text=''; // в эту переменную будем собирать аттрибут title
if(links_array.length>0){ // если найден хотя бы 1 подходящий элемент (мы искали .custom_link) то
links_array.forEach(function(item,i,array){ // перебираем циклом все найденные элементы
attr_text=item.getAttribute('title'); // забираем текст аттрибута title из .custom_link
item.setAttribute('aria-label',attr_text); // добавляем к нашему элементу аттрибут 'aria-label' со значением attr_text
item.setAttribute('data-balloon-pos','up'); // добавляем к нашему элементу аттрибут 'data-balloon-pos' с указанием, что подсказка рисуется сверху (значение 'up')
item.removeAttribute('title'); // удаляем аттрибут title - чтобы не отображалась подсказка по-умолчанию
})
}
</script>
</body>
</html>
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<select id="select">
<option value='1'>1</option>
<option value='2'>2</option>
</select>
<script>
let el=document.querySelector('#select');
el.addEventListener('change', function(){
document.location.reload();
}
});
</script>
</body>
</html>success: function(data) {
alert(data);
$('#sendReg').prop('disabled', false);
}$emailData = 'Уже зареган';
echo $emailData;/*для блоков, которые будут у вас выкатываться задаёте такой стиль:*/
/*изначальные позиции анимации*/
.services-content__imege-container .oval-1{
position:absolute;
left: /*изначальная позиция*/;
top: /*изначальная позиция*/;
width: /*ширина блока*/;
height: /*высота блока*/;
transition: all .5s; /*длительность анимаций всех свойств 0.5 секунды*/
}
.services-content__imege-container .oval-2{
position:absolute;
left: /*изначальная позиция*/;
top: /*изначальная позиция*/;
width: /*ширина блока*/;
height: /*высота блока*/;
transition: all .5s; /*длительность анимаций всех свойств 0.5 секунды*/
}
/*обязательно сделайте position:relative для родителя анимируемых блоков*/
.services-content__imege-container{
position:relative; {/*это чтобы анимируемые блоки позиционировались относительно родителя*/}
}
/*конечные позиции анимации блоков*/
.services-content__imege .services-content:hover__imege-wrapper .services-content__imege-container .oval-1{
left: /*конечная позиция*/;
top: /*конечная позиция*/;
}
.services-content__imege:hover .services-content__imege-wrapper .services-content__imege-container .oval-2{
left: /*конечная позиция*/;
top: /*конечная позиция*/;
}/*...
...и аналогично остальные анимируемые объекты*/let b=10;
if(b<12){
console.log(b);
b++;
if(b<12){
console.log(b);
b++;
if(b<12){
console.log(b);
b++;
if... // и так далее
}
}
}svg:hover{color: white;} , как в примере<style type="text/css">
svg:hover{
color:white;
}
</style>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-alarm" viewBox="0 0 16 16" style="color: black;">
<path d="M8.5 5.5a.5.5 0 0 0-1 0v3.362l-1.429 2.38a.5.5 0 1 0 .858.515l1.5-2.5A.5.5 0 0 0 8.5 9V5.5z"></path>
<path d="M6.5 0a.5.5 0 0 0 0 1H7v1.07a7.001 7.001 0 0 0-3.273 12.474l-.602.602a.5.5 0 0 0 .707.708l.746-.746A6.97 6.97 0 0 0 8 16a6.97 6.97 0 0 0 3.422-.892l.746.746a.5.5 0 0 0 .707-.708l-.601-.602A7.001 7.001 0 0 0 9 2.07V1h.5a.5.5 0 0 0 0-1h-3zm1.038 3.018a6.093 6.093 0 0 1 .924 0 6 6 0 1 1-.924 0zM0 3.5c0 .753.333 1.429.86 1.887A8.035 8.035 0 0 1 4.387 1.86 2.5 2.5 0 0 0 0 3.5zM13.5 1c-.753 0-1.429.333-1.887.86a8.035 8.035 0 0 1 3.527 3.527A2.5 2.5 0 0 0 13.5 1z"></path>
</svg>function func(category){
// делаем запрос на сервер для выдачи товаров по категории category
// получаем ответ
result = ответ, полученный от сервера;
return result;
}
var a=func('smartphones');
var b=func('tv');window.my_custom_object={
init:function(){
// ваши инструкции
alert('Скрипт работает!') // для теста можете оставить
},
another_function:function(){
// ещё один метод объекта с вашими инструкциями
alert('Второй скрипт тоже работает!'); // для теста можете оставить
},
parameter_1: "abc",
parameter_2: 1
}
// вызываем метод init, прописанный в объекте
my_custom_object.init();
// вызываем метод another_function, прописанный в объекте
my_custom_object.another_function();
// вызываем параметр parameter_1, хранимый в объекте
alert(my_custom_object.parameter_1) // покажет вам текст "abc"
// вызываем параметр parameter_2, хранимый в объекте
alert(my_custom_object.parameter_2) // покажет вам текст "1"