Попытаюсь объяснить =)
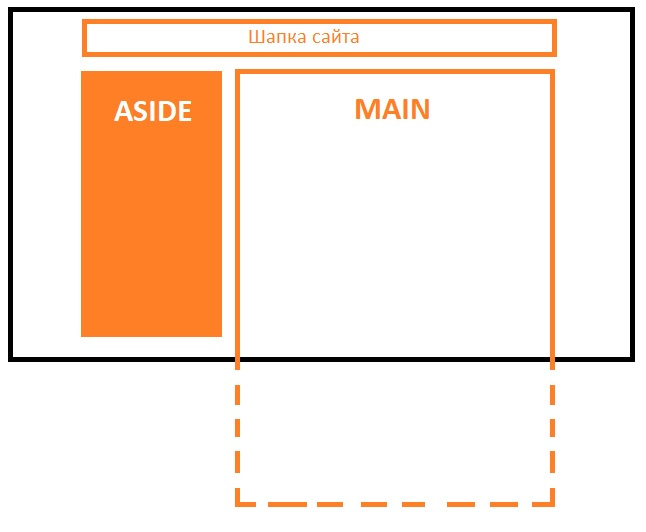
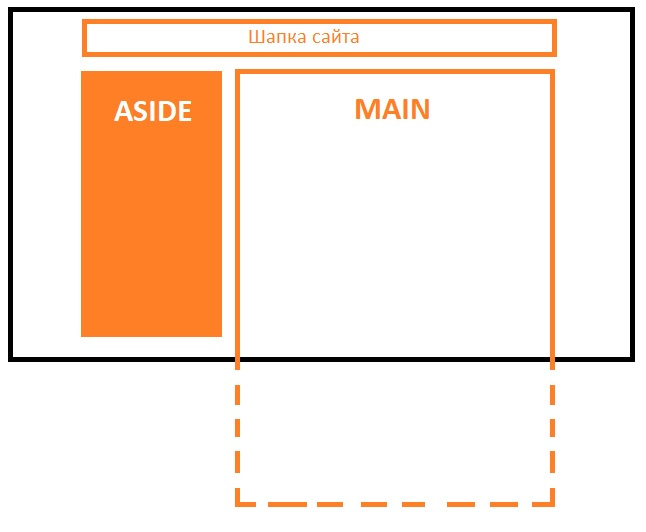
Есть меню с категориями товаров, располагается в блоке "aside", нужно, чтобы при прокрутке вниз, оно прилипало к верхней части экрана, провернуть это можно с помощью "position: sticky".
Но есть проблема, это хорошо прокатит в том случае, если меню не большое, и полностью помещается в область экрана

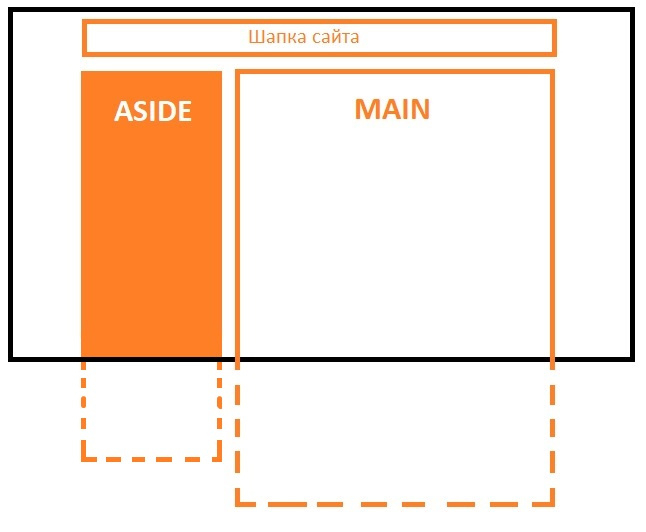
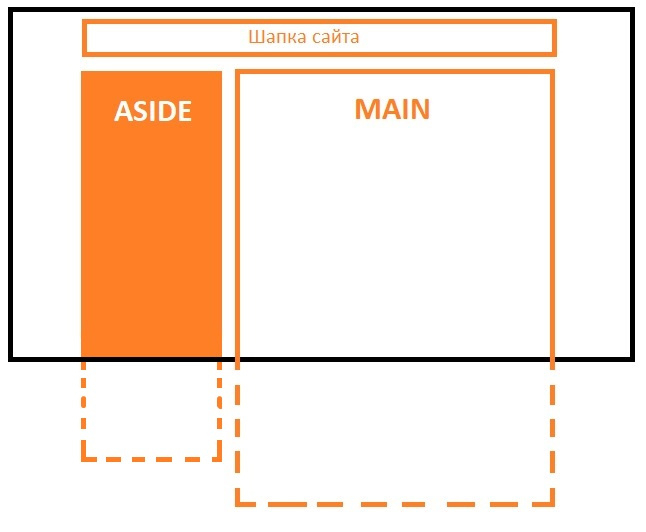
А если меню длинное, как в этом случае:

то при прокрутке, происходит фиксация, но нижняя часть меню не доступна для пользователя, пока он не закончит прокручивать всю страницу вниз, в зависимости от длины блока "main"
Вопрос, как фиксировать это меню так, чтобы если оно не длинное, фиксировалось по верхней границе, а если длинное то фиксация происходила при совпадении нижней границы меню с нижней границей экрана?
Вроде доступно объяснил, спасибо!