Element.getAttribute()
getAttribute() возвращает значение указанного атрибута элемента. Если элемент не содержит данный атрибут, могут быть возвращены null или "" (пустая строка);
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="https://unpkg.com/balloon-css@1.0.0/balloon.min.css">
<style type="text/css">
body{
width:100%;
height:100;
position:relative;
display:flex;
}
.custom_link{
margin: 5%;
width: 20%;
display:block;
position:relative;
text-align:center;
float:left;
}
</style>
</head>
<body>
<a class="custom_link" href="#" title="Текст заголовка 1">Ссылка 1</a>
<a class="custom_link" href="#" title="Текст заголовка 2">Ссылка 2</a>
<a class="custom_link" href="#" title="Текст заголовка 3">Ссылка 3</a>
<a class="custom_link" href="#" title="Текст заголовка 4">Ссылка 3</a>
<script>
let links_array=document.querySelectorAll('.custom_link'); // выбираем все блоки/ссылки или что-то ещё, что имеет класс .custom_link
let attr_text=''; // в эту переменную будем собирать аттрибут title
if(links_array.length>0){ // если найден хотя бы 1 подходящий элемент (мы искали .custom_link) то
links_array.forEach(function(item,i,array){ // перебираем циклом все найденные элементы
attr_text=item.getAttribute('title'); // забираем текст аттрибута title из .custom_link
item.setAttribute('aria-label',attr_text); // добавляем к нашему элементу аттрибут 'aria-label' со значением attr_text
item.setAttribute('data-balloon-pos','up'); // добавляем к нашему элементу аттрибут 'data-balloon-pos' с указанием, что подсказка рисуется сверху (значение 'up')
item.removeAttribute('title'); // удаляем аттрибут title - чтобы не отображалась подсказка по-умолчанию
})
}
</script>
</body>
</html>
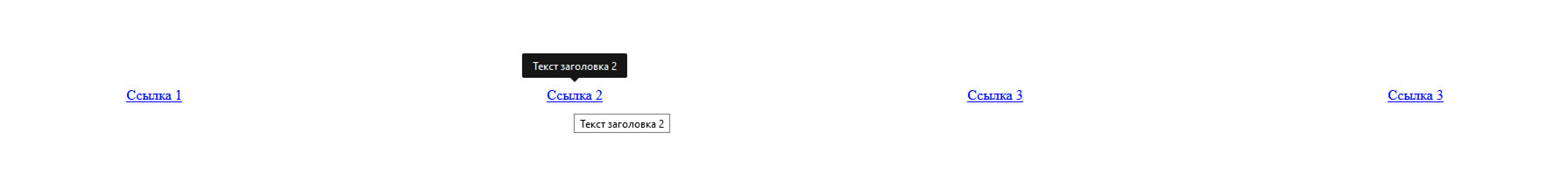
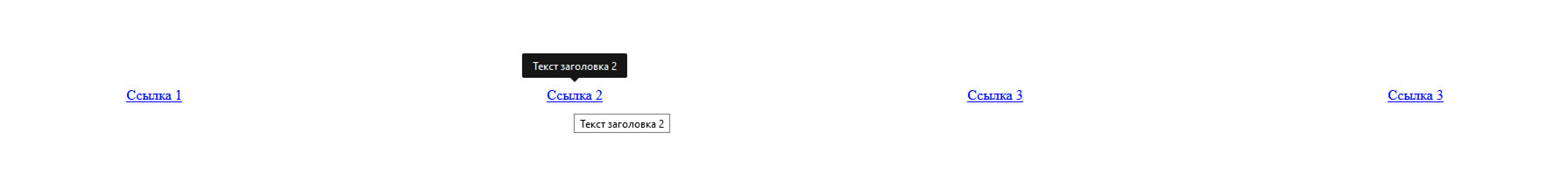
Работает: