<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="/fullpage/fullpage.css" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="/fullpage/vendors/easings.min.js"></script>
<script type="text/javascript" src="/fullpage/vendors/scrolloverflow.min.js"></script>
<script type="text/javascript" src="/fullpage/fullpage.js"></script>
</head>
<body>
<div id="fullpage">
<div class="section" id="slide1">1</div>
<div class="section" id="slide2">2</div>
<div class="section" id="slide3">3</div>
<div class="section" id="slide4">4</div>
</div>
<script>
// этой переменной будем отмечать готовность fullpage крутить на третью секцию
window.scrollto3=false;
// создаём таймер, который каждые 100мс будет отслеживать window.scrollto3==true;
// который по-готовности делает прокрутку с первой секции сразу до третьей
let timer=setInterval(function(){
if(window.scrollto3==true){
// пользуемся fullpage_api для прокрутки на нужную секцию
fullpage_api.moveTo(3);
// возвращаем маркер готовности прокрутки до третьей секции в исходное состояние
window.scrollto3=false;
}
},100);
$(document).ready(function(){
$('#fullpage').fullpage({
navigationPosition: 'left',
navigation:true,
navigationTooltips: ['Дальний', 'Ближний', 'Воздух', 'Земля'],
showActiveTooltip: false,
menu: '#menu',
scrollingSpeed: 1000,
onLeave: function(origin, destination, direction) {
// если сейчас юзер пытается уйти вниз с 0-ой (первой) секции
if(origin.index == 0 && direction =='down'){
// если пункт назначения - вторая секция
if(destination.index == 1){
// ставим маркер готовности к прокрутке до третьего слайда
window.scrollto3=true;
// запрещаем прокрутку до следующего слайда, которая делается по-умолчанию
return false;
}
}
}
})
})
</script>
</body>
</html><section>
<article>
<div class="container-fluid">
<div class="row col-sm-12 col-md-8 p-0 bg-gray">
<div class="col-12 py-5 header-line-top position-relative">
<div class="row">
<div class="col-12 col-xxl-4 col-md-5 col-lg-5 ml-auto">
<p>Высокий уровень сервиса и конфиденциальность</p>
</div>
</div>
<div class="row">
<div class="col-12 col-xxl-4 col-md-5 col-lg-5 ml-auto">
<h2>10 лет юридической практики</h2>
</div>
</div>
</div>
<div class="col-4">
<div class="bg-gray p-5">
<div class="row g-0 position-relative">
<div class="col">
<img src="/img/abstract1 1.jpg" class="img-fluid position-absolute bt-img" alt="">
</div>
<div class="col">
<img src="/img/abstract2 1.jpg" class="img-fluid position-absolute bb-img" alt="">
</div>
</div>
</div>
</div>
</div>
</div>
</article>
</section>
rand=Math.random() // получаем число от 0 до 1
var text = [
[0,0.5,'Текст1'], // 0,0.5 - разброс значений, попадание в который будем сравнивать с rand, 'Текст1' - ваш текст
[0.5,0.8,'Текст2'],
[0.8,0.95,'Текст3'],
[0.95,1,'Текст4']
]
for(i=0;i<=text.length-1;i++){
if(rand>=text[i][0] && rand<=text[i][1]){
alert(i);
break;
}
}<script>
async function a(){console.log('hi');}
async function b(){new Promise(resolve => {
for(let i = 0; i <= 1; i++) {
if(i === 1) resolve(i)
}
}).then((res) => console.log(res));}
b();
a();
</script>console.log('hi'), а только потом функция с console.log(res); 
<?php
// адрес текущей страницы
$actual_link = (isset($_SERVER['HTTPS']) ? "https" : "http") . "://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
// строки сравнения - части адреса, которые мы ищем
$project_catalog = '/project-catalog';
$finished_objects = '/finished-objects';
if(strpos($actual_link,$project_catalog)!==false){
echo 'код вашей кнопки для каталога';
}else{
if(strpos($actual_link,$finished_objects)!==false){
echo 'код вашей кнопки для завершённых объектов';
}
}
?><meta>, используются для описания страницы в целом внутри блока <head></head>. Может использоваться и для описания данных микроразметки. Мета-тег это один из универсальных "кирпичиков" для создания веб-старницы..bind( eventType [, eventData ], handler(eventObject) )complete: function(){
$(window).bind('scroll'); //включаем событие
}complete: function(){
$(window).bind('scroll',function(){ /*тут ваши инструкции, что делать при скролле, например addNews();*/ }); //включаем событие
}getAttribute() возвращает значение указанного атрибута элемента. Если элемент не содержит данный атрибут, могут быть возвращены null или "" (пустая строка);
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" href="https://unpkg.com/balloon-css@1.0.0/balloon.min.css">
<style type="text/css">
body{
width:100%;
height:100;
position:relative;
display:flex;
}
.custom_link{
margin: 5%;
width: 20%;
display:block;
position:relative;
text-align:center;
float:left;
}
</style>
</head>
<body>
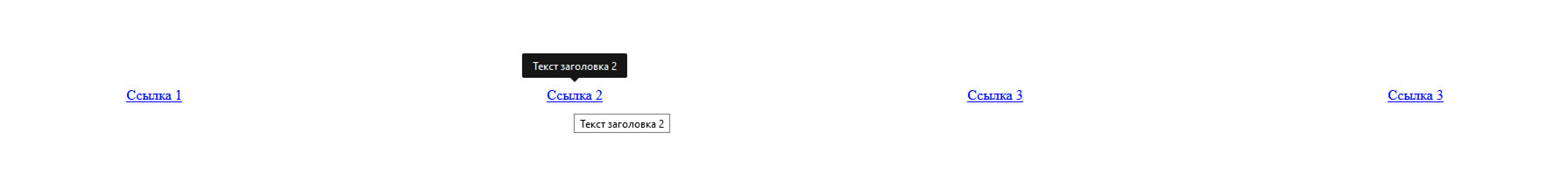
<a class="custom_link" href="#" title="Текст заголовка 1">Ссылка 1</a>
<a class="custom_link" href="#" title="Текст заголовка 2">Ссылка 2</a>
<a class="custom_link" href="#" title="Текст заголовка 3">Ссылка 3</a>
<a class="custom_link" href="#" title="Текст заголовка 4">Ссылка 3</a>
<script>
let links_array=document.querySelectorAll('.custom_link'); // выбираем все блоки/ссылки или что-то ещё, что имеет класс .custom_link
let attr_text=''; // в эту переменную будем собирать аттрибут title
if(links_array.length>0){ // если найден хотя бы 1 подходящий элемент (мы искали .custom_link) то
links_array.forEach(function(item,i,array){ // перебираем циклом все найденные элементы
attr_text=item.getAttribute('title'); // забираем текст аттрибута title из .custom_link
item.setAttribute('aria-label',attr_text); // добавляем к нашему элементу аттрибут 'aria-label' со значением attr_text
item.setAttribute('data-balloon-pos','up'); // добавляем к нашему элементу аттрибут 'data-balloon-pos' с указанием, что подсказка рисуется сверху (значение 'up')
item.removeAttribute('title'); // удаляем аттрибут title - чтобы не отображалась подсказка по-умолчанию
})
}
</script>
</body>
</html>
do_action( 'woocommerce_shop_loop_subcategory_title', $category );