Если дизайн был таким же - то вёрстка пойдёт!
По дизайну:
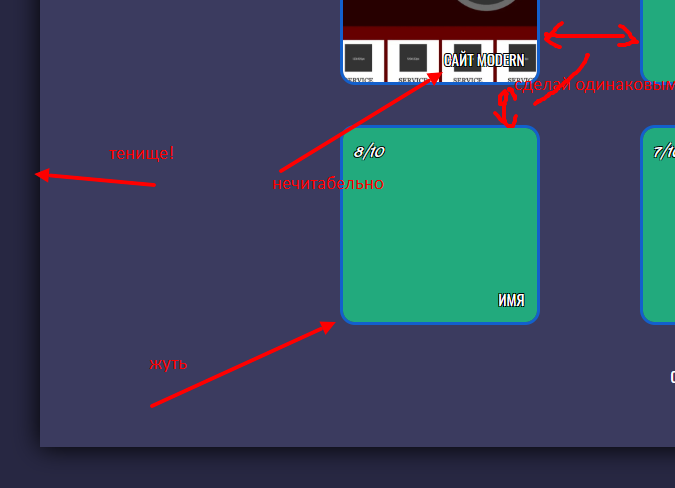
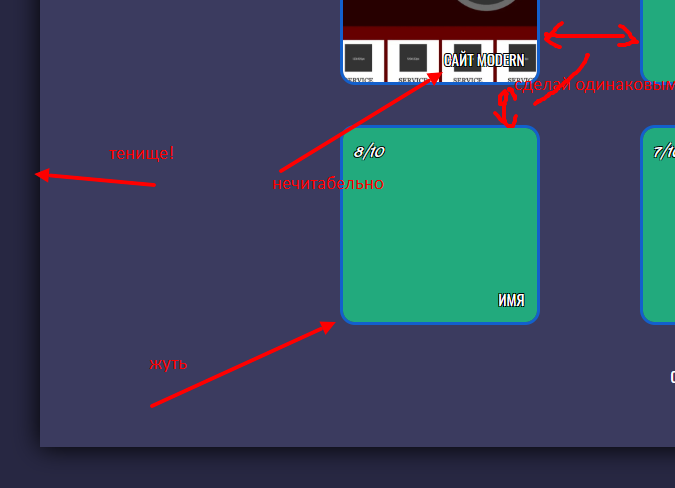
1. Типографика просто ниочём. Не делайте чёрную обводку на тёмном фоне. Подберите интересные современные шрифты
2. Срочно смени фон на главной!!! Я вначале подумал, что у меня очки запачкались.
3. Фон - тёмный! да ещё и цвета странные. Тёмный сайт тяжелее воспринимается если он не ВАУ!
4. Огромные тени у блоков - не модно
5. Зачем вообще блоки и обводки, по заголовкам ясно где начинается раздел...
5.1. Да и навигация должна поднимать вверх заголовок .
6. Скруглённые блоки в сочетании с панелями с прямыми углами... 90-еее и опять обводки..

ну и т.д....
7. Чаще заходи на
https://www.awwwards.com/ и изучай какие сайты в тренде, какие шрифты и цвета.
Дополню: Всё таки залез вёрстку:
1. header__nav nav - НАХЕРА!!!!!! __ - это что??? как же я задолбался разгребать потом шаблоны после __. Кто вас учил делать __ ????? Если делаешь следуй тогда БЭМ! А просто от балды везде пихать....ненадо
2. Отступы - 4 ПРОБЕЛА.. 4!!!! а не как нравится.
3. /> - необязателен, уже не нужен. Просто >
4. Почему
<h1>Мое резюме</h1> , а <h2>Мои контакты</h2> ?! Они ж на одном уровне.
h1,h2,h3 - это не размер шрифта....
5. Если выкладываешь вёрстку и просишь заценить - то : НЕМИМИМИШЬ ЕЁ!!!! как посмотреть css ?
.....