// JavaScript module import
import { browserHistory } from 'react-router'
const goBack = () => browserHistory.previous()
<button type="button" onClick={goBack}>Назад</button>shouldComponentUpdate(nextProps, nextState) {
return shallowCompare(this, nextProps, nextState);
}class MyD3Component extends Component {
componenDidMount() {
ReactDOM.findDOMNode(this.refs.container) // для d3
}
render() {
return <div ref="container" />
}
}function getChildren(children) {
let elements = []
if (!children) {
return elements
}
React.Children.forEach(children, child => {
elements = [ ...elements, child, ...getChildren(child.props.children) ]
})
return elements
}componentWillReceiveProps(nextProps) {
this.setState({ id: nextProps.id })
}const myReducer = combineReducers({ connectedReducer1, connectedReducer2 })function combinedReducer(state = initialState, action = {}) {
switch(action.type) {
case SOME_COMPLEX_ACTION:
return {
...state,
someProp: someOtherReducer(state.someProp, { type: OTHER_ACTION, payload: action.payload.something })
}
default:
return {
...state,
someProp: someOtherReducer(state.someProp)
}
}
}<Router history={hashHistory}>
<Route path="/" component={UserHome}>
<Route path="NewPatient" component={NewPatient} />
</Route>
</Router>return (
<div className="UserHome ">
{this.props.children && React.cloneElement(this.props.children, {
patientUr: this.state.patient_ur
})}
</div>
)class MyContainer extends Component {
constructor() {
this.state = { nums: [] }
}
componentDidMount() {
this.intervalId = setInterval(() => {
this.setState({
nums: [
...this.state.nums,
(this.state.nums[this.state.nums.length-1] || 0) + 1
],
})
}, 1000)
}
componentWillUnmount() {
clearInterval(this.intervalId)
}
render() {
retrurn (
<div>
{this.state.nums.map((n, i) => (<b key={i}>Number is: {n}</b>)}
</div>
)
}
}Каждый раз, когда мне нужно вызвать событие с уведомлением (будь то новое уведомление или удаление старого), мне нужно доставать имеющийся массив this.props.layout.notification, модифицировать его и отправлять обратно для перезаписи
dispatch({
type: 'ADD_NOTIFICATION',
payload: { notification: { ... } },
})class MyForm extends Component {
render() {
const { handleSubmit, fields: { workers }, workersList } = this.props
const selectedWorkersIds = workers.map(workerField => workerField.value.id)
const finalWorkersList = workersList.filter(
worker => selectedWorkersIds.indexOf(worker.id) === -1
)
return (
<form onSubmit={handleSubmit}>
<WorkersMultiInput
field={workers}
workersList={finalWorkersList}
/>
</form>
)
}
}
class WorkersMultiInput extends Component {
render() {
const { field, workersList } = this.props
return (
<div>
{
field.map((workerField, i) => {
// Просто добавим в список выбранного воркера
const finalWorkerList = [ workerField.value, ...workersList ]
return (
<WorkerInput key={i} field={workerField} workersList={finalWorkersList} />
)
}
}
</div>
)
}
}class ... {
consoleLog = () => {
//Второй вариант объявления
console.log('Второй вариант');
}
render() {
return (
<button onClick={this.consoleLog} type="button"> click me </button>
)
}
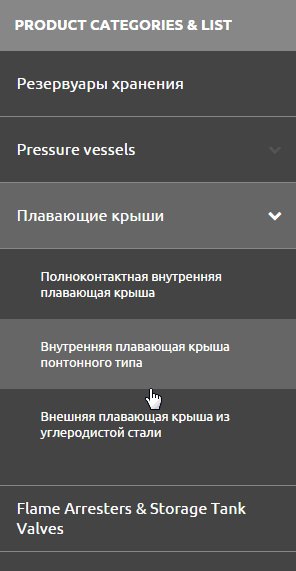
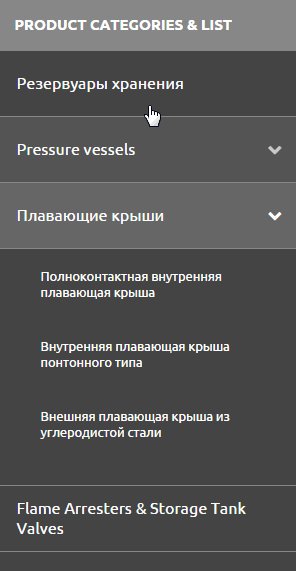
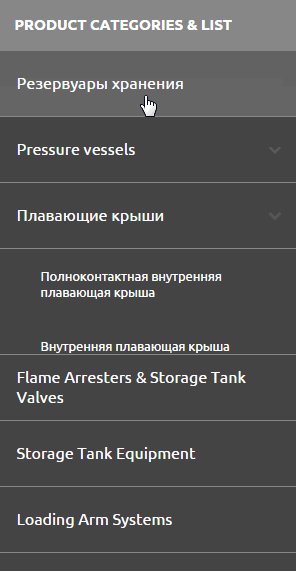
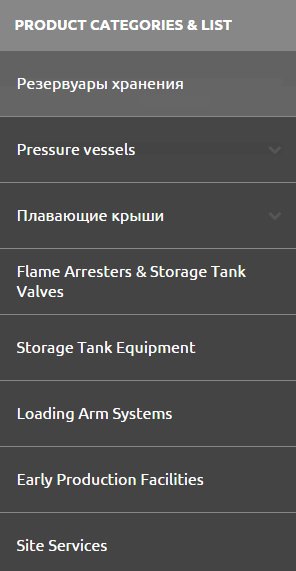
}<CSSTransitionGroup transitionName="ProductCategoriesMenu--submenu-transition" transitionEnter={false}>
{category.products.length && isCategorySelected ? this.renderSubMenu(category) : null}
</CSSTransitionGroup>.ProductCategoriesMenu--submenu-transition-leave {
max-height: 1000px;
overflow: hidden;
}
.ProductCategoriesMenu--submenu-transition-leave-active {
max-height: 0;
transition: max-height 1s cubic-bezier(0.22, 0.61, 0.36, 1);
}
<Input ... onChange={this.change}>change = () => {
console.log("WTF");
this.setState({ open: !this.state.open })
};constructor(...args) {
super(...args);
this.state = {
open: false,
value: 'select'
};
this.change = this.change.bind(this)
}handleSubmit(data=this.getFormData()) {