GENERATE_SOURCEMAP=false
function Check() {
var Price = document.getElementsByName('Price');
var ParsSumMessage = $('.message').val();
rezultat = 0;
// а теперь перебираем все чекбоксы и считаем заново
for (var i = 0; i < Price.length; i++) {
if (Price[i].type === 'checkbox' && Price[i].checked) {
rezultat = Price[i].value;
ParsSum = Number(ParsSumMessage) + Number(rezultat);
$('.message').attr('value', ParsSum);
}
}
}
Общая ошибка заключается в том, что разработчики часто используют значение initial-scale=1 для неадптивных шаблонов. Такая установка приводит к отрисовке 100% страницы без масштабирования. Если дизайн неадаптивный, то пользователю приходится либо много прокручивать, либо вручную устанавливать масштаб, чтобы увидеть всю страницу.

function inc(arr) {
const index = arr.findIndex(k => k.startsWith('page='))
if(index === -1) return arr
arr[index] = arr[index].replace(/=(.+)/, (m, s1) => '=' + (+s1 + 1))
return arr
}
inc([
"characteristics[]=59143364",
"characteristics[]=66553622",
"page=2",
"price_max=20444252",
"price_min=2569146"
])
function perm(xs) {
let ret = [];
for (let i = 0; i < xs.length; i = i + 1) {
let rest = perm(xs.slice(0, i).concat(xs.slice(i + 1)));
if(!rest.length) {
ret.push([xs[i]])
} else {
for(let j = 0; j < rest.length; j = j + 1) {
ret.push([xs[i]].concat(rest[j]))
}
}
}
return ret;
}
console.log(perm([1,2,3]).join("\n"));


function show() {
var x = 1;
var y = 2;
document.getElementById("r").innerHTML = x + y;
}
console.log(window.show) // текст функции
console.log(typeof window.show) // function



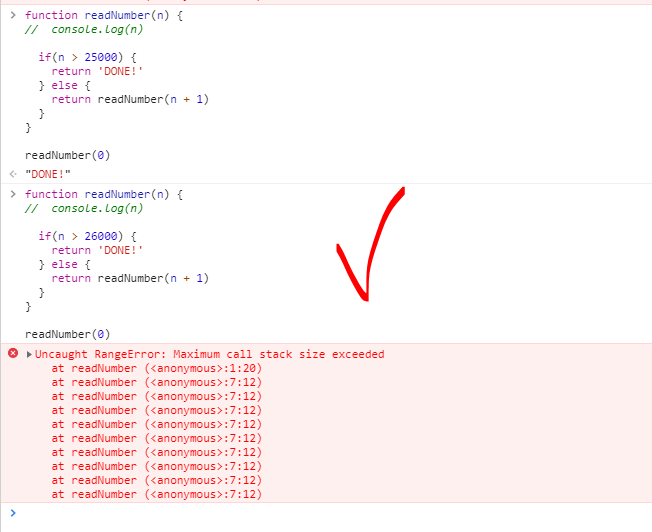
function readNumber(n) {
console.log(n)
if(n > 10000) {
return 'DONE!'
} else {
return readNumber(n + 1)
}
}
readNumber(0)