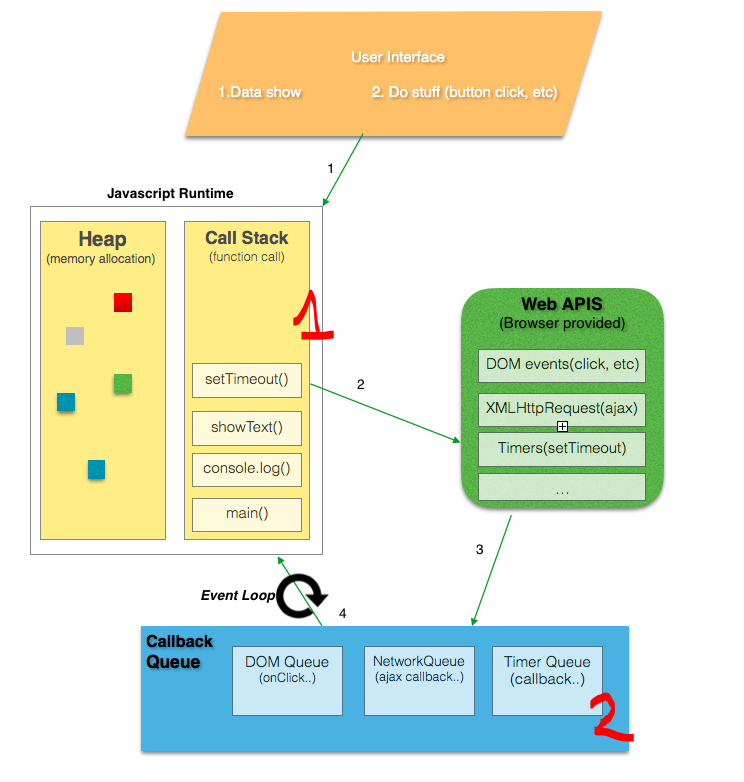
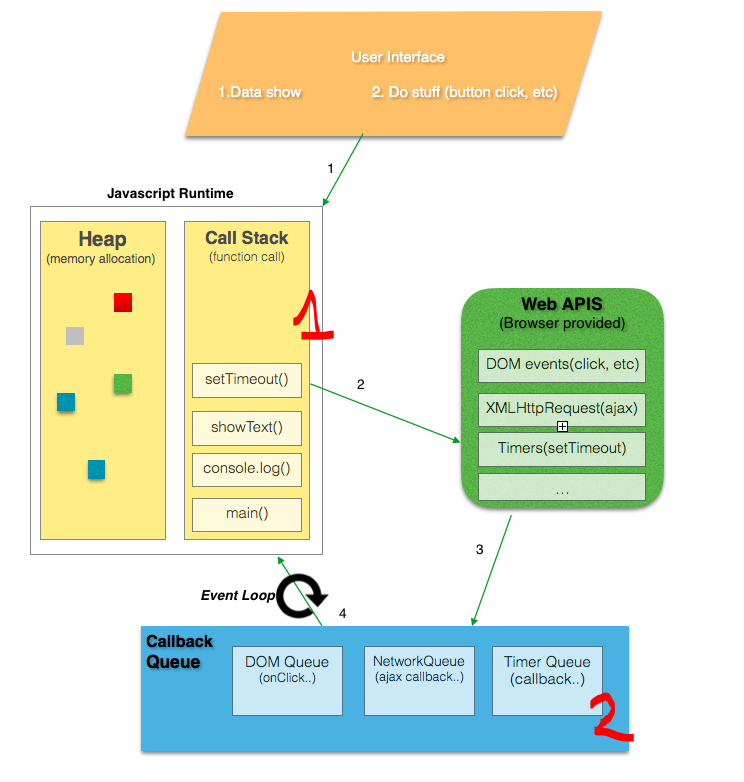
javascript подчиняется модели Event Loop, скрипт выполняется "в одном потоке", в каждом цикле (tick) этого цикла проверяются все отложенные таймеры, все обработчики событий итд

// Создаётся объект promise
// не происходит ничего, просто сохраняется объект
let promise = new Promise((resolve, reject) => {
// МЕТКА №1 (см.ниже)
// выполняется setTimeout()
// цифра 1 на картинке, код сейчас здесь
setTimeout(() => {
// цифра 2 на картинке, через секунду (или когда у процессора будет время)
// интерпретатор JS будет разбирать timer queue и выполнит коллбек resolve()
// тем самым "разрешит" промис
resolve("result");
}, 1000);
});
// promise.then навешивает обработчики на успешный результат или ошибку
promise
// GOTO метка №1
.then(
result => {
// первая функция-обработчик - запустится при вызове resolve
// в Timer Queue (возможно) будет ссылка на эту функцию, и она вызовется с аргументом result
alert("Fulfilled: " + result); // result - аргумент resolve
},
error => {
// вторая функция - запустится при вызове reject
// в Timer Queue (возможно) будет ссылка на эту функцию, и она вызовется с аргументом result
alert("Rejected: " + error); // error - аргумент reject
}
);