// Создаётся объект promise
let promise = new Promise((resolve, reject) => {
setTimeout(() => {
// переведёт промис в состояние fulfilled с результатом "result"
resolve("result");
}, 1000);
});
// promise.then навешивает обработчики на успешный результат или ошибку
promise
.then(
result => {
// первая функция-обработчик - запустится при вызове resolve
alert("Fulfilled: " + result); // result - аргумент resolve
},
error => {
// вторая функция - запустится при вызове reject
alert("Rejected: " + error); // error - аргумент reject
}
);setTimeout(() => {
// переведёт промис в состояние fulfilled с результатом "result"
resolve("result");
}, 1000);.then(
result => {
// первая функция-обработчик - запустится при вызове resolve
alert("Fulfilled: " + result); // result - аргумент resolve
},pendingsetTimeout(() => {
// переведёт промис в состояние fulfilled с результатом "result"
resolve("result");
}, 1000);resolve то промис переходит в состояние fulfilled и значение из resolve передается в коллбек, который будет вызван внутри then.

// Создаётся объект promise
// не происходит ничего, просто сохраняется объект
let promise = new Promise((resolve, reject) => {
// МЕТКА №1 (см.ниже)
// выполняется setTimeout()
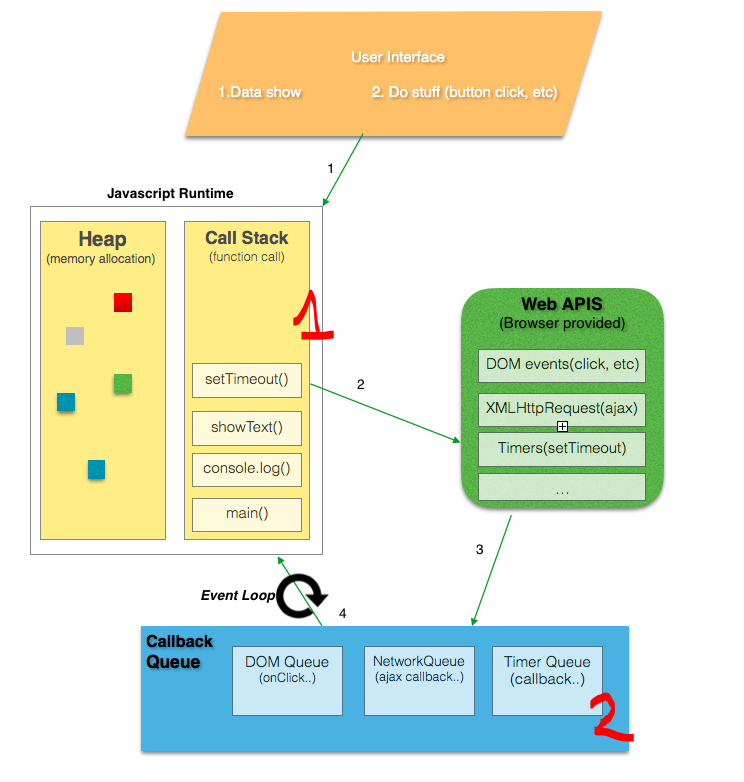
// цифра 1 на картинке, код сейчас здесь
setTimeout(() => {
// цифра 2 на картинке, через секунду (или когда у процессора будет время)
// интерпретатор JS будет разбирать timer queue и выполнит коллбек resolve()
// тем самым "разрешит" промис
resolve("result");
}, 1000);
});
// promise.then навешивает обработчики на успешный результат или ошибку
promise
// GOTO метка №1
.then(
result => {
// первая функция-обработчик - запустится при вызове resolve
// в Timer Queue (возможно) будет ссылка на эту функцию, и она вызовется с аргументом result
alert("Fulfilled: " + result); // result - аргумент resolve
},
error => {
// вторая функция - запустится при вызове reject
// в Timer Queue (возможно) будет ссылка на эту функцию, и она вызовется с аргументом result
alert("Rejected: " + error); // error - аргумент reject
}
);