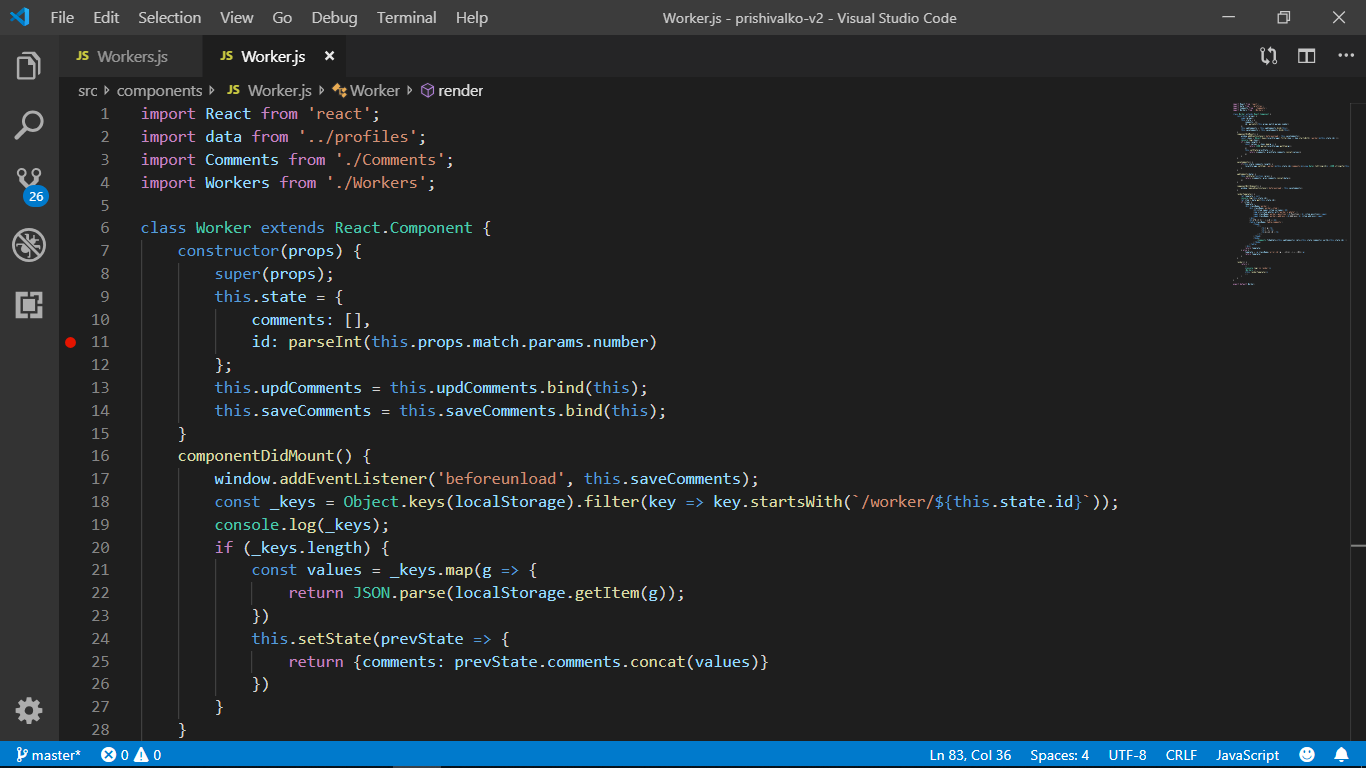
не надо писать пропсы в стейт, лучше работать сразу с этим this.props.....number там где надо
этот компонент Worker каждый раз создается новый, или создается только один раз, и потом по обновлению url надо в нем менять контент? конструктор же только 1 раз выполняется, то есть один раз выставляется this.state.id из пропсов, а потом уже нет
ну или так
https://ru.reactjs.org/docs/react-component.html#c...Также он подходит для выполнения таких сетевых запросов, которые выполняются на основании результата сравнения текущих пропсов с предыдущими. Если пропсы не изменились, новый запрос может и не требоваться.......... итд
---
там же
https://ru.reactjs.org/docs/react-component.html#c...Примечание:
Не копируйте пропсы в состояние! Это распространённая ошибка:
...