
можно ли добиться такого адаптива при помощи flexbox

1. Почему флекс элементы с разным текстом занимают по ширине именно столько места? https://jsfiddle.net/hkz91s0f/1/
Можно ли при flex-direction: column, сделать высоту опять одинаковой?
inner свойстваflex-grow: 1;
Почему блок на флексах не заполняет пустоту по вертикале?
align-items: flex-start; и align-content: flex-start;, что прижимает дочерние элементы к началу блока, не давая заполнять пространство по вертикали.
html, body {
overflow-x: hidden;
}

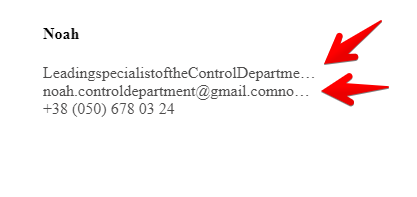
Основная задача ограничить текст в пределах ячейки и поставить в месте его обрезания три точки
.user-card__info задайте свойство overflow: hidden;.user-card__position и user-card__email, задайте свойстваoverflow: hidden;
text-overflow: ellipsis;

.cart__product-image свойство flex-shrink: 0




width, min-width, max-width Вы манипулируете шириной дочерних элементов.flex-shrink и flex-grow Вы распределяете между элементами недостающее или свободное пространство родителя соответственно при его недостаче или избытке.flex-direction на column, элементы начнут выстраиваться в колонку (друг под другом), но их ширина станет лишь 30% от родителя.
Объясните, пожалуйста, почему не работает эта часть у первого ".wrap"
align-content: flex-start;, которое перекрывает align-selfalign-content: flex-start; задайте align-items: flex-start;

menu__items-wrap, а в CSS-коде селектор указан для класса header__menu__items-wrap
