
так он мне нужен чтобы less при старте комилировался

var gulp = require('gulp'),
browserSync = require('browser-sync').create(),
less = require('gulp-less'),
sass = require('gulp-sass');
gulp.task('server', function() {
browserSync.init({
server: {
baseDir: "./app/"
}
});
gulp.watch('./app/**/*.html').on('change', browserSync.reload);
gulp.watch('app/less/**/*.less', gulp.series('less'));
});
gulp.task('less', function(){
return gulp.src('./app/less/main.less')
.pipe(less())
.pipe(gulp.dest('./app/css'))
.pipe(browserSync.stream());
});
gulp.task('default', gulp.series('less','server'));
gulp.series('less')
var gulp = require('gulp'),
browserSync = require('browser-sync').create(),
less = require('gulp-less'),
sass = require('gulp-sass');
gulp.task('server', function() {
browserSync.init({
server: {
baseDir: "./app/"
}
});
gulp.watch('./app/**/*.html').on('change', browserSync.reload);
gulp.watch('app/less/**/*.less', gulp.series('less'));
});
gulp.task('less', function(){
return gulp.src('./app/less/main.less')
.pipe(less())
.pipe(gulp.dest('./app/css'))
.pipe(browserSync.stream());
});
gulp.task('default', gulp.series('server'));
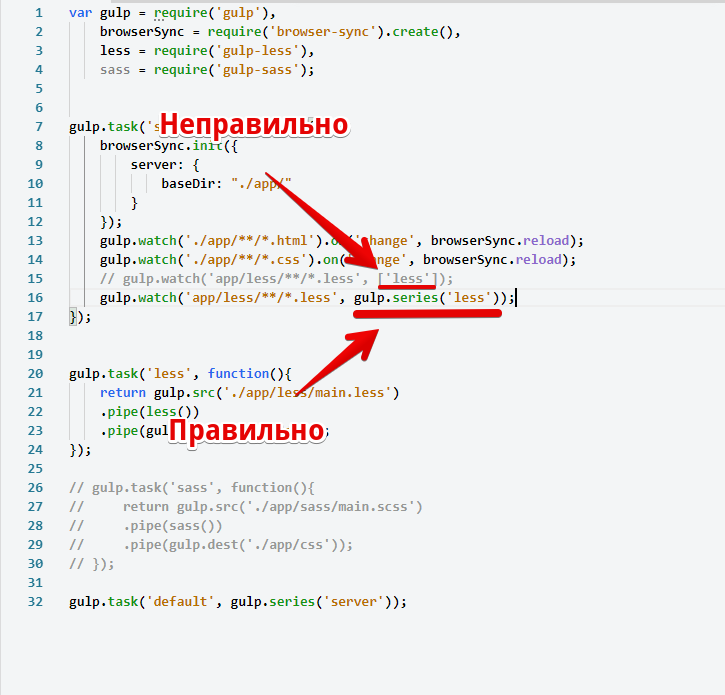
gulp.watch('app/less/**/*.less', ['less']);gulp.watch('app/less/**/*.less', gulp.series('less'));



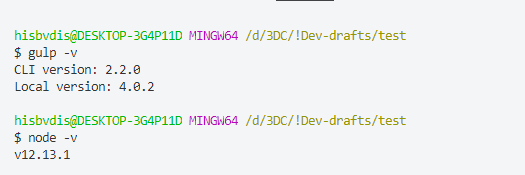
npm -v










first-of-type? 
Проверьте в файле index.html ссылку на стили. У Вас указано
style.css, а less компилируется вcss/main.css