(function($){
$.fn.appInputImage = function(options) {
var settings = $.extend({
container: $('.preview'),
before: function(){},
success: function(){}
}, options);
this.on('change', function() {
if (this.files) {
for (i = 0; i < this.files.length; i++) {
var file = this.files[i];
var reader = new FileReader();
reader.onload = function(e) {
var image = '<img src="'+e.target.result+'" data-name="'+file.name+'" alt=""/>';
settings.container.html(image);
}
reader.readAsDataURL(file);
}
}
})
};
$.app.appProductGallery = {
init: function(options){
return this.each(function(){
var _this = $.app.appProductGallery;
var element = $(this);
var id = 0;
_this.setActions($(this).find('.apg-item'));
_this.buttonAdd().on('click', function(){
var item = _this.makeItem(id).appendTo(element);
_this.setActions(item);
id = _this.setNext(id);
}).prependTo(element);
})
},
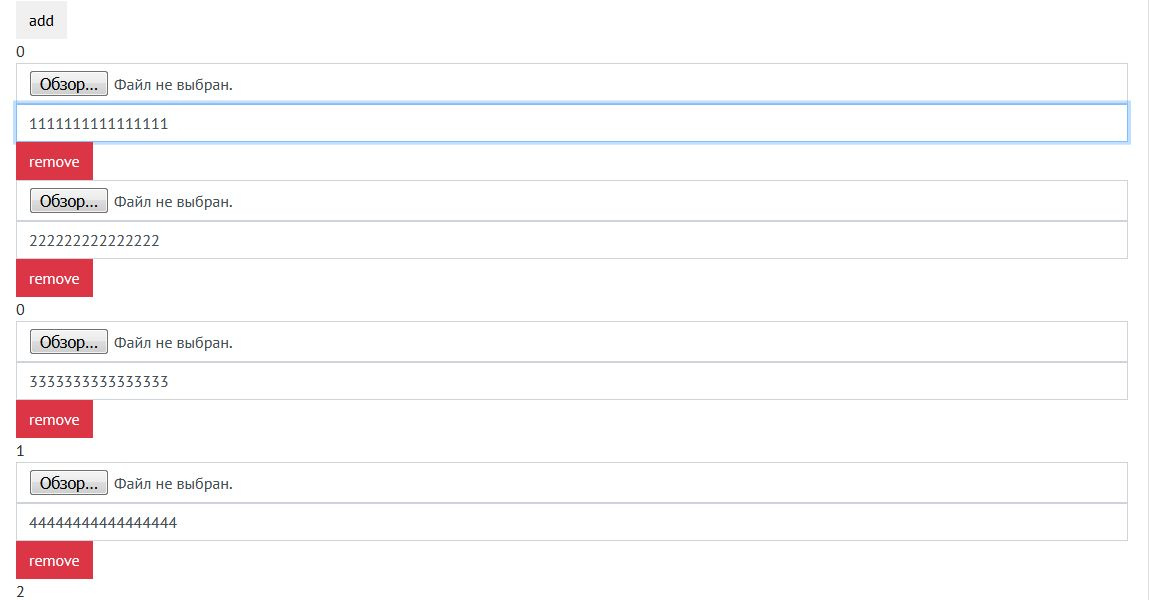
makeItem: function(id){
var num = $('<div/>', {class: 'apg-num'}).text(id);
var item = $('<div/>', {class: 'apg-item', 'data-id': id});
var inputFile = $('<input/>', {class: 'form-control app-input__file', type: 'file', name: 'images['+id+'][image]'});
var inputText = $('<input/>', {class: 'form-control app-input__text', type: 'text', name: 'images['+id+'][title]'});
var preview = $('<div/>', {class: 'item-preview'});
var buttonRemove = $('<button/>', {class: 'btn btn-danger button-remove', type: 'button'}).text('remove');
item.append(inputFile).append(inputText).append(preview).append(buttonRemove).append(num);
return item;
},
setActions: function(item){
item.find('input[type="file"]').appInputImage({
container: item.find('.item-preview')
});
item.find('.button-remove').on('click',function(){
item.remove();
});
return item;
},
setNext: function(id){
return id + 1;
},
buttonAdd: function(id){
return $('<button/>', {class: 'btn btn-default api-button-add', type: 'button'}).text('add');
},
};
$.fn.appProductGallery = function(method) {
if ($.app.appProductGallery[method]) {
return $.app.appProductGallery[method].apply(this, Array.prototype.slice.call(arguments, 1));
} else if (typeof method === 'object' || !method) {
return $.app.appProductGallery.init.apply(this, arguments);
} else {
$.error('Метод ' + method + ' в jQuery.appProductGallery не существует');
}
};
})(jQuery);
use FormAccessible;
/**
* Get the user's date of birth for forms.
*
* @param string $value
* @return string
*/
public function formDateOfBirthAttribute($value)
{
return Carbon::parse($value)->format('Y-m-d');
}public function formFeaturesAttribute()
{
return $this->values->where('feature_id', 3)->first()->value; // Условно что-то там получаем через реляцию "values" и выводим в форму
}
{{ Form::text('features') }}{{ Form::text('features[feature_id][20]') }}$request->has('published') ? 1 : 0;public function update(array $attributes = [], array $options = [])
{
$attributes['published'] = isset($attributes['published']) ? $attributes['published'] : 0;
parent::update($attributes,$options);
}
return item.append([inputFile, inputText, preview, buttonRemove]); - поправил как вы сказали в один вызов ааппенда