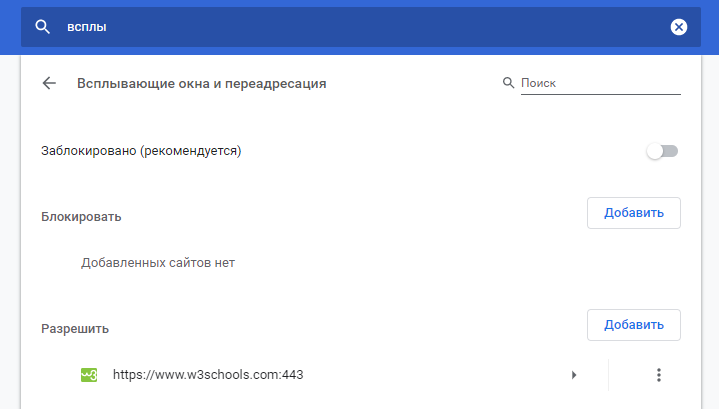
Для начала проверьте запрет новых окон в браузере. Для этого: в хроме перейдите в настройки и введите там в строке поиска "всплывающие окна", потом внесите сайт в список блокировки.
Далее попробуйте просто запустить
блокировщик рекламы. Авось настройки по умолчанию устранят проблему. Лучшее расширение (на сегодня) -
uBlock Origin. Но выбор конкретного расширения - дело вкуса.
Хотя ещё можно отключить на сайте JavaScript. Это можно сделать средствами браузера: в хроме нужно зайти в настройки и там в поиске набрать javascript, дальше очевидно. Но удобнее использовать расширение. Лично я использую
Quick Javascript Switcher (при этом у меня JS по умолчанию отключён везде, и по надобности включаю на некоторых сайтах, но это опять-таки дело вкуса). Ещё есть расширение NoScript. Кстати, блокировщики рекламы тоже умеют блокировать скрипты (см. ниже).
Иногда некоторые сайты без JS отображают заглушку (placeholder), которая мешает просматривать контент. В большинстве случаев решается тем же блокировщиком рекламы, только нужно создать правило, скрывающее заглушку.
Пример
Правило для блокировщика: pcdreams.com.sg###pageloader
Сайт из примера прекрасно работает без JS, но требуется убрать заглушку.
Если же без JS совсем никак, то тем же блокировщиком рекламы можно настроить фильтр, который запрещает определенный файл js или даже inline js по какому-то условию (имя файла или содержимое скрипта). Но для этого придется немного окунуться в то, как устроен сайт изнутри. То есть зависит от конкретного сайта.
Чтобы добавить свой скрипт на страницу, понадобится расширение
Tampermonkey. Как подсказали в комментариях, можно попробовать обмануть код страницы и таким способом:
unsafeWindow.open = e=>0;
В особо тяжелых случаях нужные скрипты неразрывно смешаны с рекламными (речь не про всплывающие окна), и просто так заблокировать не получится. Честно говоря, таких сайтов я ещё не встречал. Обычно рекламу легко обмануть. Но если такой сайт встретится, и он очень полезный, и от него нельзя отказаться, то в таком случае в ход идёт тяжелая артиллерия - программа
Fiddler и очень глубокий анализ скриптов сайта и их изменение, подмена.
В общем, это война снаряда и брони. В ней не может быть победителя. Но сейчас в среднем по всем сайтам перевес сил на стороне пользователя.