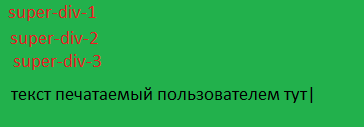
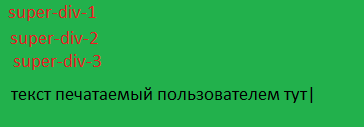
Мне нужно вставлять какой-нибудь div, например
<div class="superDiv">text</div> перед тем что написал пользователь.
Как я понимаю мне нужно воспользоватся
console.insertBefore(dynamicDiv, /*То что напечатал пользователь*/);
Или
console.insertAdjacentHTML('beforeend, '<div class="superDiv">text</div>');
//Здесь проблема что текст печатаемый пользователем никак не влияет на beforeend
Полный пример кода
<div id="console" contenteditable="true"></div>
<style>
#edit{S
width:50%;
height:50%;
background:green;
}
</style>
<script>
document.getElementById("console").addEventListener("keydown", () => {
let dynamicDiv = document.createElement("div");
dynamicDiv.innerHTML = "123";
document.getElementById("console").insertBefore(dynamicDiv, /*То что напечатал пользователь*/)
}, true);
</script>