
class User {
constructor (name) {}
say () {}
}$.each(tasks, function (id) {
tasks.splice(id, 1);
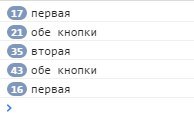
});function action () {
if (events[38] && !events[39]) console.log('первая');
if (events[39] && !events[38]) console.log('вторая');
if (events[38] && events[39]) console.log('обе кнопки');
}
// создаем функцию в глобальной видимости
function onData (data) { console.log(data); }
// создаем элемент script
var script = document.createElement("script");
// в url вшиваем данные, которые должен получить сервер
// и имя той самой функции
script.src = "site.ru/data?foo=bar&callback=onData";
// добавляем скрипт в head документа
// и клиент шлет запрос на сервер
document.head.appendChild(script);
// Теперь сервер должен ответить выражением вызова функции,
// и подставить данные ответа в качестве аргумента
// echo "onData({name: 'Jack'});";
// Тогда у клиента выполнится скрипт:
onData({name: 'Jack'});
// внутри этой функции мы и получим ответ