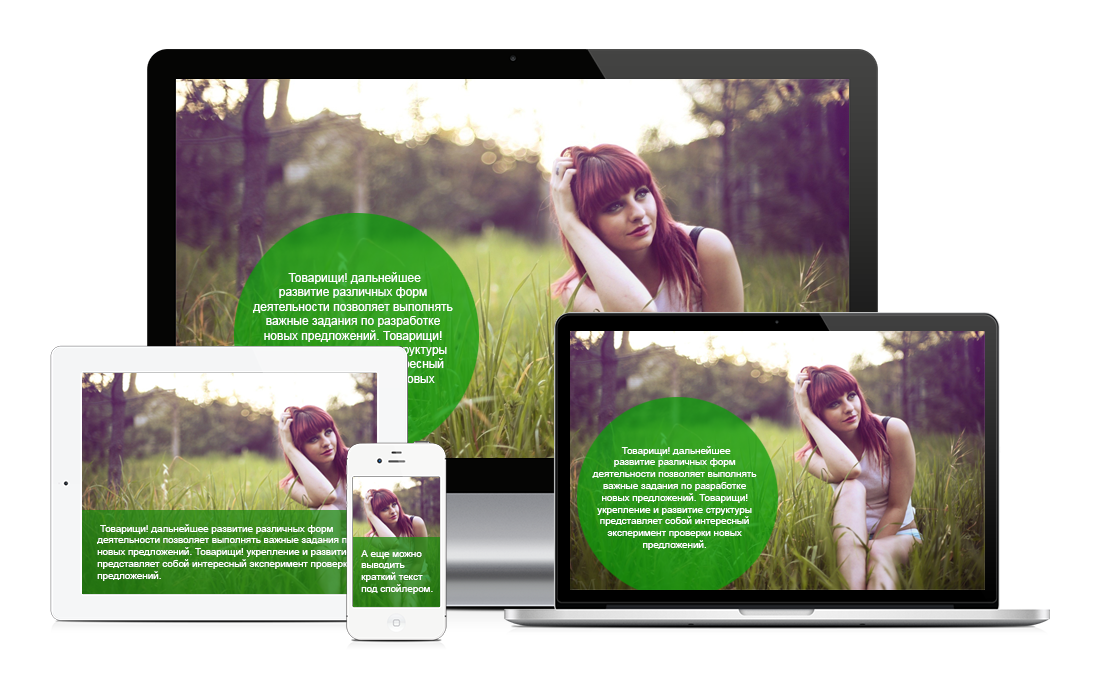
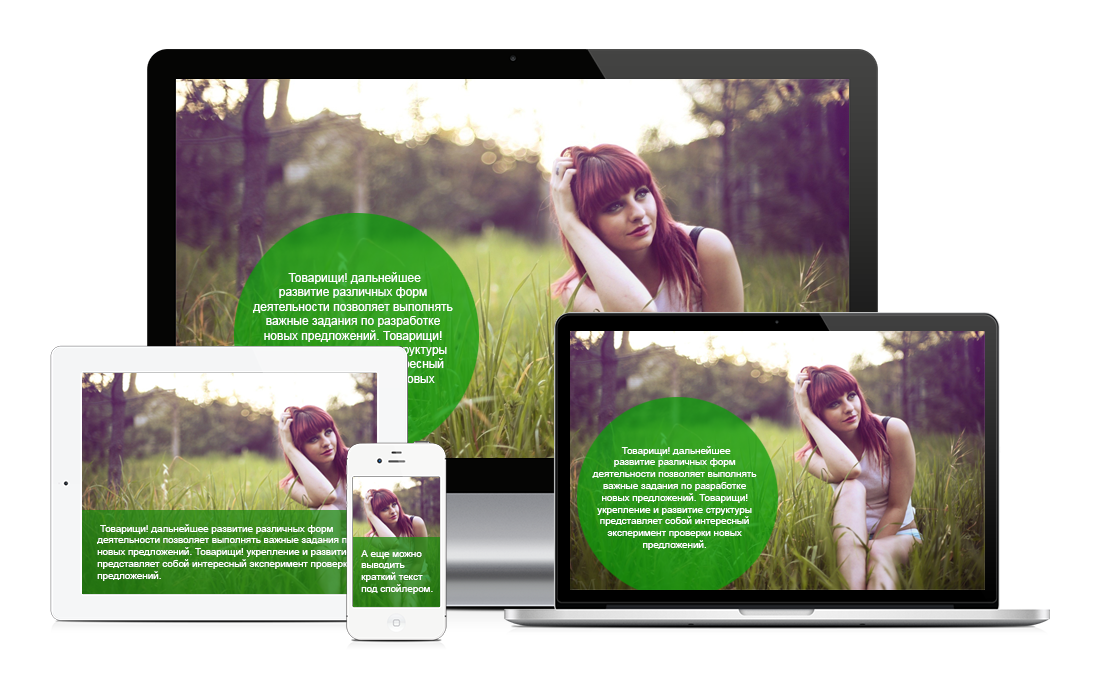
Не стоит пытаться сделать мобильную (для планшетов и телефонов) верстку один-в-один как в для компьютеров.
Возможно, в вашем случае, будет правильней перестраивать этот круг в другой объект, например в прямоугольник внизу на слайдере (прямоугольник по всей ширине слайдера и прибитый к подвалу).
Тогда у вас все будет корректно смотреться на устройствах.
Или выводить блоки в совершенно другом виде, например слайдер оставить слайдером, а круг перенести совсем под слайдер вниз и выводить опять же в прямоугольнике.
Также некоторыми блоками можно "жертвовать" в мобильной верстке.
Вариантов масса. Включайте фантазию :)
Для наглядности: