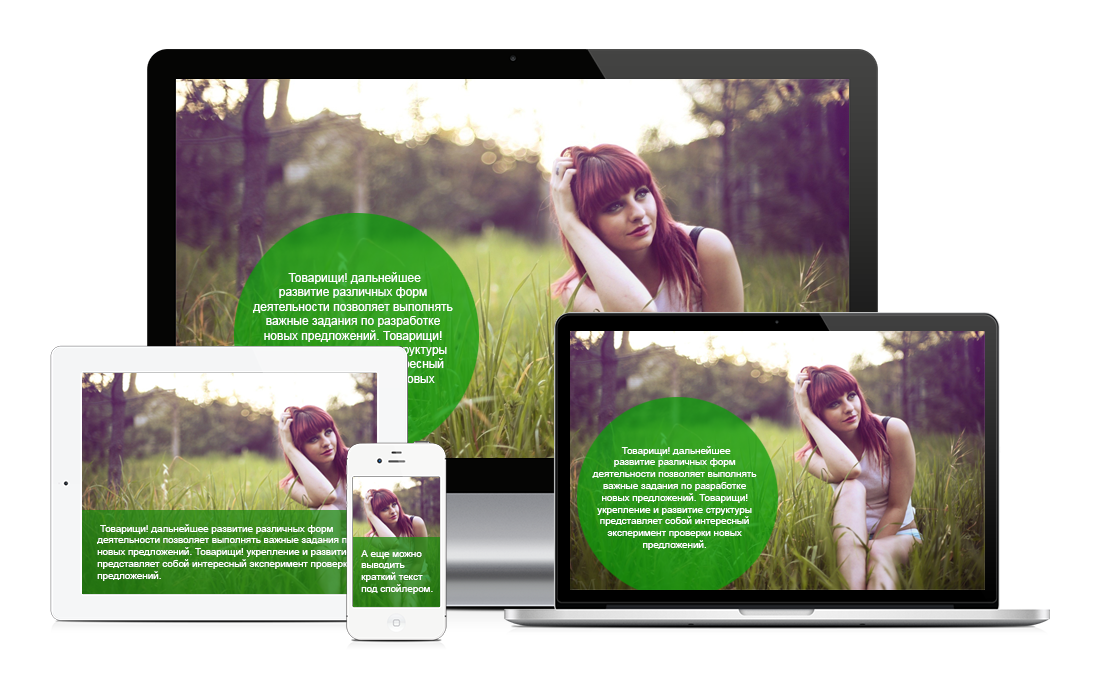
Доброго времени суток. Верстаю блок на Bootstrap 3. Но не могу сверстать круг с текстом в центре, который бы отображался должным образом на мобильных устройствах.
<div class="col-md-6">
<div class="cicle-slide">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tenetur incidunt provident odio. Corporis, eos sed laudantium quidem at autem deserunt molestias quasi sapiente quaerat est cumque iure, quam commodi libero. Facilis distinctio debitis dicta temporibus recusandae ipsa quas illo eum reiciendis id voluptates similique, corrupti sequi hic quam amet, cum placeat, quaerat quibusdam error pariatur provident. Velit libero, ipsa deserunt voluptates! Aliquam maiores quasi fugit porro neque voluptatem qui deserunt blanditiis, voluptatibus repudiandae, laboriosam. Qui, fugit est omnis nisi distinctio esse error assumenda ut enim velit labore, cumque earum </div>
</div>
.cicle-slide {
background-color: #39B54A;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
text-align: center;
padding: 20px;
}
Высоту и ширину указывал фиксировано.
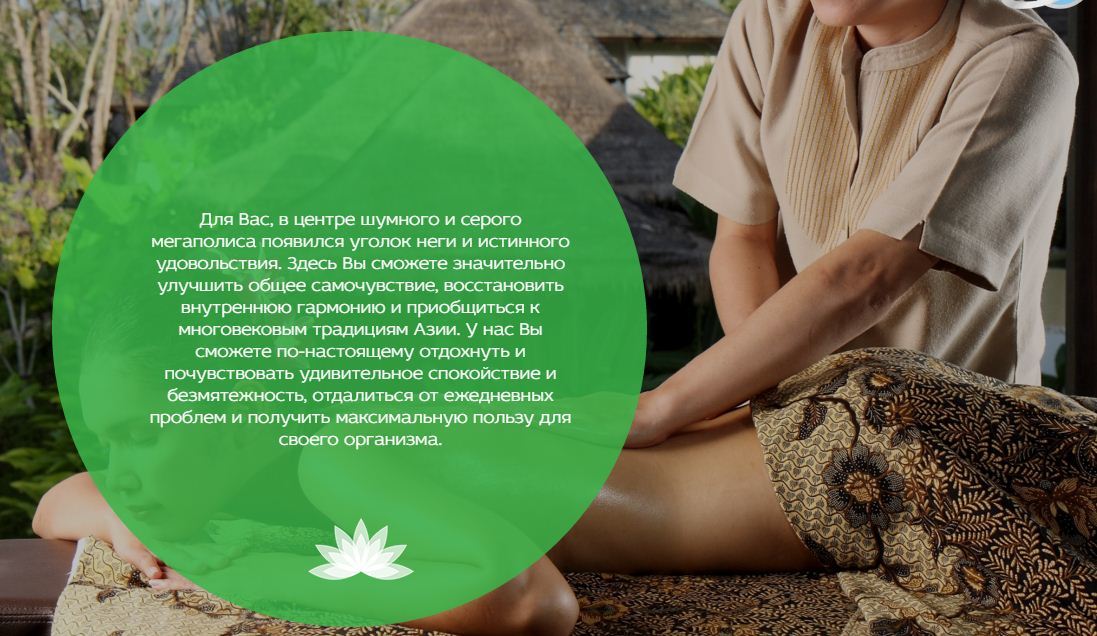
Вот так должно получиться, но все проблемы начинаются когда сужаю экран. Под кругом картинка слайдера.