

{ target: t } а не event. Это одно и тоже ?n.classList.toggle('active', n.contains(parent)) а именно n.contains(parent). Обычно в метод toggle мы передаем только класс. Можно ли данное выражение n.classList.toggle('active', n.contains(parent)) записать более проще и понятнее ? 
if (counter === 0) {
function moreHTML(title, number1, number2, number3) {
li.innerHTML = '<span class="title">Третий список</span>' +
'<ul class="extra-list">' +
'<li class="extra-item">9 элемент списка</li>' +
'<li class="extra-item">10 элемент списка</li>' +
'<li class="extra-item">11 элемент списка</li>' +
'</ul>'
}
}
function func(title,firstEl,secondEl,thirdEl) {
return li.innerHTML = '<span class="title">Третий список</span>' +
'<ul class="extra-list">' +
'<li class="extra-item">9 элемент списка</li>' +
'<li class="extra-item">10 элемент списка</li>' +
'<li class="extra-item">11 элемент списка</li>' +
'</ul>'
}





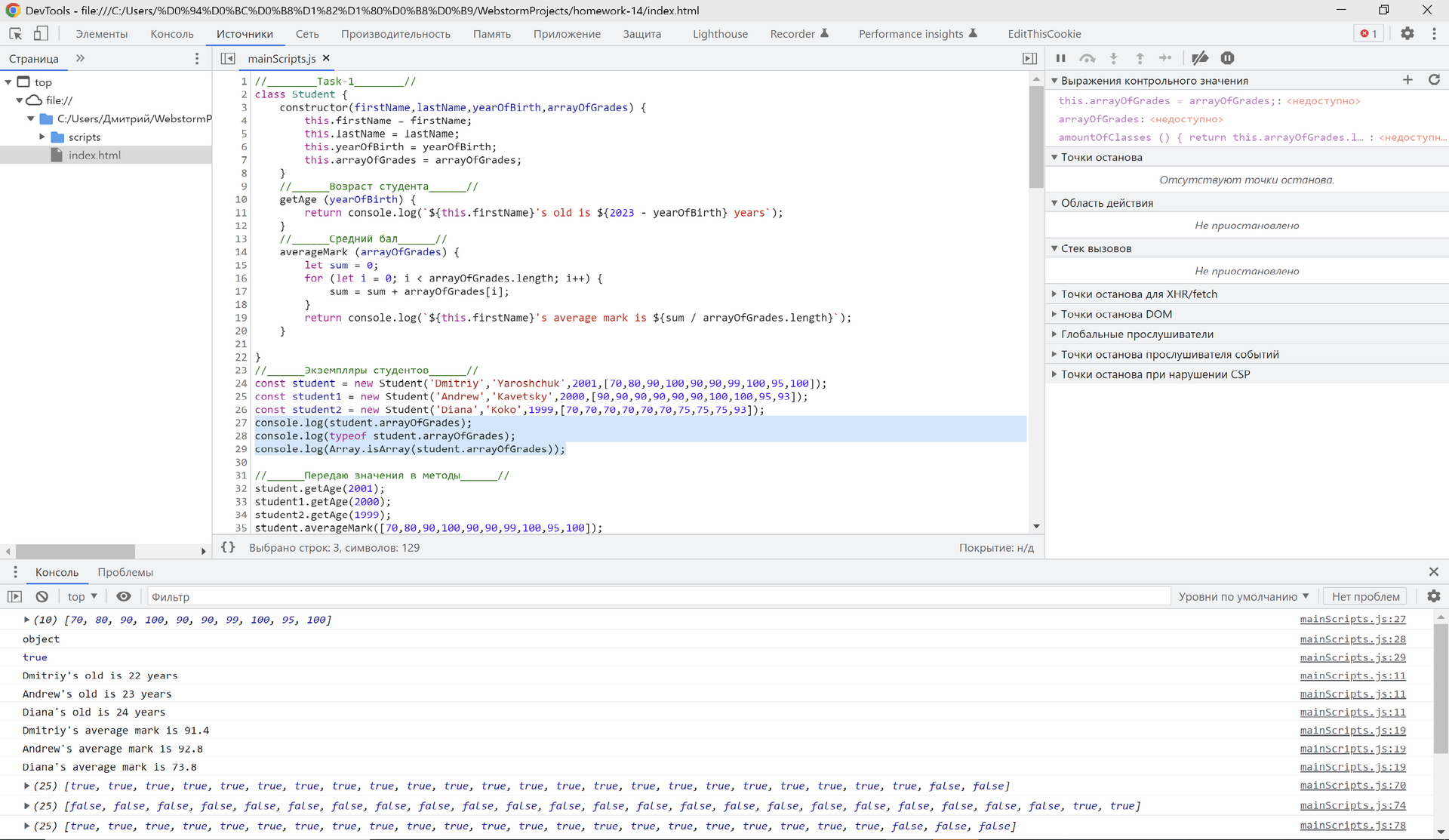
class Student {
constructor(firstName,lastName,yearOfBirth,arrayOfGrades) {
this.firstName = firstName;
this.lastName = lastName;
this.yearOfBirth = yearOfBirth;
this.arrayOfGrades = arrayOfGrades;
}
//______Возраст студента______//
getAge () {
return console.log(`${this.firstName}'s old is ${2023 - this.yearOfBirth} years`);
}
//______Средний бал______//
averageMark () {
let sum = 0;
for (let i = 0; i < this.arrayOfGrades.length; i++) {
sum = sum + this.arrayOfGrades[i];
}
return console.log(`${this.firstName}'s average mark is ${sum / this.arrayOfGrades.length}`);
}
}
//______Экземпляры студентов______//
const student = new Student('Dmitriy','Yaroshchuk',2001,[70,80,90,100,90,90,99,100,95,100]);
const student1 = new Student('Andrew','Kavetsky',2000,[90,90,90,90,90,90,100,100,95,93]);
const student2 = new Student('Diana','Koko',1999,[70,70,70,70,70,70,75,75,75,93]);
//______Проверка что arrayOfGrades является массивом_____//
// console.log(student.arrayOfGrades);
// console.log(typeof student.arrayOfGrades);
// console.log(Array.isArray(student.arrayOfGrades));
// const spreadArrayOfGrades = [...(student.arrayOfGrades)];
// const spreadArrayOfGrades1 = [...(student1.arrayOfGrades)];
// const spreadArrayOfGrades2 = [...(student2.arrayOfGrades)];
// console.log(spreadArrayOfGrades);
// console.log(spreadArrayOfGrades1);
// console.log(spreadArrayOfGrades2);
//______Вызываю методы______//
student.getAge();
student1.getAge();
student2.getAge();
student.averageMark();
student1.averageMark();
student2.averageMark();
class Visit extends Student {
constructor() {
super();
this.visitinMagazine = [];
}
//______Используется когда студент был на занятие______//
present () {
if (this.visitinMagazine.length < 26) {
this.visitinMagazine.push(true);
return this;
} else {
return this.visitinMagazine.pop();
}
}
//______Используется когда студент НЕ был на занятие______//
absent () {
if (this.visitinMagazine.length < 26) {
this.visitinMagazine.push(false);
return this;
} else {
return this.visitinMagazine.pop();
}
}
}
//______Экземпляры посейщения______//
const visit = new Visit();
const visit1 = new Visit();
const visit2 = new Visit();
//______Посейщение уроков______//
visit.present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().absent().absent();
const callOfVisitnMagazine = [...(visit.visitinMagazine)];
// console.log(callOfVisitnMagazine);
//______Посейщение уроков______//
visit1.absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().absent().present().present();
const callOfVisitnMagazine1 = [...(visit1.visitinMagazine)];
// console.log(callOfVisitnMagazine1);
//______Посейщение уроков______//
visit2.present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().present().absent().absent().absent();
const callOfVisitnMagazine2 = [...(visit2.visitinMagazine)];
// console.log(callOfVisitnMagazine2);
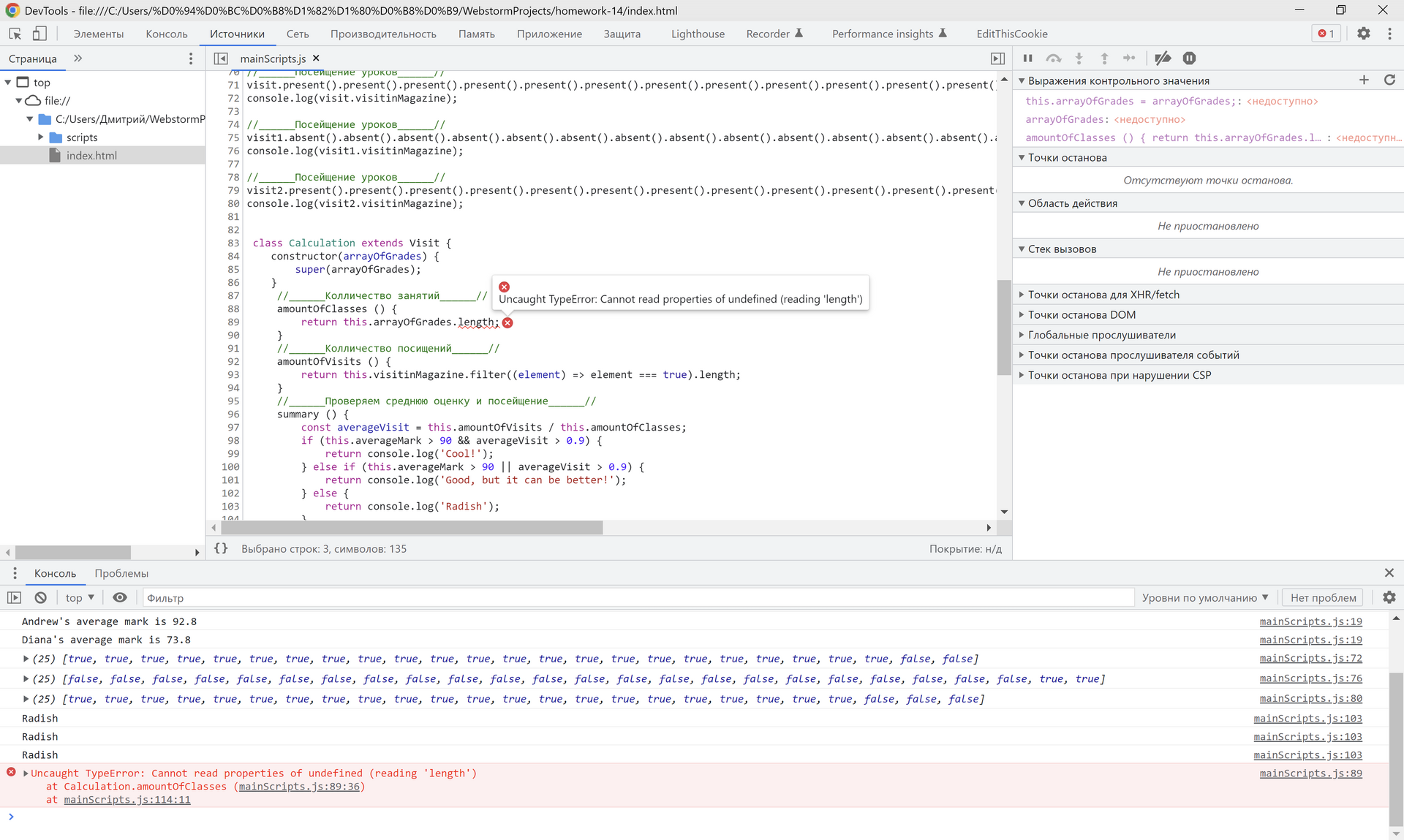
class Calculation extends Visit {
constructor(arrayOfGrades,visitinMagazine) {
super(arrayOfGrades,visitinMagazine);
}
//______Колличество занятий______//
amountOfClasses () {
return console.log(this.arrayOfGrades);
}
//______Колличество посищений______//
amountOfVisits () {
return console.log(this.visitinMagazine.filter((element) => element === true).length);
}
//______Проверяем среднюю оценку и посейщение______//
summary () {
const averageVisit = this.amountOfVisits / this.amountOfClasses;
if (this.averageMark > 90 && averageVisit > 0.9) {
return console.log('Cool!');
} else if (this.averageMark > 90 || averageVisit > 0.9) {
return console.log('Good, but it can be better!');
} else {
return console.log('Radish');
}
}
}
//______Экземпляры расчетов______//
const calculate = new Calculation([70,80,90,100,90,90,99,100,95,100],callOfVisitnMagazine);
const calculate1 = new Calculation([90,90,90,90,90,90,100,100,95,93],callOfVisitnMagazine1);
const calculate2 = new Calculation([70,70,70,70,70,70,75,75,75,93],callOfVisitnMagazine2);
calculate.amountOfClasses();
calculate1.amountOfClasses();
calculate2.amountOfClasses();
calculate.amountOfVisits();
calculate1.amountOfVisits();
calculate2.amountOfVisits();
calculate.summary();
calculate1.summary();
calculate2.summary();
arrayOfGrades




static get SIZE_SMALL() Почему нельзя просто написать static функцию не используя get. На что в данном случае get влияет ? 
static get SIZE_SMALL() Почему нельзя просто написать static функцию не используя get. На что в данном случае get влияет ?this.toppings.push(topping); return this; а не таким return this.toppings.push(topping); ? 

calculateCalories() {
const toppingCalories = this.toppings.reduce((total, topping) => total + topping.calories, 0);
return this.size.calories + this.stuffing.calories + toppingCalories;
}
calculatePrice() {
const toppingPrice = this.toppings.reduce((total, topping) => total + topping.price, 0);
return this.size.price + this.stuffing.price + toppingPrice;
}

function hireNewEmployee (employee,filters) {
const reasons = [];
let lieCounter = 0;
Object.entries(filters).forEach(([name,func]) => {
if (func(employee[name]) === false) {
function lieToEmployer (employee) {
Object.defineProperties(employee, {
age: {
value: 27
},
education: {
value: 'higher'
},
experience: {
value: 7
}
});
function checkEmployee (employee) {
if (employee.age >= 25
&& employee.education === 'higher'
&& employee.experience >= 1
&& lieCounter < 1) {
lieCounter++;
return lieToEmployer(employee);
}
else {
return false;
}
}
reasons.splice(0);
checkEmployee(employee);
}
lieToEmployer(employee);
reasons.push(name);
}
});
return reasons.length > 2
? `Not hired: sorry we cannot hire you. Here is why: ${reasons.join(', ')}`
: 'You are Hired! Congrats!';
}
console.log(hireNewEmployee(employee,filters));