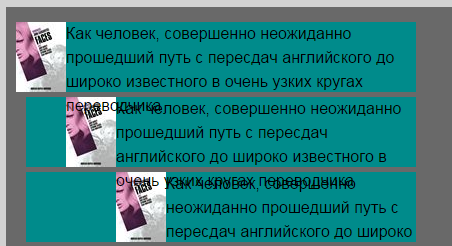
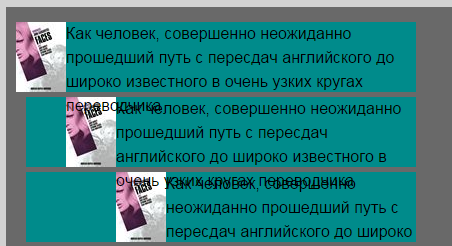
Спасибо всем, но тут снова возникает вопрос: используя float: left; на версии страницы до применения адаптивности получается вот такая история:

Поэтому был использован
.foto, .news {
display: inline-block;
}
Почему в первом случае (до адаптивности) inline-block подходит, а во втором варианте только float?