Друзья, помогите разобраться с вопросом.
Для одно блока есть два разных селектора. Первый должен срабатывать на планшетной ширине, а второй на десктопной. Конструкция такого плана:
<div class="week-product__descr--tablet week-product__descr--desk">content</div>
.week-product__descr--tablet - селектор для планшета
.week-product__descr--desk - селектор для десктопа
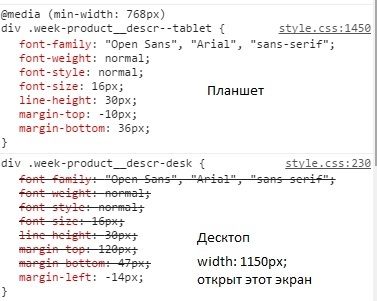
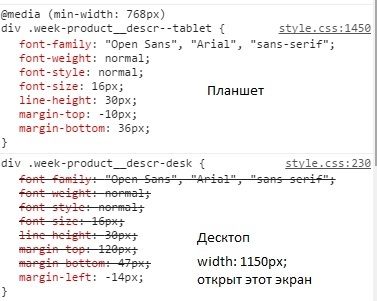
Проблема в том, что на десктопной версии НЕ срабатывает селектор для десктопа... div отображается с теми свойствами, которые заданы для планшета. На скрине открыт экран для десктопа, но активен селектор для планшета.

Сразу скажу, что уже пробовал утяжелять каждый из этих селекторов, итог - нулевой. Работает только для какого-то одного экрана. И да, css-код пишется в препроцессоре и сначала идут селекторы для планшета, потом для десктопа (хотя судя по скрину это наоборот). Что не так с медиа или селекторами?