

Есть ассоциативный многомерный массив
var data = {
sedan: {
'eject' : {
'13' : 50,
'14' : 50,
'15' : 50
},
'installation' : {
'13' : 25,
'14' : 40,
'15' : 50
},
'balancing' : {
'13' : 50,
'14' : 60,
'15' : 80
}
},
crossover: {
'eject' : {
'13' : 50,
'14' : 60,
'15' : 60
},
'installation' : {
'13' : 50,
'14' : 60,
'15' : 60
},
'balancing' : {
'13' : 444,
'14' : 555,
'15' : 666
}
},
};data[x].balancing 
function foo () {
var a = 10;
let b = 12;
return 14;
}
var bar = foo();
bar.a // undefined
Подключил перед body moment.js и английскую локаль.
<script src="assets/libs/slick/slick.min.js"></script>
<script src="assets/libs/moment/locale/en-gb.js"></script>
var result = 0.1 + 0.2;
alert(result.toFixed(10));
alert(+result.toFixed(10));
она идет с таймзонойНикуда она не идёт. Там используется библиотека moment, изучите её документацию.

class Goods extends Component {
WooCommerce = new WooCommerceAPI({
url: 'http://portland.com/wp/', // Your store URL
consumerKey: 'ck_c221d7f97defb2d3a045730b8a0ff470327180a6', // Your consumer key
consumerSecret: 'cs_33cdde6ad3a4583624478504b86ee8fd7844b394', // Your consumer secret
wpAPI: true, // Enable the WP REST API integration
version: 'wc/v2' // WooCommerce WP REST API version
});
render() {
return (
<div className="GoodsMain">
<div className="Goods">
<img src="/images/photo.png" alt="appletv"/>
<br/>
<div className="TextAlign">
<span className="NameOfGood">{this.WooCommerce.get('products/1').name}</span>
<br/>
<span className="StyleOfGood">black</span>
<br/>
<span className="PriceOfGood">$49.99</span>
</div>
</div>
</div>
);
}
}const WooCommerce = new WooCommerceAPI({
url: 'http://portland.com/wp/', // Your store URL
consumerKey: 'ck_c221d7f97defb2d3a045730b8a0ff470327180a6', // Your consumer key
consumerSecret: 'cs_33cdde6ad3a4583624478504b86ee8fd7844b394', // Your consumer secret
wpAPI: true, // Enable the WP REST API integration
version: 'wc/v2' // WooCommerce WP REST API version
});
class Goods extends Component {
render() {
return (
<div className="GoodsMain">
<div className="Goods">
<img src="/images/photo.png" alt="appletv"/>
<br/>
<div className="TextAlign">
<span className="NameOfGood">{WooCommerce.get('products/1').name}</span>
<br/>
<span className="StyleOfGood">black</span>
<br/>
<span className="PriceOfGood">$49.99</span>
</div>
</div>
</div>
);
}
}

new Array(6).fill(null).map((_, i) => i);arr.map((_, i) => i);Object.keys(arr); 


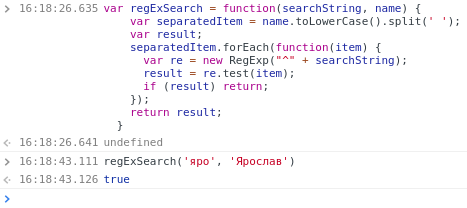
if (result) return; бессмысленна - функция в любом случае будет прервана. А result, скорее всего, не должен перезаписываться когда строка не соответствует регулярке (в результате на строки 'Ярослав' и 'Иван Ярославович' функция возвращает true, а на 'Ярослав Иванович' false).function regExSearch(searchString, name) {
var re = new RegExp("^" + searchString);
var words = name.toLowerCase().split(' ');
return !!words.find((item) => re.test(item));
}function regExSearch(searchString, name) {
var words = name.toLowerCase().split(' ');
return !!words.find((item) => item.startsWith(searchString));
}

var split = str.split(' ') 





(new DOMParser())
.parseFromString(localStorageHTML, 'text/html')
.body.childNodes
может не знаю какой то хак в JS, как обойтись без цикловЕсть такой хак. Называется "правильный выбор структуры данных". Работает, кстати, не только в js.