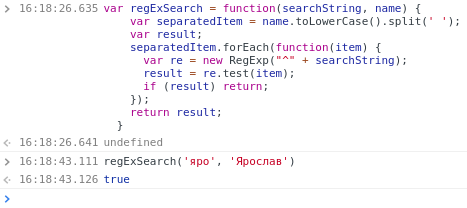
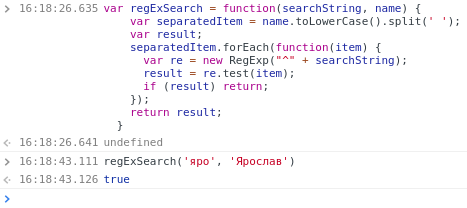
Никаких ошибок, приведённый код прекрасно работает:

Логика, правда, страдает - строка
if (result) return; бессмысленна - функция в любом случае будет прервана. А
result, скорее всего, не должен перезаписываться когда строка не соответствует регулярке (в результате на строки '
Ярослав' и '
Иван Ярославович' функция возвращает
true, а на '
Ярослав Иванович'
false).
Вообще, весь код можно сократить до такого:
function regExSearch(searchString, name) {
var re = new RegExp("^" + searchString);
var words = name.toLowerCase().split(' ');
return !!words.find((item) => re.test(item));
}
Или даже такого (зависит от того, насколько старые браузеры в поддержке):
function regExSearch(searchString, name) {
var words = name.toLowerCase().split(' ');
return !!words.find((item) => item.startsWith(searchString));
}