нужный микрокод подгружается только под ваш процессор
но если у вас есть достоверная информация обратного то милости просим предоставьте её нам.
Array
(
[info] => Array
(
[url] => http://*ip*/cgi-bin/eventManager.cgi?action=attach&codes=[NewFile]&heartbeat=5
[content_type] => multipart/x-mixed-replace; boundary=myboundary
[http_code] => 200
[header_size] => 623
[request_size] => 972
[filetime] => -1
[ssl_verify_result] => 0
[redirect_count] => 1
[total_time] => 259214.813607
[namelookup_time] => 5.5E-5
[connect_time] => 0.087628
[pretransfer_time] => 0.087792
[size_upload] => 0
[size_download] => 3853626
[speed_download] => 14
[speed_upload] => 0
[download_content_length] => -1
[upload_content_length] => 0
[starttransfer_time] => 0.210901
[redirect_time] => 0.099749
[redirect_url] =>
[primary_ip] => *ip*
[certinfo] => Array
(
)
[primary_port] => 31997
[local_ip] => 10.0.0.5
[local_port] => 35538
[http_version] => 2
[protocol] => 1
[ssl_verifyresult] => 0
[scheme] => HTTP
[appconnect_time_us] => 0
[connect_time_us] => 87628
[namelookup_time_us] => 55
[pretransfer_time_us] => 87792
[redirect_time_us] => 99749
[starttransfer_time_us] => 210901
[total_time_us] => 259214813607
[effective_method] => GET
)
[error number] => 28
[error description] => Operation too slow. Less than 1 bytes/sec transferred the last 10 seconds
)
PHP Fatal error: Uncaught PDOException: SQLSTATE[HY000]: General error: 2006 MySQL....Operation too slow. Less than 1 bytes/sec transferred the last 10 secondsв процессор ничего не прописывается, у него нет ПЗУ
в процессор ничего не прописывается, у него нет ПЗУ
Люди юзающие 7,8 и т.д. со слабым железом и у них нет денег на новое, поэтому нет смысла резать им производительность или не поддерживается системой?
А почему, люди без денег считаются или обратной совместимости нет?
как узнать прилетел тебе этот микрокод или нет?
Либо сидеть как дятел на win7
Что значит слишком мощные? - тепловыделение
i9-13900kf, то есть патч системный мне проц ломает?
звучит очень странно
И что делать в таком случае?
Raptor Lake-S не входит, верно?
1. что-то убило процессы на всех серверах;
2. сервера настроены однотипно (одним человеком - вами, с одного дистрибутива, дополнительно установлен одинаковый софт)?
3. если повторить эксперимент, то всё повторится в то же самое время с точностью до минуты? (05:57:xx GMT+3)
4. что там в crontab?
no crontab for rootТак может они просто выполнили указанное количество count и завершились?
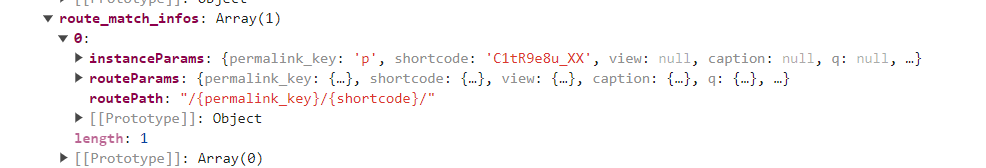
можешь ещё так подменить - посмотреть, зачастую даже если зашифровано - оно потом парсится в json:

у меня инсты нет и не будет, потому хз, что там
Id находишь поиском по тексту в коде страницы, в одной из глобальный переменных или ещё где.
и надеяться, что код использует для открытия именно его:
function c(a, b) {
b === void 0 && (b = !1);
var c = window.location.href;
b ? window.open(a, "_blank") : a === c ? window.location.reload() : window.location.href = a
}j != null && (n = function(a) {
a.stopPropagation();
((a = b.current.uiMutableContainer) == null ? void 0 : (a = a.gestures) == null ? void 0 : a.preventTap) !== !0 && d("WebBloksUtils").isBloksModelEnabled(b.current) && c.executeCatch(b.current, j, [b.current, c.bloksContext])
}