Вам нужна панель CSS Designer (Shift+F11).
В ней нужно привязать стили к странице. Это может быть внешний CSS файл или вставленный прямо на страницу — вам выбирать. Это делается здесь:

Дальше есть 2 способа:
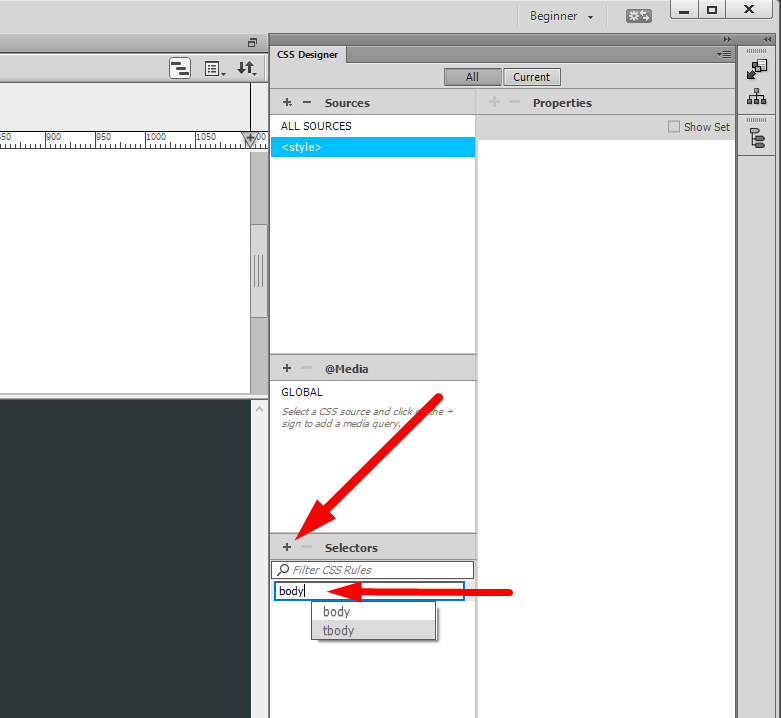
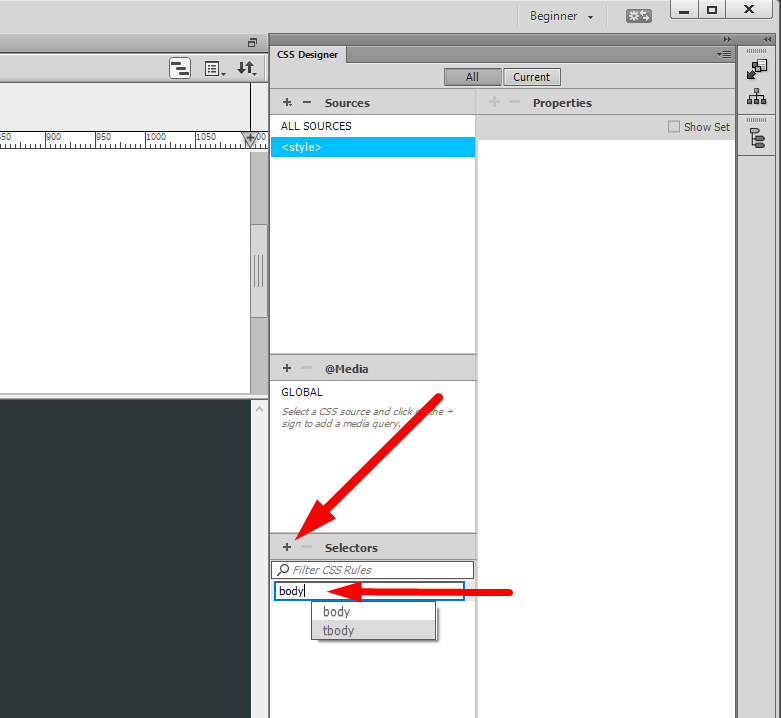
1. Нажмите + в поле Selectors и впишите нужный вам селектор. На этом всё :) Параметры CSS будут показы справа если кликнуть по селектору.


2. Второй способ более наглядный: кликаете на странице сайта любой элемент, чтобы его выделить и нажимаете + в поле Selectors. И Дримвивер сам предложит вам название селектора для данного элемента, такое чтобы не конфликтовало с другими элементами на странице. Его можно отредактировать если не нравится.

Чаще пользуюсь вторым способом. Очень-очень ускоряет работу с версткой (что бы там ни говорили фанаты "блокнотиков").