

RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
# BEGIN WordPress
# Директивы (строки) между `BEGIN WordPress` и `END WordPress`
# созданы автоматически и подлежат изменению только через фильтры WordPress.


var upload_IMG;upload_IMG=custom_uploader.state().get('selection').toJSON();
get_categories(array('hierarchical'=>false)); 
...
echo '<li></li>'
...Смысла нет вызывать дважды эту функцию
$all_categories = get_categories();
$li_str='';
if( $all_categories ){
foreach( $all_categories as $single_cat ){
$li_str.='<li>' . $single_cat->name . '</li>';
}
}
echo '<ul >';
echo $li_str;
echo '</ul>';
echo '<ul >';
echo $li_str;
echo '</ul>';
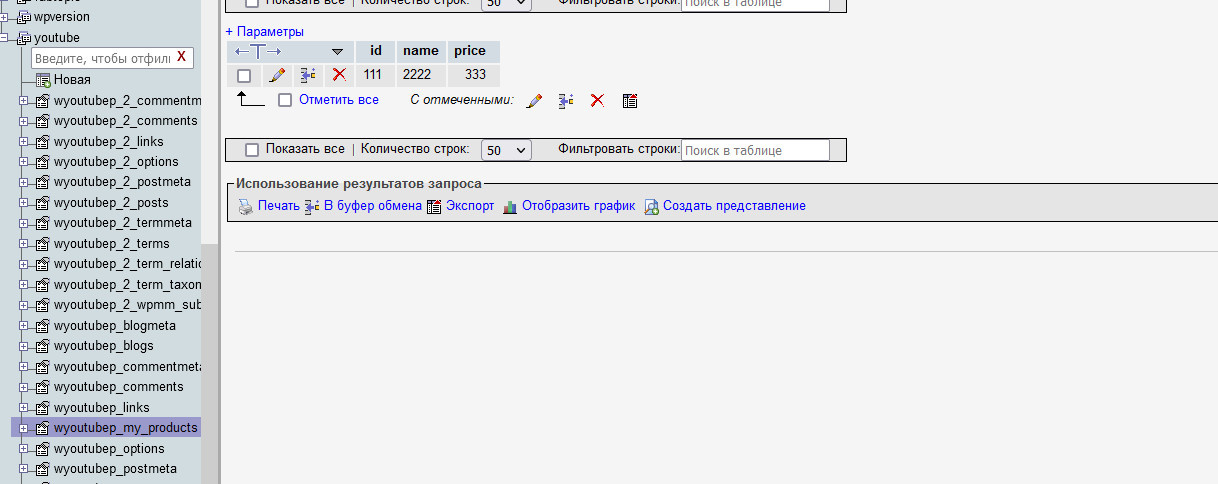
require_once( ABSPATH . 'wp-admin/includes/upgrade.php' );
$table_name = $wpdb->get_blog_prefix() . 'my_products';
$charset_collate = "DEFAULT CHARACTER SET {$wpdb->charset} COLLATE {$wpdb->collate}";
$sql = "CREATE TABLE {$table_name} (
id int(11) unsigned NOT NULL auto_increment,
name varchar(255) NOT NULL default '',
price int(11) unsigned NOT NULL default '0',
PRIMARY KEY (id),
KEY price (price)
) {$charset_collate};";
dbDelta( $sql );
$table_name = $wpdb->prefix . 'my_products';
$wpdb->insert(
$table_name,
array(
'id'=>'111',
'name'=>'2222',
'price'=>'333'
),
array( '%s','%s','%s' )
);



<?php
// Silence is golden.

add_meta_box -