Нет такого понятия, как html приложение.
Приложение — это просто текст (код), который передаётся с сервера клиенту, и не более того.
Его интерпретацией занимается браузер. Он переводит
<b>foo</b> в полужирное начертания слова foo.
По этой причине, если вы хотите понять, как сильно ваше приложение нагрузить компьютер пользователя, нужно смотреть именно ресурсоёмкость браузера, в котором ваше приложение будет крутиться.
Простейший клиент для вашего приложения — консольный
w3m, который, как нетрудно догадаться, совсем никак не затронет ресурсы компьютера и его видеокарты.
Но давайте это проверим.
Пустой Chrome с одной вкладкой google.ru
↓

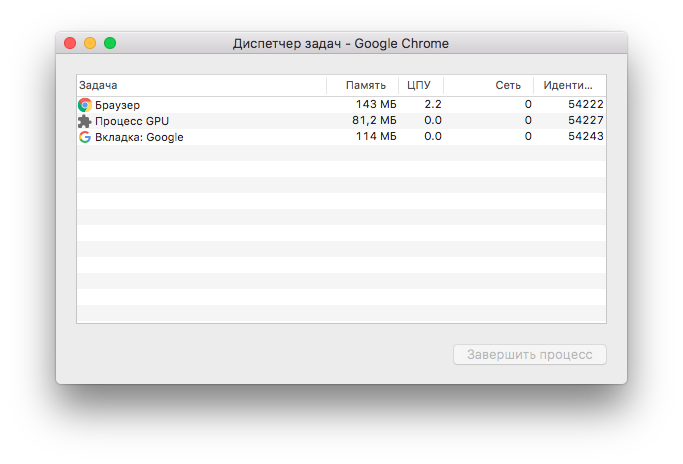
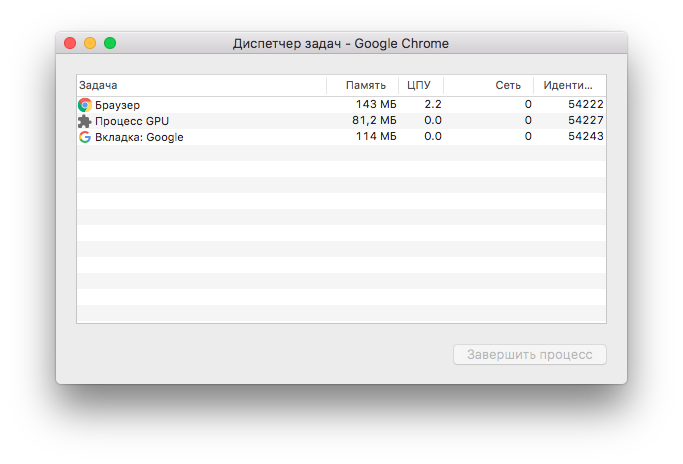
Сам браузер съел 100 мегабайт и столько же отъел для вкладки.
↓

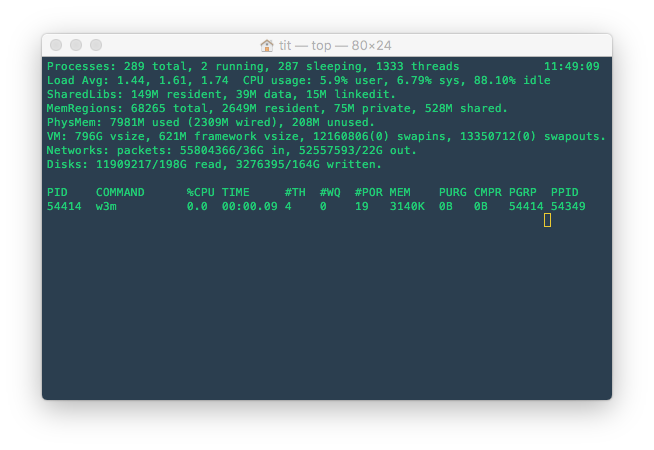
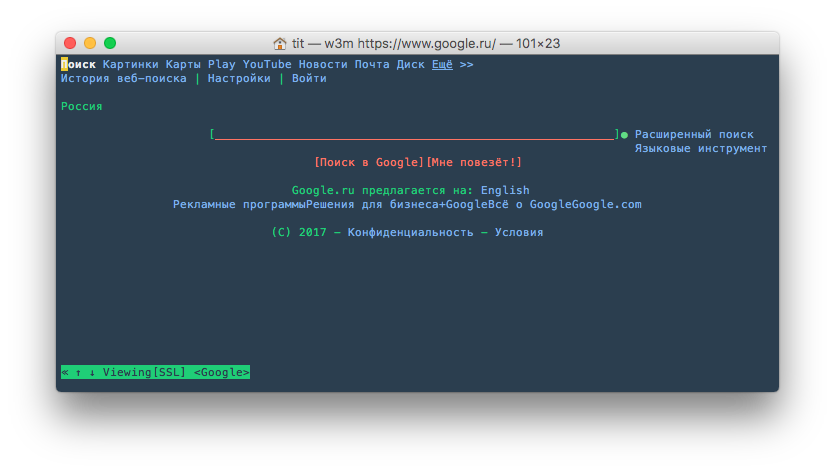
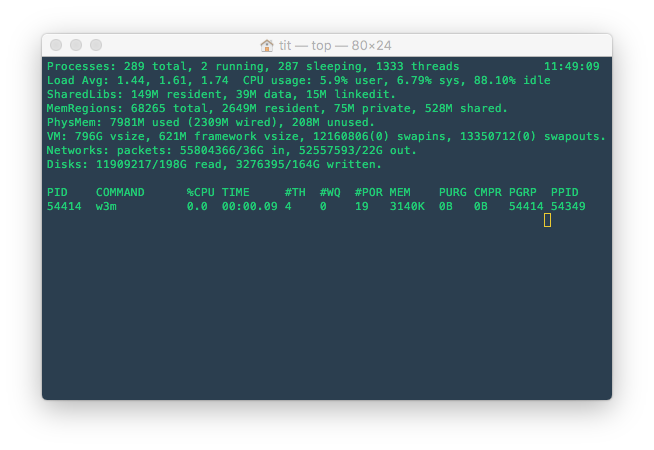
Посмотрим аналогичную вкладку в w3m.


Если вам важно, как быстро будет работать ваше приложение у клиента, то нужно смотреть работу приложения в конкретном браузере, с конкретной видеокартой, количеством памяти и т. д.