Retina-макетов не бывает. Retina — не более чем маркетинговое название экранов с высоким разрешением (300+ px на дюйм).
Retina могут быть только ресурсы, например, картинки, которые будут иметь в несколько раз большее, чем целевой макет, разрешение, чтобы попасть в пиксельную сетку реального разрешения.
Вы же верстает не под размеры экрана в физических px, а под viewport с его «виртуальными» px, которые получаются из:
[физическое разрешение] : [степень масштабирования]
Чем выше разрешение при равных размерах экрана — тем всё мельче, если масштаб 1:1. Поэтому принято увеличивать масштаб, иначе всё мелкое-мелкое. Таким образом достигается высокая чёткость + адекватные размеры элементов на экране (эффект retina).
Доп. инфо про правильное масштабированиеКстати, если используется масштабирование, то желательно, чтобы масштаб вообще был кратен двум (x2, x4…) для попадания в пиксельную сетку экранов, ибо так получаем меньшее влияния субпиксельного сглаживания, но это задача производителей устройств, а не нас с вами.
На данный момент в том же iPhone XS используется нечётное масштабирование x3 не потому, что так хорошо, а потому что для нормального масштаба x4 нужно очень сильно увеличить разрешение экрана, а это дорого и не очень энергоэффективно.
А на OLED-экранах ещё есть богомерзкий PenTile, из-за которого контрастные контуры выглядят пиксельно даже на очень высоком разрешении…
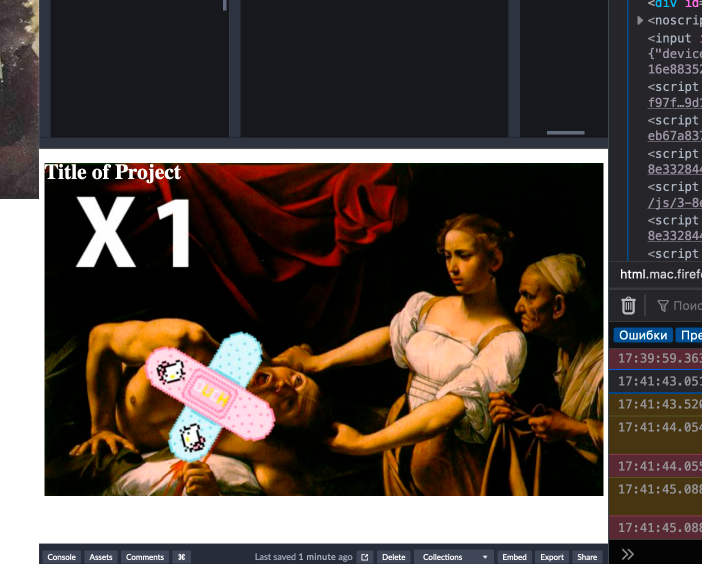
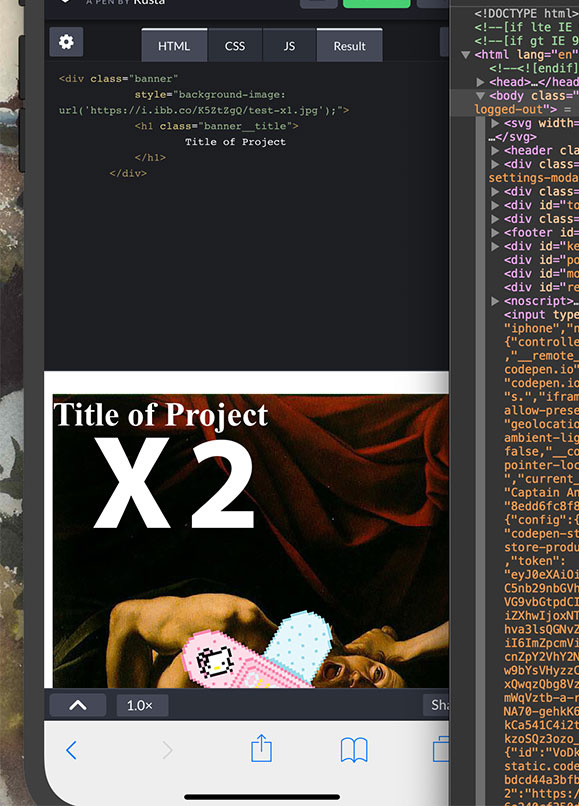
Так, старый
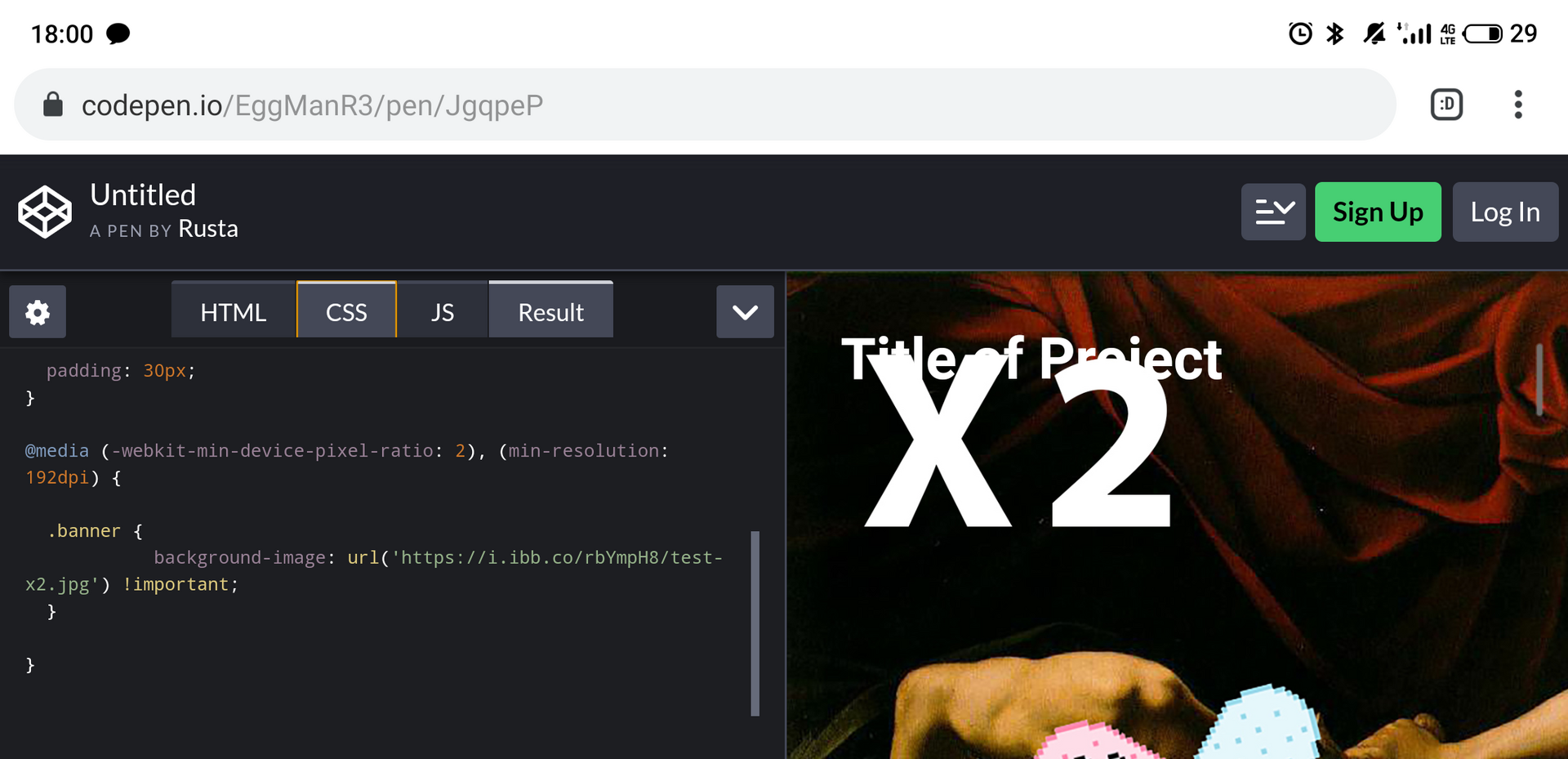
iPhone 6 и iPhone XS имеют одинаковый размер viewport (375px), но реальное разрешение различается очень сильно: 750px против 1125px. Достигается это с помощью масштаба: x2 у iPhone 6 и x3 у iPhone XS.
Макет должен быть 1:1 к целевому размеру viewport, а не к физическому разрешению экрана. Потому что после всех манипуляций с масштабированием у нас остаётся четкое значение размера viewport, именно на него и надо ориентироваться.
Наличие или отсутствие retina в этом деле вам совершенно не важно, ибо вы верстает под чёткие размеры viewport, которые могут быть одинаковыми на устройствах с совершенно разными физическими разрешениями: например, ширину viewport 375px (как у iPhone XS) можно достичь на древнем VGA-экране, сжав в нём окно браузера до этих 375px.
Зачем тогда вообще retina-ресурсыRetina-ресурсы по сути бывают только растровыми, ибо векторные картинки, шрифты и вёрстка в целом масштабируются без потери качества. Этого нельзя сказать о всяких JPG'ах, поэтому если вы на iPhone 6 загрузите картинку 375px по ширине — да, она будет равна размеру viewport, но будет выглядеть размыто, потому что физическое разрешение экрана — 750px, а картинка по сути масштабируется в два раза, теряя в визуальном качестве.
Если у вас в макете текст имеет 15px, то и делайте его 15px. Надеюсь, кстати, что макет вам делал не совсем отбитый дизайнер, который не забыл поставить px вместо pt в макете для текстов. Иначе — либо подгонять на глаз, либо пытаться конвертировать их в px, исходя из выбранном плотности печати в настройках документа макета. Ибо pt — это относительная единица для печати, в web её нет.
Есть дизайнеры-уникумы, которые делают макеты в два раза больше необходимых размеров, типа, блин, retina x2. А если у меня retina x3 — что мне тогда делать? Или же делают макеты вообще неведомых размеров. Да и в Photoshop'e web-макеты в 2019-м году уже делать не надо, конечно.
В CSS и HTML есть методы детекции наличия масштаба, чтобы грузить нужный ресурс в зависимости от его степени.
UPDATE. С макетом полный порядок, тут уже дело в навыках верстки.