Всем привет, дали знакомому тестовое задание. Сверстать 2 блока не меняя структуры html. Мне самому стало интересно, и я зашел в тупик...
Структура должна быть такой:
<div class="status"></div>
<div class="status" data-count="5"></div>
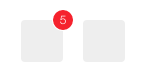
На выходе должно получится вот так (см. ниже)

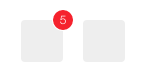
То что получилось у меня
jsfiddle
Как избавиться от красной точки при отсутствии data-атрибута?