
[0; 1], либо в интервале [-1; 1], в зависимости от реализации. Если найдете ту, которая возвращает числа в интервале [-1; 1], тогда превращаете в интервал [0; 1] (полученное число делите на 2 и прибавляете 0.5) и умножаете на некий коэффициент. 
const clone = (base, count, key = 'id') => [...new Array(count)].map((_, index) => {
const cloned = { ...base };
cloned[key] += index;
return cloned;
});
const a = {
id: 7,
type: 'apple'
};
console.log(clone(a, 8));
console.log(a);
/**
[
{ id: 7, type: 'apple' },
{ id: 8, type: 'apple' },
{ id: 9, type: 'apple' },
{ id: 10, type: 'apple' },
{ id: 11, type: 'apple' },
{ id: 12, type: 'apple' },
{ id: 13, type: 'apple' },
{ id: 14, type: 'apple' }
]
{ id: 7, type: 'apple' }
*/
const parseToDate = string => {
const [day, month, year, hour, minute] = string.match(/\d+/g).map(match => parseInt(match));
const normalizedYear = year < 2000 && year.toString().length <= 2 ? year + 2000 : year;
const date = new Date(normalizedYear, month - 1, day, hour || 0, minute || 0);
return date;
};
const strings = [
'01 02 2003 04 05',
'01 02 03 04 05',
'01/02/03 04 05',
'01-02-3 04-05',
'23-08/2019 3 4',
'1 1 1980 0 0',
'2 2 0'
];
for (const string of strings) {
const date = parseToDate(string);
console.log(date.toLocaleString());
}
/**
'01.02.2003, 04:05:00'
'01.02.2003, 04:05:00'
'01.02.2003, 04:05:00'
'01.02.2003, 04:05:00'
'23.08.2019, 03:04:00'
'01.01.1980, 00:00:00'
'02.02.2000, 00:00:00'
*/

browserSync = require('browser-sync').create();
...
gulp.task('browser-sync', function() {
browserSync.init({
server: {
baseDir: 'assets'
},
notify: false
});
});
const formatter = new Intl.DateTimeFormat('en-US', {
weekday: 'short'
});
const getMonthDays = (year, month) => {
const date = new Date(year, month + 1, 0);
const count = date.getDate();
const days = [];
for (let day = 1; day <= count; day++) {
date.setDate(day);
days.push({
week: formatter.format(date),
label: date.getDate()
});
}
return days;
};
getMonthDays(2020, 8); // Вернет дни сентября 2020 года
/**
[
{ week: 'Tue', label: 1 },
{ week: 'Wed', label: 2 },
{ week: 'Thu', label: 3 },
{ week: 'Fri', label: 4 },
{ week: 'Sat', label: 5 },
{ week: 'Sun', label: 6 },
{ week: 'Mon', label: 7 },
{ week: 'Tue', label: 8 },
{ week: 'Wed', label: 9 },
{ week: 'Thu', label: 10 },
{ week: 'Fri', label: 11 },
{ week: 'Sat', label: 12 },
{ week: 'Sun', label: 13 },
{ week: 'Mon', label: 14 },
{ week: 'Tue', label: 15 },
{ week: 'Wed', label: 16 },
{ week: 'Thu', label: 17 },
{ week: 'Fri', label: 18 },
{ week: 'Sat', label: 19 },
{ week: 'Sun', label: 20 },
{ week: 'Mon', label: 21 },
{ week: 'Tue', label: 22 },
{ week: 'Wed', label: 23 },
{ week: 'Thu', label: 24 },
{ week: 'Fri', label: 25 },
{ week: 'Sat', label: 26 },
{ week: 'Sun', label: 27 },
{ week: 'Mon', label: 28 },
{ week: 'Tue', label: 29 },
{ week: 'Wed', label: 30 }
]
*/

/**
* @param {1|2} param
*/
function temp(param) {}/**
* @typedef {1|2} MyType
*/
/**
* @param {MyType} param
*/
function temp(param) {}
new Date(Date.parse('2020-10-30T10:00:00.000Z')); // Добавит таймзону
new Date(Date.parse('2020-10-30T10:00:00.000')); // Не добавит таймзону
const vmax = element => {
const rect = element.getBoundingClientRect();
const denominator = Math.max(innerWidth, innerHeight);
return {
width: (rect.width / denominator) * 100,
height: (rect.height / denominator) * 100
}
};box-sizing: border-box; чтобы ширина/высота блока корректно высчитывалась в CSS. 
.d.ts-файлы работают для модулей.│ main.js
└───lib
greeting.tsimport { greeting } from './lib/greeting.js';
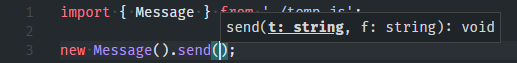
console.log(greeting('John'));export const greeting = (name: string): string => `Hello, ${name}`;.d.ts можем использовать следующую команду: tsc lib\greeting.ts --target ES2020 -d. Данная команда сгенерирует два файла:export const greeting = (name) => `Hello, ${name}`;export declare const greeting: (name: string) => string;greeting.ts, то описания типов будут подтягиваться с .d.ts файла (в основном используются в релизных сборках)..d.ts должен выглядеть следующим образом:export declare class Message {
send(t: string, f: string): void;
}

0--, и естественно 0 превращается в false, но после условия count уменьшается. Хотите уменьшать число прямо в условии - используйте предекремент:let count = 10;
while (--count) {}
console.log(count)